주요 속성 4가지 리뷰 및 정리

entry / output / module / plugins
Concepts Review
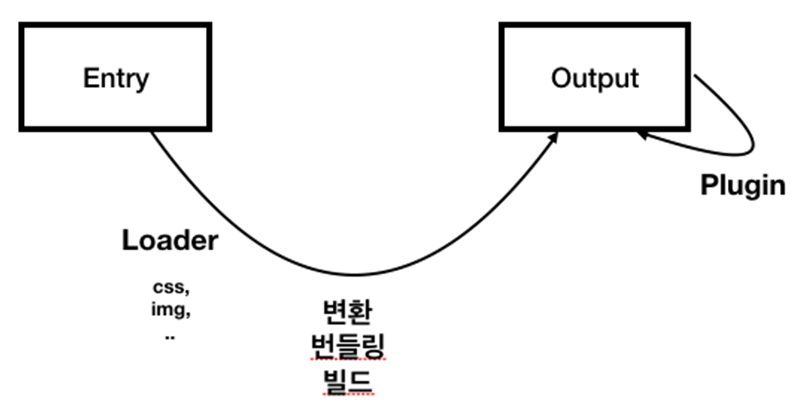
여태까지 살펴본 웹팩 4가지 주요 속성을 도식으로 나타내보면 아래와 같다.

위 도식을 보면서 지금까지 배운 내용을 종합해보겠다.
(변환, 번들링, 빌드는 모두 같은 말이다.)
사실 자바스크립트만 변환(=번들링, 빌드)할 거면 loader 에 따로 정의할 필요가 없다.
- entry 속성은 웹팩을 실행할 대상 파일, 진입점이다.
- output 속성은 웹팩의 결과물에 대한 정보를 입력하는 속성, 일반적으로 filename과 path를 정의한다.
- loader(module) 속성은 css, 이미지와 같은 비자바스크립트 파일을 웹팩이 인식할 수 있게 추가하는 속성이다.
로더는 오른쪽에서 왼쪽 순으로 실행된다. - plugins 속성은 웹팩으로 변환한 파일에 추가적인 기능을 더하고 싶을 때 사용하는 속성이다.
웹팩 변환 과정 전반에 대한 제어권을 가지고 있다.
(loader 나 build 할 때도 관여할 수 있다는 말)
위 속성 이외에도 resolve / devServer / devtool 속성에 대해 알고 있으면 좋다.