두 번째 튜토리얼 - 웹팩 빌드 결과 파일 분석
dist/bundle.js
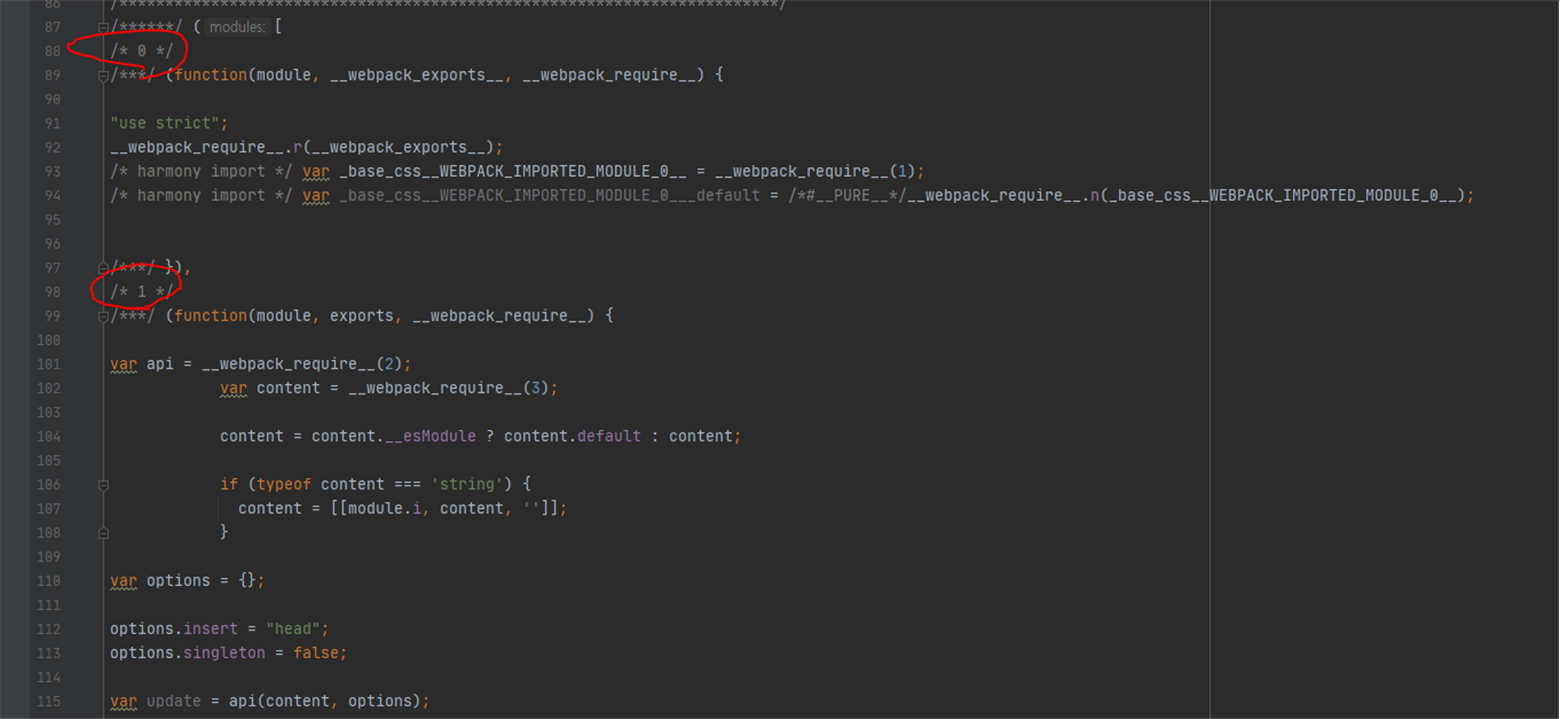
틀 그렇듯이 1~85번째 줄은 웹팩 내부 코드가 들어가 있다.
1~85번째 줄까지는 접고, 그 다음에 있는 0번부터 넘버링되어있는 모듈들을 보자.

이렇게 모듈로 들어온 것들을 쭉 살펴보다보면,

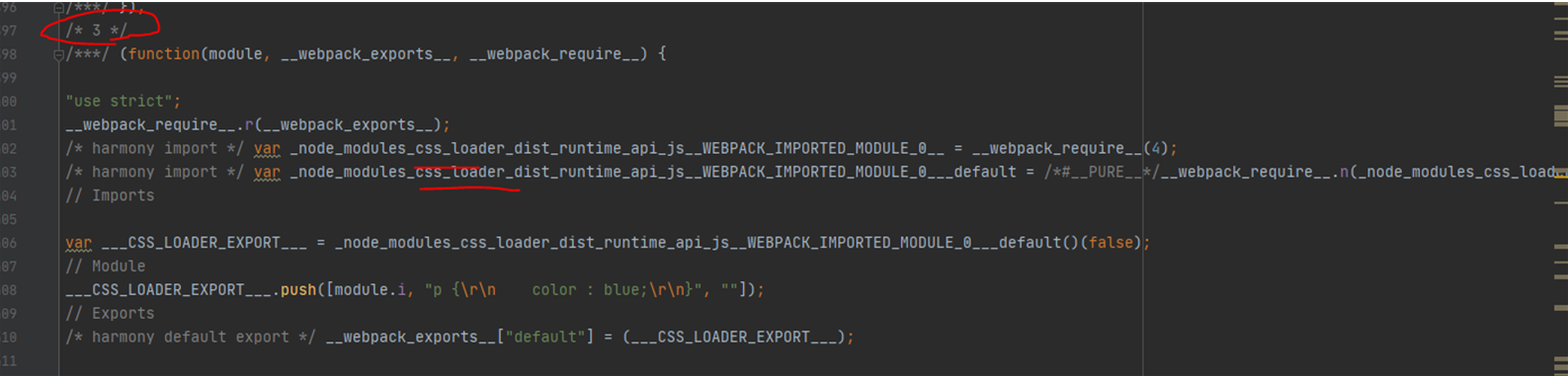
3번 모듈에 뭔가 익숙한 느낌이 드는 모듈이 들어가있는 것을 볼 수 있다.

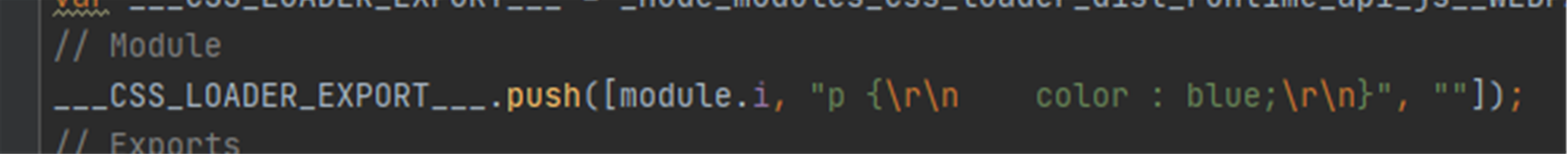
위 부분에 우리가 base.css 파일에 작성한 스타일 코드가 문자열로 들어와있음을 볼 수 있다.
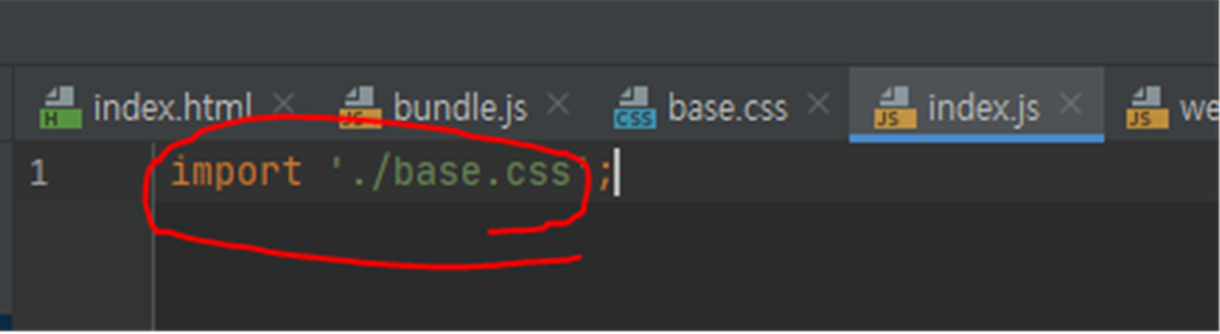
이것이 바로 loader가 하는 역할이다. 자바스크립트 파일이 아닌 파일들을 웹팩이 해석할 수 있게 해주는 속성이 loader 라고 보면 되는 것이다.

index.js의 위 import 부분을 실제 css 형식으로 들어갈 수 있게 해주는 것이다.