ES6 Module 빌드 결과물 분석 - sourcemap

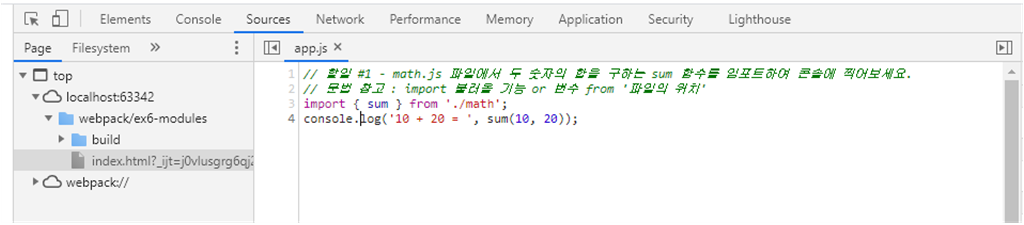
위의 개발자창에서 소스 탭을 보자.
app.js?
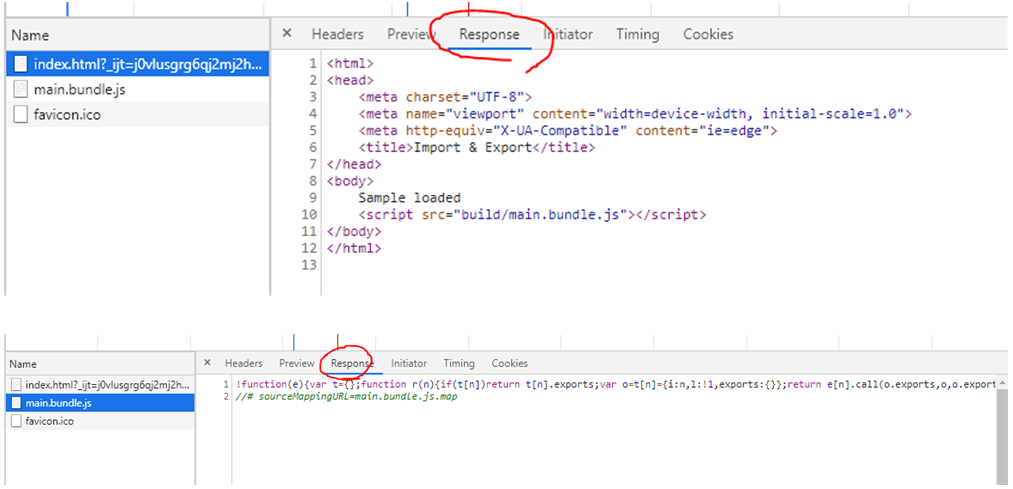
위 파일은 어떻게 오게된 걸까?

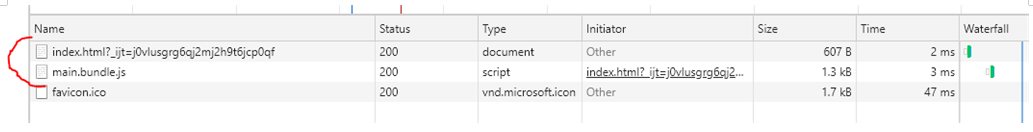
netword 패널을 보면 index.html 파일과 main.bundle.js 파일, 이렇게 2개 파일만 요청해서 받아왔다.

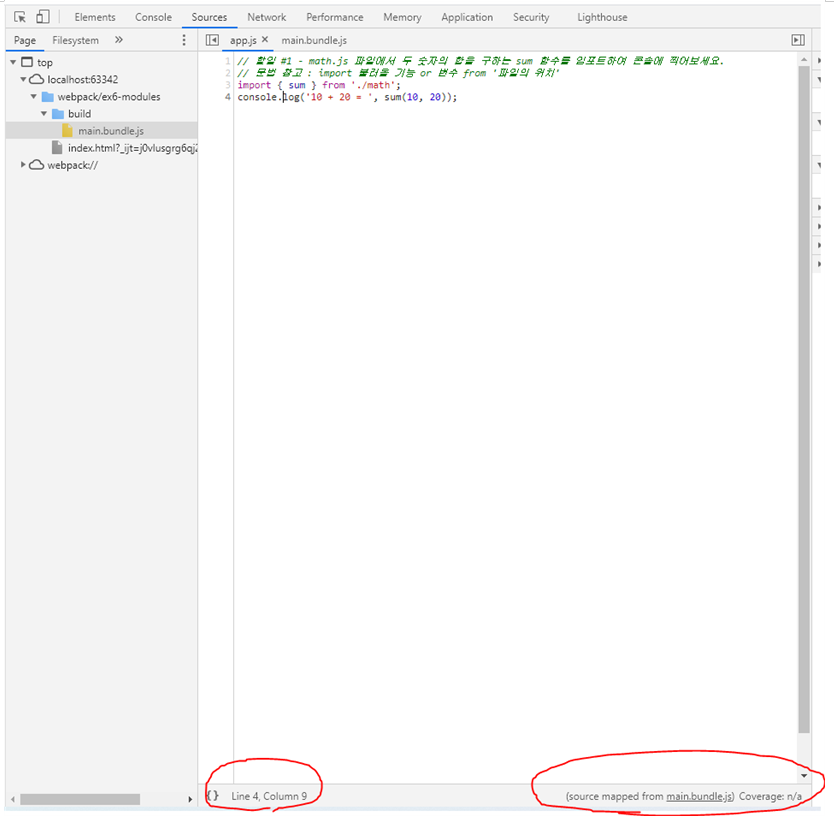
콘솔창에선 도대체 어떤 원리로 app.js를 보여주고 있는 것일까?
그 전에 이러한 소스맵기능은 왜 필요할까?
웹팩 mode를 none이 아닌 지금처럼 product로 해놓고 웹팩을 돌리면 위와 같이 코드가 난독화되어 출력된다.
그러면 어디서 콘솔 메서드가 들어갔는지, 어디서 에러가 난건지 파악하기 힘들어진다.
그러면 개발자의 작업 효율이 현저하게 떨어질 수밖에 없다.
그걸 방지하고자 소스맵이란 기능이 필요한 것이다.


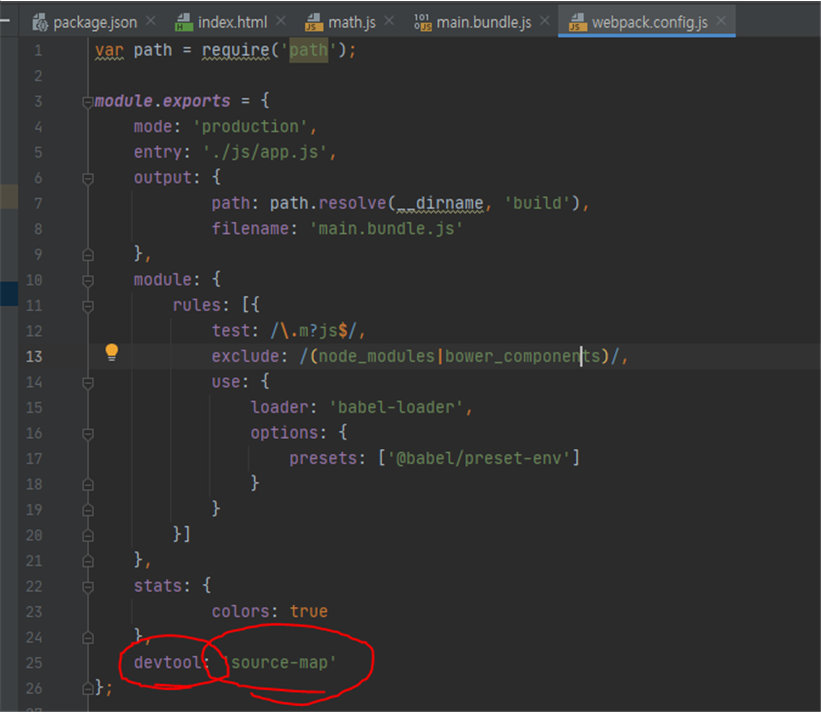
devtool 속성에 source-map을 적어주면, 소스맵 기능이 장착되어 출력된다.
source-map엔 여러 가지 유형이 있지만, 그 유형 중 하나를 넣어주게 되면, 빌드된 결과물과 빌드되기 전의 결과물을 연결해주게 되는 그런 기능이 생기게 된다.
꽤 유용한 기능이고 앞으로도 매번 마주치게될 기능이기 때문에 source-map이라는 기능을 기억해둬야 된다.