웹팩으로 해결하려는 문제 4가지
웹팩의 등장 배경에서도 살펴봤지만 웹팩에서 해결하고자 하는 기존의 문제점은 다음 4가지이다.
- 자바스크립트 변수 유효 범위 - 파일별 변수이름 겹쳤을 때를 대비
- 브라우저별 HTTP 요청 숫자 제약 - request 횟수
- 사용하지 않는 코드의 관리
- Dynamic Loading & Lazy Loading 미지원
브라우저별 HTTP 요청 숫자 제약
TCP 스펙에 따라 브라우저에서 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어있다.
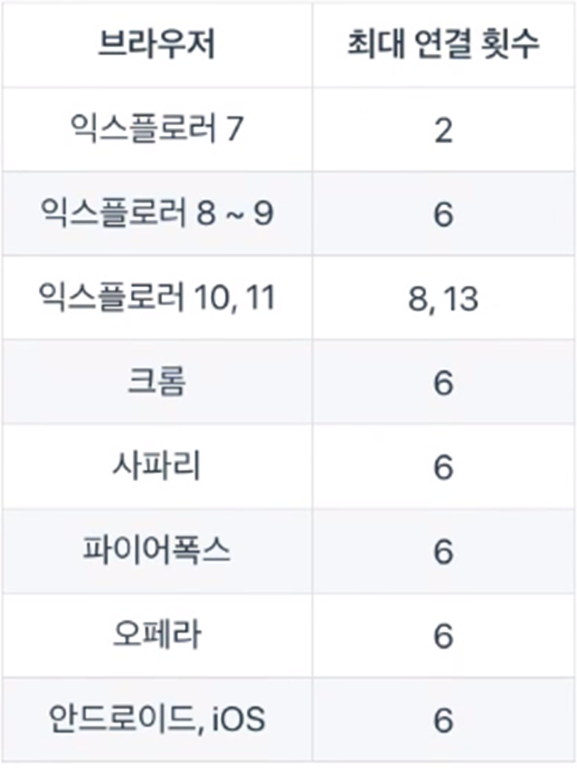
아래의 표는 최신 브라우저별 최대 HTTP 요청 횟수이다.

파일이 100개라고 하면 크롬 같은 경우는 한 번에 보낼 수 있는 요청이 6회이므로 17회에 나눠서 요청을 하게 되는 것이다.
웹팩을 직접 개발한 개발자 이야기
에어비엔비 같은 애플리케이션을 보면 파일이 3000개 이상이다.
리퀘스트 요청만 500회 이상 해야된다.
그렇기 때문에 최적화 튜닝이 필요했다.
그래서 웹팩이란 걸 개발했고 이를 이용해서 이런 제약사항들(위의 요청횟수제한)을 이겨내면서 웹페이지의 로딩속도를 끌어 올릴 수 있는 방법들이 나오게 된 것이다.
Dynamic Loading & Lazy Loading 미지원
Require.js와 같은 라이브러리를 쓰지 않으면 ‘동적으로 원하는 순간에 모듈을 로딩하는 것’이 불가능했다.
그러나 이젠 위와 같은 라이브러리의 도움을 안 받고도 웹팩의 Code Splitting 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있다.
그리고 쓰지 않는 라이브러리 같은 경우는 가지치기(tree-shaking) 같은 작업들로 떨궈내는 것이 가능해졌다.