웹팩 소개영상 2 - gulp

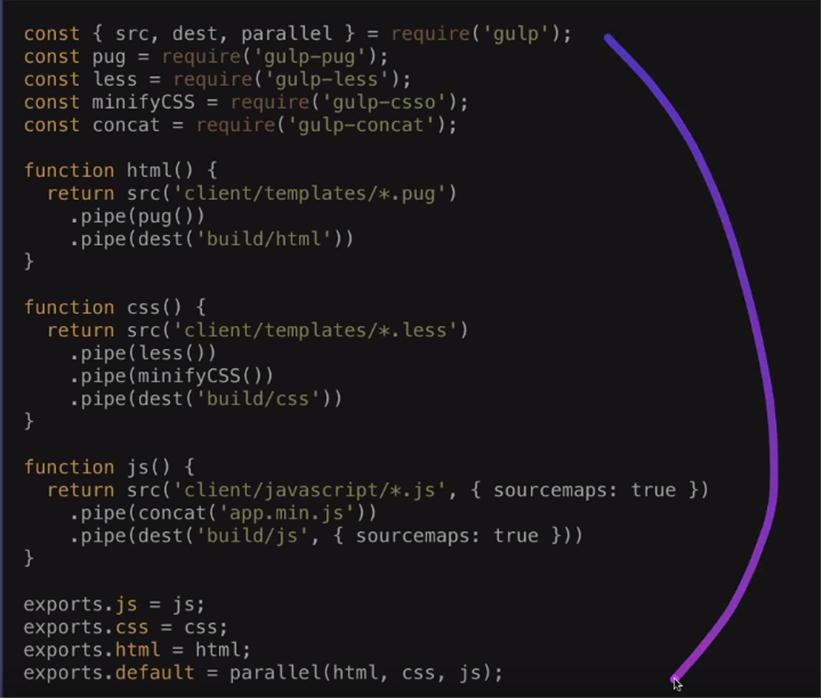
gulp는 위와 같이 스크립트를 작성하는 것이 개발자들의 몫이었다.
웹팩은 이와 달리 위와 같은 스크립트를 직접 짜는 것이 아니라 이미 다 설정되어있고, 그 설정 방법에 대해 알고만 있다면 설정을 조금만 해주면되기 때문에 웹 애플리케이션을 훨씬 더 수월하게 만들 수 있다.
위의 웹 자동화를 위한 스크립트들은 물론이고 여기에 ‘모듈 번들러’기능까지 포함해서 진행할 수 있기 때문에 웹팩을 사용하는 것이 훨씬 더 간결하고, 성능 보장면에서도 그리고 모던 웹 개발 방식에도 더 적합하다.

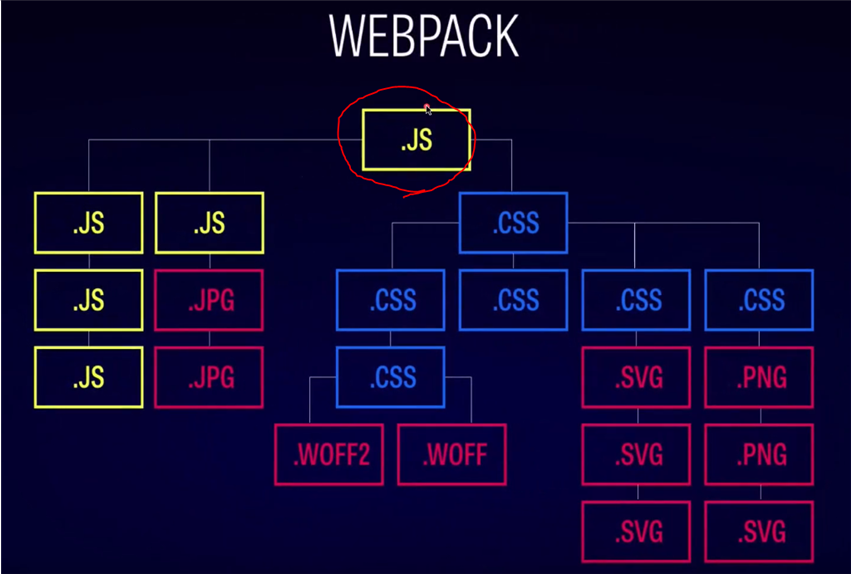
위 그림은 웹팩과 그런트/걸프의 차이를 잘 보여준다.
위 그림처럼 웹팩은 진입점(entry)이 하나만 들어가면 된다.
진입점(entry)을 하나만 주면 나머지 연관 관계들은 웹팩에서 해석을 한다.
여기서 ES6의 module(import/export) 개념이 사용된다.

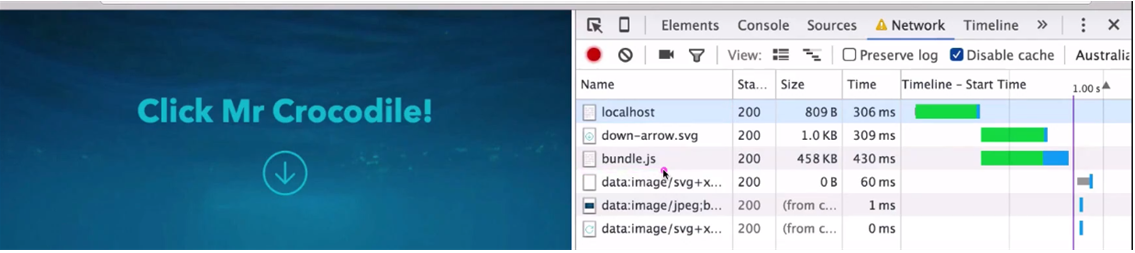
웹팩을 적용한 후의 속도가 개선된 모습이다.
여러 개의 파일을 병합해서 하나의 파일로 합쳐주는 것 - 이를 ‘모듈 번들러’라고 했다.
그렇기 때문에 리퀘스트 횟수가 줄어든 것을 확인할 수 있다.
그렇기 때문에 로딩 속도가 확연하게 빨라진다.
해당 영상에서는 웹팩 사용 전에는 1.3초 걸리던 페이지 로딩 속도가 0.8초로 단축되었다.