웹팩 시작하기 튜토리얼 파트6 - 튜토리얼 소스 분석


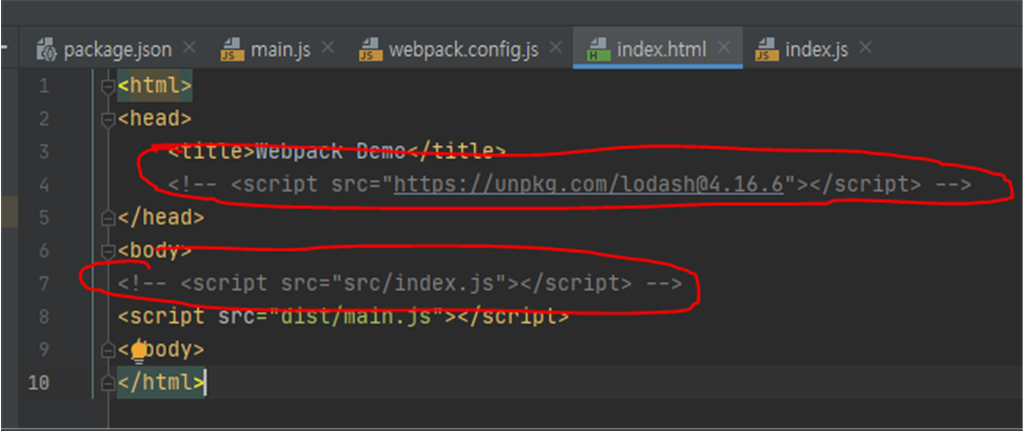
웹팩을 사용하기 전엔 위에 주석 처리된 부분으로 라이브러리와 js 파일을 추가하였다.
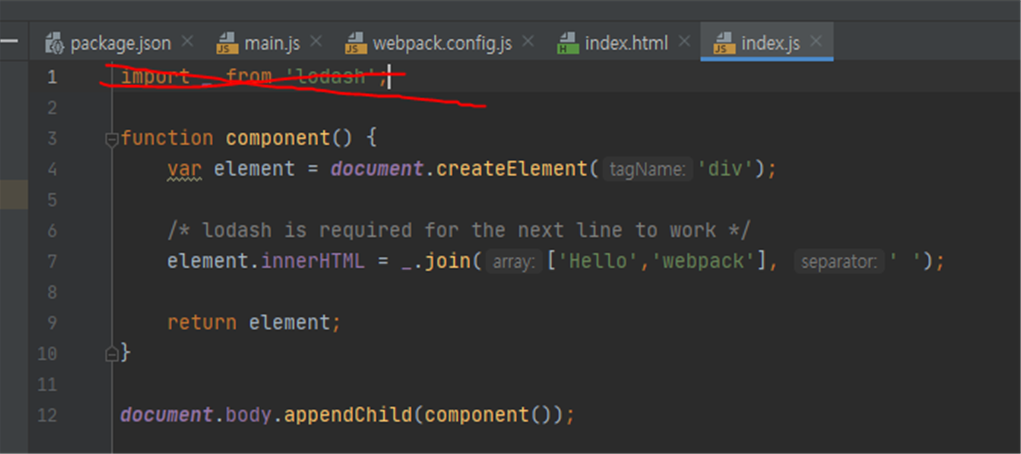
lodash라는 라이브러리를 cdn에서 들고와서 추가하였고 그렇기 때문에 src/index.js 파일에서 해당 lodash 라이브러리 문법을 사용할 수 있었다.
위 예제에선 _ 언더바가 lodash라고 생각하면 된다.
제이쿼리 라이브러리의 $ 라고 생각하면 된다.
그리고 lodash 라이브러리 API인 join을 사용했다.


위는 웹팩을 사용하기 위해 import라는 ES6 module 문법을 사용했다.
// ES5 commonJS 문법
var path = require('path');
var _ = require('lodash');
// ES6 module 문법
import path from 'path';
import _ from 'lodash';
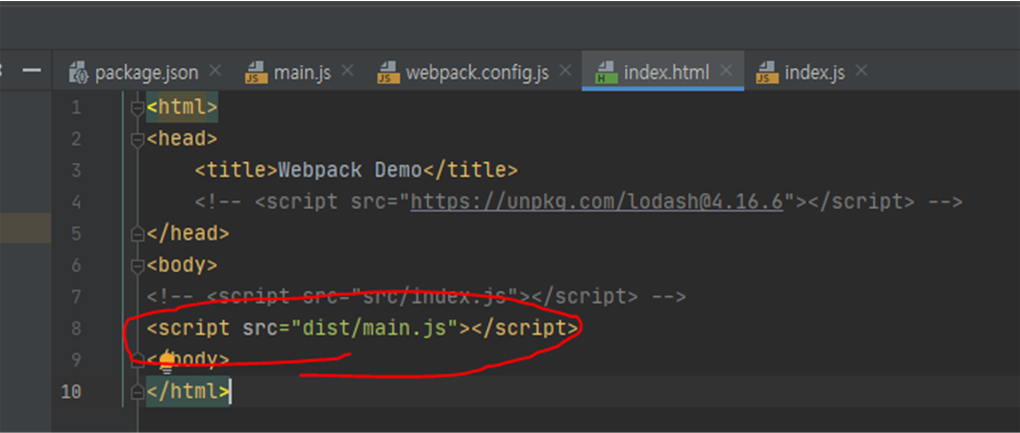
위와 같이 module로 들고 왔기 때문에 script 태그로 cdn 연결을 하지 않아도 된다.