웹팩 시작하기 튜토리얼 파트4 - 웹팩 설정 파일 적용

웹팩의 환경설정을 바꾸고 싶다.
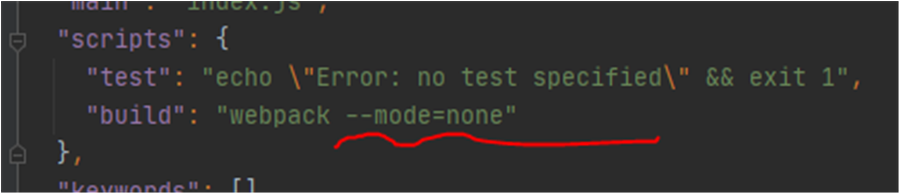
그렇다면 위 package.json의 scripts 부분에서 설정을 해줘야되는 것일까?
지금 현상황
src/index.js -> dist/main.js
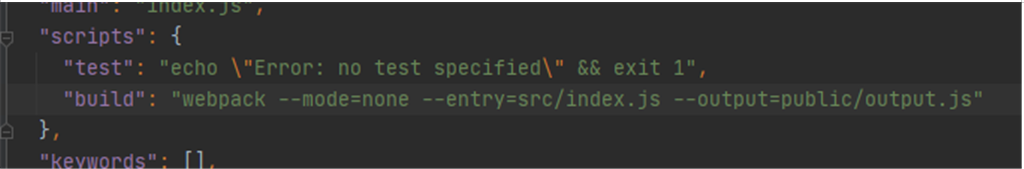
위를 다음과 같이 바꾸고 싶다.
src/index.js -> public/output.js

옵션을 바꾸고 싶다면 위와 같이 적어주면 된다.
하지만 웹팩을 돌릴 때, 웹팩 설정사항들을 이런식으로 정의하다보면, 굉장히 코드가 길어질 것이다.
그리고 번거롭고 알아보기도 힘들 것이다.
때문에 위와 같이 설정 옵션들을 추가하는 것은 문제가 있다.
그래서 위와 같이 한줄로 관리하는 것보단 웹팩에서 제공하는 웹팩 설정파일로 관리하는 것이 훨씬 더 좋다.
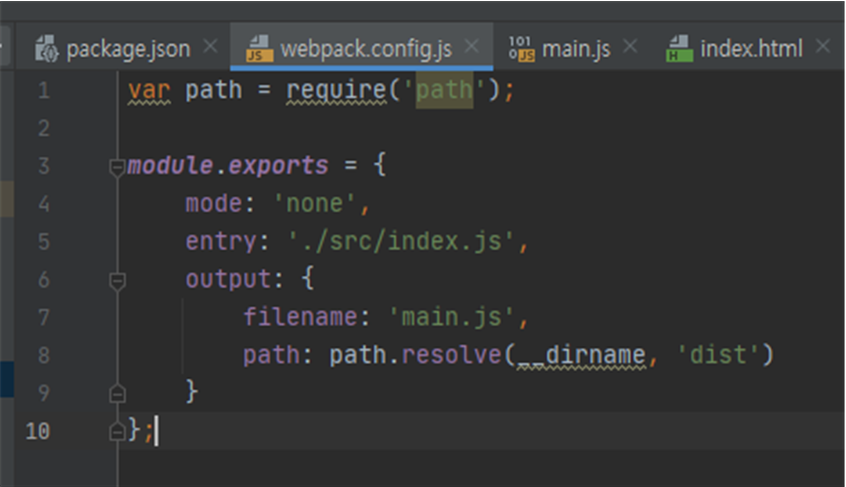
webpack.config.js

웹팩 환경설정파일인 webpack.config.js 파일에 위와 같은식으로 정리할 수 있다.
웹팩 환경설정 파일에 위와 같이 설정을 해준뒤, package.json scripts 부분을 다시
{
"scripts": {
"build": "webpack"
}
}
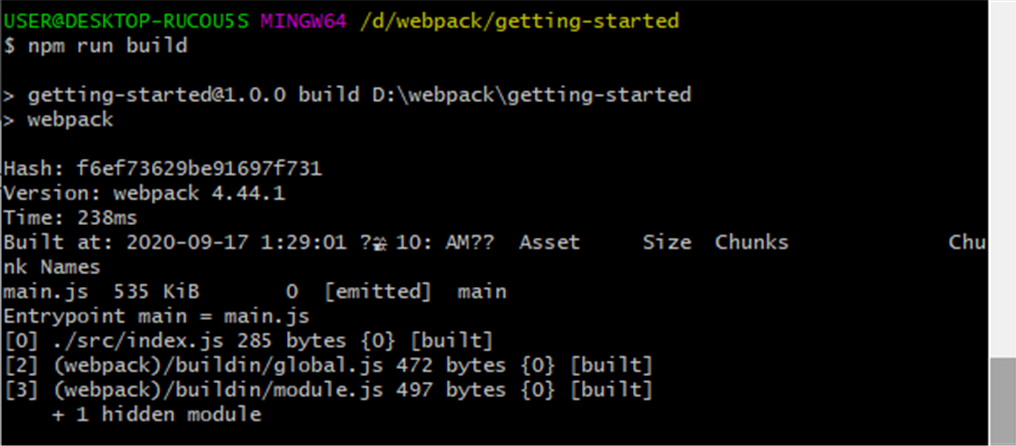
으로 수정하시고 npm run build를 실행하면

아주 잘 돌아간다.