2.2.2 FormData
HTML form 태그의 데이터를 동적으로 제어할 수 있는 기능입니다.
주로 AJAX와 함께 사용됩니다.
<script >
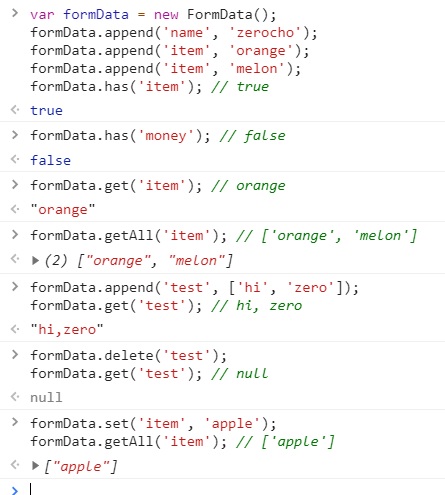
var formData = new FormData();
formData.append('name', 'zerocho');
formData.append('item', 'orange');
formData.append('item', 'melon');
formData.has('item'); // true
formData.has('money'); // false
formData.get('item'); // orange
formData.getAll('item'); // ['orange', 'melon']
formData.append('test', ['hi', 'zero']);
formData.get('test'); // hi, zero
formData.delete('test');
formData.get('test'); // null
formData.set('item', 'apple');
formData.getAll('item'); // ['apple']
</script>

먼저 FormData 생성자로 formData 객체를 만듭니다.
생성된 객체의 append 메서드로 키-값 형식의 데이터를 저장할 수 있습니다.
append 메서드를 여러 번 사용해서 키 하나에 여러 개의 값을 추가해도 됩니다.
has 메서드는 주어진 키에 해당하는 값이 있는지 여부를 알려줍니다.
get 메서드는 주어진 키에 해당하는 값 하나를 가져오고, getAll 메서드는 해당하는 모든 값을 가져옵니다.
delete는 현재 키를 제거하는 메서드고, set은 현재 키를 수정하는 메서드입니다.
이제 AJAX로 폼 데이터를 서버에 보내면 됩니다.
<script >
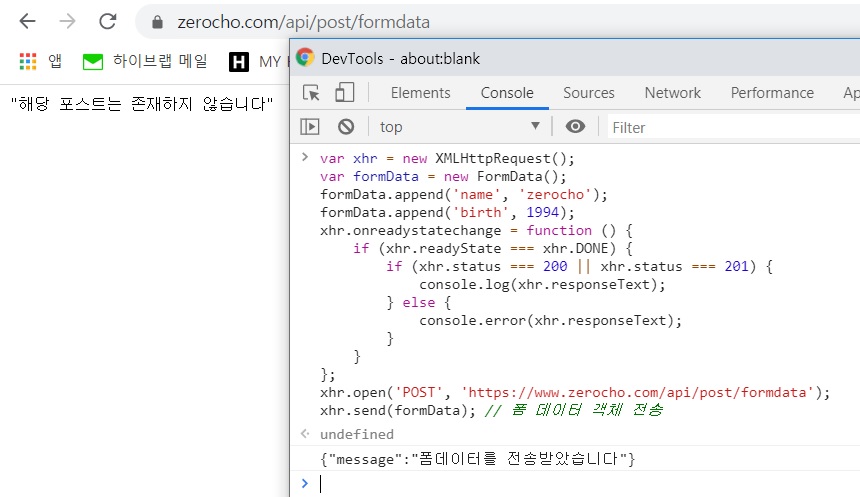
var xhr = new XMLHttpRequest();
var formData = new FormData();
formData.append('name', 'zerocho');
formData.append('birth', 1994);
xhr.onreadystatechange = function () {
if (xhr.readyState === xhr.DONE) {
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('POST', 'https://www.zerocho.com/api/post/formdata');
xhr.send(formData); // 폼 데이터 객체 전송
</script>

send 메서드에 데이터를 넣어 보냅니다.
현재 설정된 주소는 실제로 동작하는 주소라서 결과값을 받을 수 있습니다.