2.2.1 AJAX
AJAX(Asynchronous Javascript And XML)는 비동기적 웹 서비스를 개발하기 위한 기법입니다.
이름에 XML이 들어가 있지만 꼭 XML을 사용해야 하는 것은 아닙니다.
요즘에는 JSON을 만이 사용합니다.
쉽게 말해 페이지 이동 없이 서버에 요청을 보내고 응답을 받는 기술입니다.
요청과 응답은 4.1절에 설명되어 있습니다.
웹 사이트 중 페이지 전환 없이 새로운 데이터를 불러오는 사이트는 대부분 AJAX 기술을 사용하고 있다고 보면 됩니다.
보통 AJAX 요청은 jQuery나 axios 같은 라이브러리를 이용해서 보냅니다.
하지만 이 책은 프런트엔드 라이브러리의 사용을 최소화하고 있으므로 자바스크립트가 기본으로 제공하는 방식으로 요청을 보냅니다.
기본 구조는 다음과 같습니다.
프런트엔드에는 ES2015+ 코드를 사용할 수 없는 경우(IE)가 있으므로 ES5 문법을 사용했습니다.
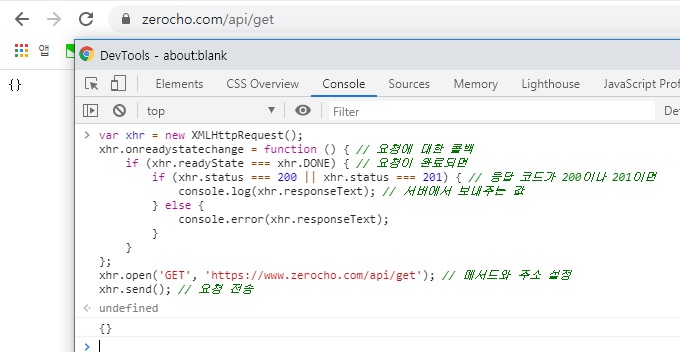
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () { // 요청에 대한 콜백
if (xhr.readyState === xhr.DONE) { // 요청이 완료되면
if (xhr.status === 200 || xhr.status === 201) { // 응답 코드가 200이나 201이면
console.log(xhr.responseText); // 서버에서 보내주는 값
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('GET', 'https://www.zerocho.com/api/get'); // 메서드와 주소 설정
xhr.send(); // 요청 전송
</script>
먼저 XMLHttpRequest 생성자로 xhr 객체를 생성합니다.
xhr.open 메서드에 요청 메서드와 요청 주소를 넣고 xhr.send 메서드로 보내면 됩니다.
xhr.onreadystatechange는 이벤트 리스너로 요청한 후 서버로부터 응답이 올 때 응답을 받을 수 있습니다.
응답 코드가 200번대 숫자면 성공을 의미하므로 xhr.responseText에는 성공한 내용이 담겨 있을 것이고, 그렇지 않다면 에러 메시지가 담겨 있을 것입니다.
현재 설정된 주소는 실제로 동작하는 주소이므로 콘솔에서 결과를 받을 수 있습니다.

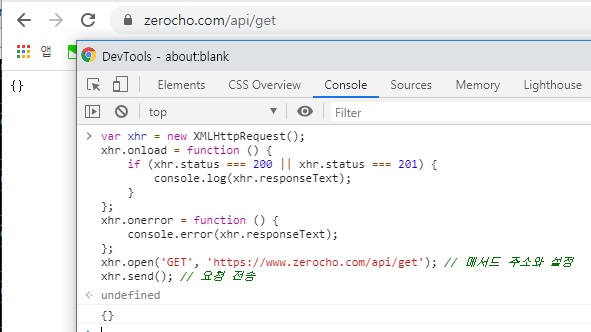
onreadystatechange 대신 onload와 onerror로 성공과 실패를 구별해도 됩니다.
var xhr = new XMLHttpRequest();
xhr.onload = function () {
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
}
};
xhr.onerror = function () {
console.error(xhr.responseText);
};
xhr.open('GET', 'https://www.zerocho.com/api/get'); // 메서드 주소와 설정
xhr.send(); // 요청 전송

다음은 서버로 데이터를 같이 보내는 POST 요청의 경우입니다.
JSON 데이터를 보냅니다.
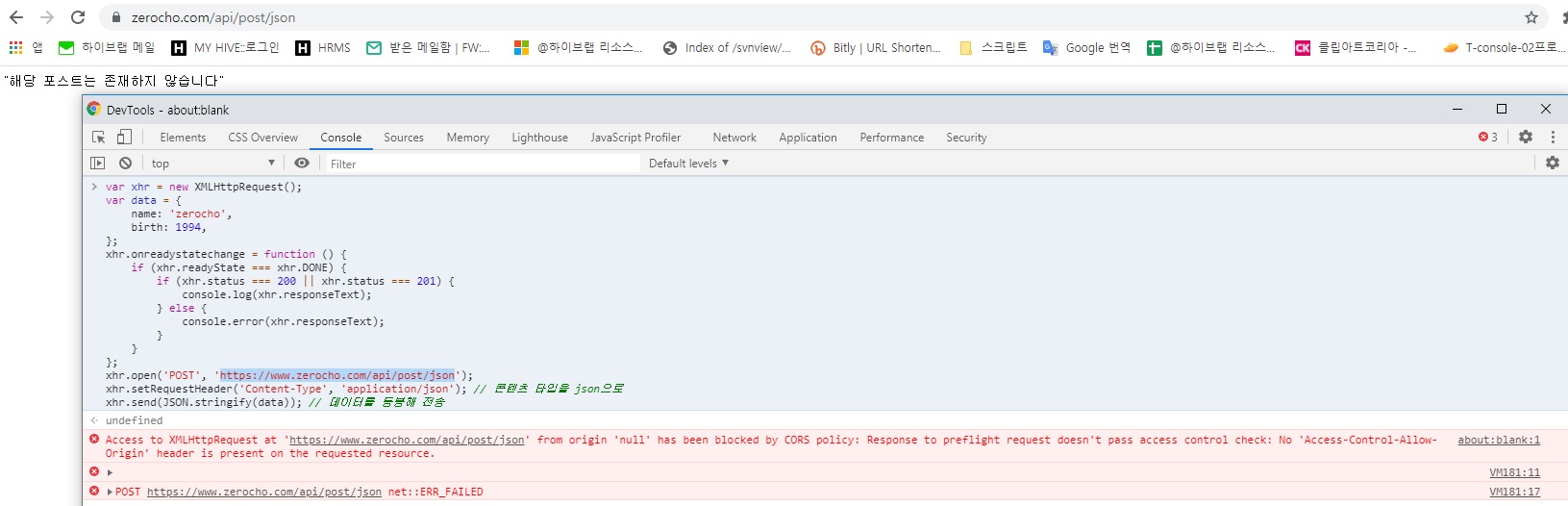
<script >
var xhr = new XMLHttpRequest();
var data = {
name: 'zerocho',
birth: 1994,
};
xhr.onreadystatechange = function () {
if (xhr.readyState === xhr.DONE) {
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('POST', 'https://www.zerocho.com/api/post/json');
xhr.setRequestHeader('Content-Type', 'application/json'); // 콘텐츠 타입을 json으로
xhr.send(JSON.stringify(data)); // 데이터를 동봉해 전송
</script>

전체적인 구조는 비슷한데 xhr.send 메서드에 데이터를 넣어 보내는 것이 다릅니다.
xhr.setRequestHeader 메서드로, 서버로 보내는 컨텐츠가 JSON 형식임을 알릴 수 있습니다.
현재 설정된 주소는 실제로 동작하는 주소라서 결과값을 받을 수 있습니다.
POST 요청의 경우 에러가 발생하는데, 이 에러를 해결하는 방법은 10.7절에서 배웁니다.
다음으로 서버에 폼 데이터를 보내는 경우를 알아보겠습니다.