Array 메서드는 삭제되거나 정의되지 않은 요소들을 다룰 때 좀 당혹스럽게 동작하곤 합니다.
map과 filter, reduce는 삭제되거나 정의되지 않은 요소들에서 콜백함수를 호출하지 않습니다.
예를 들어 ES5에서 배열을 초기화할 때 다음과 같은 방법을 시도해 보고 실망했던 독자도 있을 겁니다.
역주_
ES6에서는 기대한 대로 동작한다는 것처럼 읽힐 수도 있지만, 저자는 앞에서 설명한 fill 메서드를 염두에 두고 이렇게 표현한 것으로 보입니다.
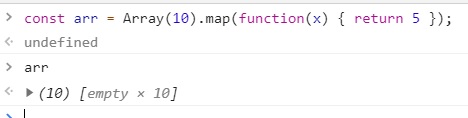
const arr = Array(10).map(function(x) { return 5 });

arr의 요소는 전부 undefined 입니다.
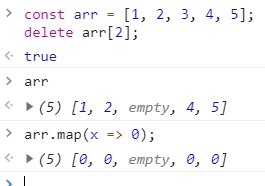
이와 비슷하게, 배열 중간의 요소를 삭제하고 map을 호출하면 배열 가운데 ‘구멍’이 생깁니다.
const arr = [1, 2, 3, 4, 5];
delete arr[2];
arr.map(x => 0); // [0, 0, undefined, 0, 0]

일반적으로 배열을 다룰 때는 모든 요소가 명시적으로 정의된 배열을 다루고, 의도적으로 배열 안에 빈 부분을 만든다 하더라도 배열에 delete를 쓰지는 않을 테니 현실적으로는 이런 동작이 문제를 일으킬 가능성은 거의 없습니다.
하지만 알아둬서 나쁠 것은 없습니다.