map 과 filter 는 배열 메서드 중 가장 유용한 메서드입니다.
이들 메서드로 할 수 있는 일은 정말 다양합니다.
map은 배열 요소를 변형합니다.
무엇으로 변형하냐고요?
뭐든 가능합니다.
숫자가 들어있는 객체가 있는데, 필요한 건 숫자라고요?
간단합니다.
함수로 구성된 배열이 있는데, 프로미스(promise)가 필요하다고요?
간단합니다.
일정한 형식의 배열을 다른 형식으로 바꿔야 한다면 map을 쓰십시오.
map과 filter는 모두 사본을 반환하며 원래 배열은 바뀌지 않습니다.
예제를 봅시다.
const cart = [ {name: "Widget", price: 9.95 }, { name: "Gadget", price: 22.95 } ];
const names = cart.map(x => x.name); // ["Widget", "Gadget"]
const prices = cart.map(x => x.price); // [9.95, 22.95]
const discountPrices = prices.map(x => x * 0.8); // [7.96, 18.36]
콜백 함수는 각 요소에서 호출될 때 요소 자체와 요소 인덱스, 배열 전체를 매개변수로 받습니다(배열 매개변수는 그다지 유용하지는 않습니다).
다음 예제에는 두 배열에 상품과 가격이 따로 저장되어 이쓴데, 이 둘을 객체로 결합해 봅시다.
const items = ["Widget", "Gadget"];
const prices = [9.95, 22.95];
const cart = items.map((x, i) => ({ name: x, price: prices[i]}));
// cart: [{name: "Widget", price: 9.95}, {name: "Gadget", price: 22.95}]
이 예제는 조금 더 복잡하지만, map 함수의 가능성을 잘 표현합니다.
여기서 우리는 요소 자체(x)만 사용하디 않고 인덱스(i)도 사용했습니다.
인덱스를 쓴 까닭은 items의 요소와 prices의 요소를 인덱스에 따라 결합하기 위해서입니다.
여기서 map은 다른 배열에서 정보를 가져와서 문자열로 이루어진 배열을 객체 배열로 변형했습니다.
객체를 괄호로 감싼 이유는, 이렇게 하지 않으면 화살표 표기법에서 객체 리터럴의 중괄호를 블록으로 판단하기 때문입니다.
filter는 이름이 암시하듯 배열에서 필요한 것들만 남길 목적으로 만들어졌습니다.
filter는 map과 마찬가지로 사본을 반환하며 새 배열에는 필요한 요소만 남습니다.
어떤 요소를 남길지는 마음대로입니다.
어떤 요소를 남길지 판단할 함수를 넘길 것 같다고요?
정답입니다.
예제를 봅시다.
// 카드 덱을 만듭니다.
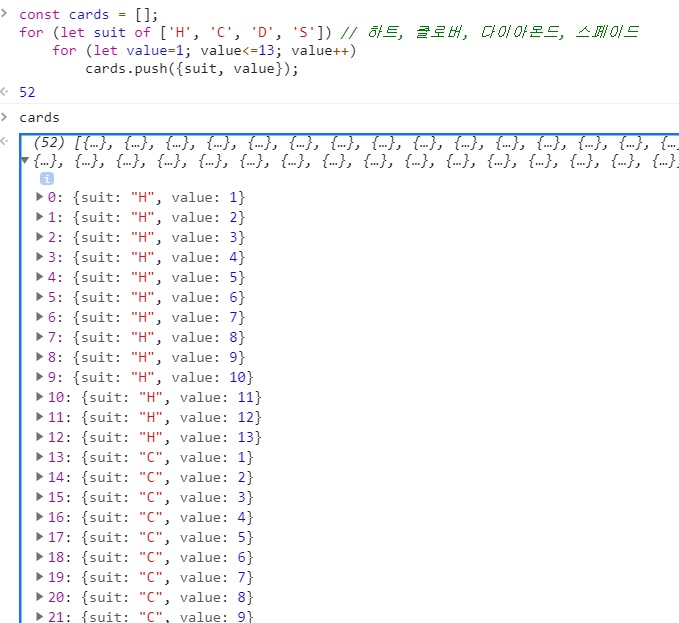
const cards = [];
for (let suit of ['H', 'C', 'D', 'S']) // 하트, 클로버, 다이아몬드, 스페이드
for (let value=1; value<=13; value++)
cards.push({suit, value});
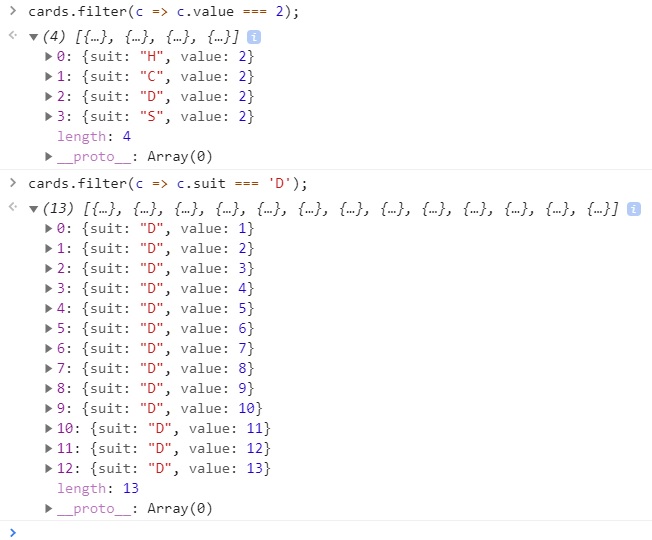
// value가 2인 카드
cards.filter(c => c.value === 2);
// 다이아몬드
cards.filter(c => c.suit === 'D');
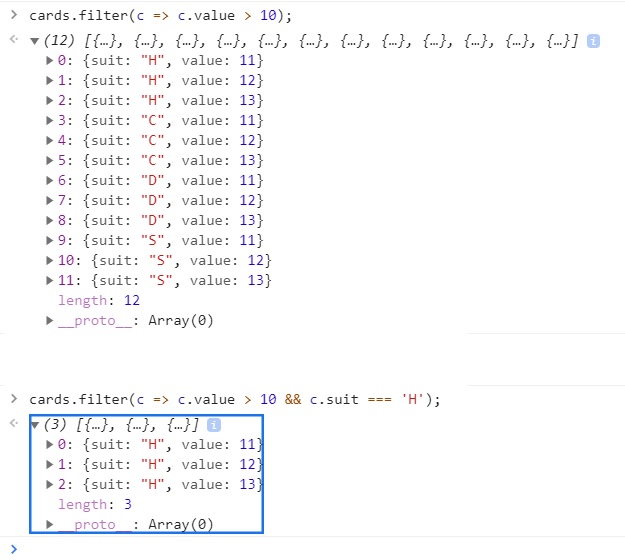
// 킹, 퀸, 주니어
cards.filter(c => c.value > 10);
// 하트의 킹, 퀸, 주니어
cards.filter(c => c.value > 10 && c.suit === 'H');



map과 filter를 결합하면 정말 다양한 일을 할 수 있습니다.
예를 들어 앞에서 만든 카드 덱을 짧은 문자열로 표현하고 싶다고 합시다.
카드 그림(suit)(하트, 클로버, 다이아몬드, 스페이드)에는 유니코드 코드 포인트를 쓰고 에이스와 킹, 퀸, 주니어는 숫자 대신 각각 A, K, Q, J를 쓰겠습니다.
여기에 필요한 함수는 조금 길어지므로 익명 함수를 쓰지 않고 따로 만들겠습니다.
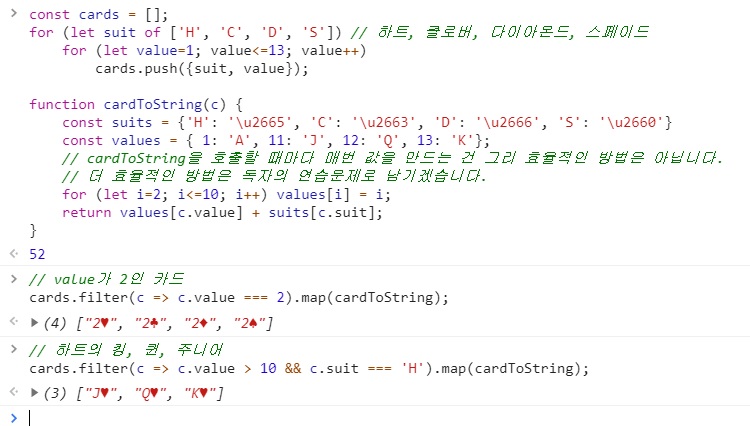
const cards = [];
for (let suit of ['H', 'C', 'D', 'S']) // 하트, 클로버, 다이아몬드, 스페이드
for (let value=1; value<=13; value++)
cards.push({suit, value});
function cardToString(c) {
const suits = {'H': '\u2665', 'C': '\u2663', 'D': '\u2666', 'S': '\u2660'}
const values = { 1: 'A', 11: 'J', 12: 'Q', 13: 'K'};
// cardToString을 호출할 때마다 매번 값을 만드는 건 그리 효율적인 방법은 아닙니다.
// 더 효율적인 방법은 독자의 연습문제로 남기겠습니다.
for (let i=2; i<=10; i++) values[i] = i;
return values[c.value] + suits[c.suit];
}
// value가 2인 카드
cards.filter(c => c.value === 2).map(cardToString);
// 하트의 킹, 퀸, 주니어
cards.filter(c => c.value > 10 && c.suit === 'H').map(cardToString);