4. 자바스크립트 키워드

자바스크립트 키워드, 핵심은 융합, 통합, 컨트롤입니다.
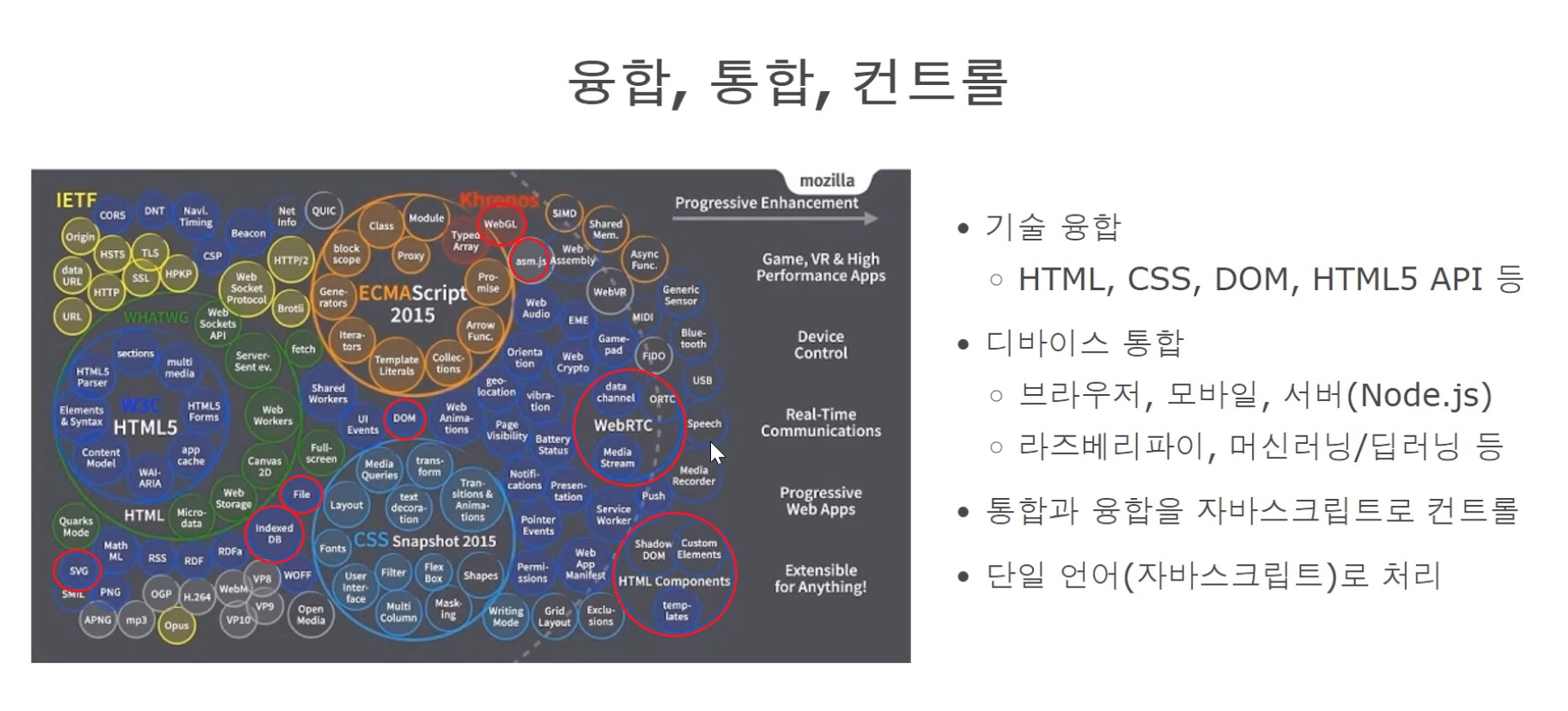
위의 왼쪽 이미지는 2015년에 모질라에서 작성한 이미지입니다.
자바스크립트가 있고, HTML5, CSS가 있습니다.
다소 다른 것들에 비해 크게 그려진 감도 없지않아 있습니다만, 자바스크립트로 위의 수많은 기술들을 융합합니다.
왼쪽 아래에 보시면 svg가 있습니다.
그래프 그리는데 많이 활용되는 svg입니다.
조금 오른쪽을 보시면 indexed DB가 있습니다.
브라우저에 탑재되어있는 데이터 베이스입니다.
File을 처리하는 부분도 있고, 머신러닝, 딥러닝의 GPU를 지원하는 WebGL도 있습니다.
asm.js는 Web Assembly입니다.
브라우저에서 실행 파일을 연결시키겠다라는 목적을 가지고 있습니다.
WebRTC입니다.
이를 주축으로한 스타트업도 꽤 많습니다.
HTML Components 그리고 DOM .. 필수라고 할 수 있죠?
이와 같이 HTML, CSS, DOM, HTML5 API 등등등의 기술들을 융합하는 것이 자바스크립트입니다.
또한 디바이스를 연결하고 통합합니다.
이전에 서버(Node.js)와 라즈베리파이를 연결한 것을 설명드렸었습니다.
이처럼 자바스크립트는 디바이스를 연결하고 통합합니다.
이러한 융합과 통합을 자바스크립트로 컨트롤합니다.
위의 수많은 기술들을 자바스크립트로 연결하고 융합합니다.
위의 이미지엔 Node.js가 그려지지 않았습니다만, 브라우저에서, 클라이언트에서 서버(노드js)까지 하나의 언어로 처리하는 것이 바로 자바스크립트입니다.
단일언어(자바스크립트)로 처리
브라우저(클라이언트)에서 서버까지, 한 사람이 다 처리하는 것을 풀 스텍 개발자라고 합니다.
여러분도 풀스택 개발자에 도전해보시는 것은 어떠십니까?

자바스크립트의 궁극적인 목적은 사용자와 만나는 접점입니다.
사용자와 만나는 접점에서 위의 수많은 기술들을 융합하고 통합하고 컨트롤하여 사용자에게 컨텐츠를 제공하는 것이 자바스크립트의 궁극적인 목적입니다.
따라서 우선 먼저 사용자를 생각해야 됩니다.
- 1순위는 무조건 사용자입니다.
- 요소, 기술은 2순위입니다.
서버 개발자는 서버가 1순위이겠지만 자바스크립트 개발자는 사용자와 만나는 접점에 있기 때문에, 사용자에게 컨텐츠를 제공하기 때문에 우선 사용자를 먼저 생각해야됩니다.
이러한 마인드를 갖고 자바스크립트를 배우신다면, 훗날 틀림없이 다른사람들과 차이가 크게 날것입니다.