3. 디바이스 연결, 딥러닝, 머신러닝
이번에는 디바이스 연결과 딥러닝, 머신러닝입니다.

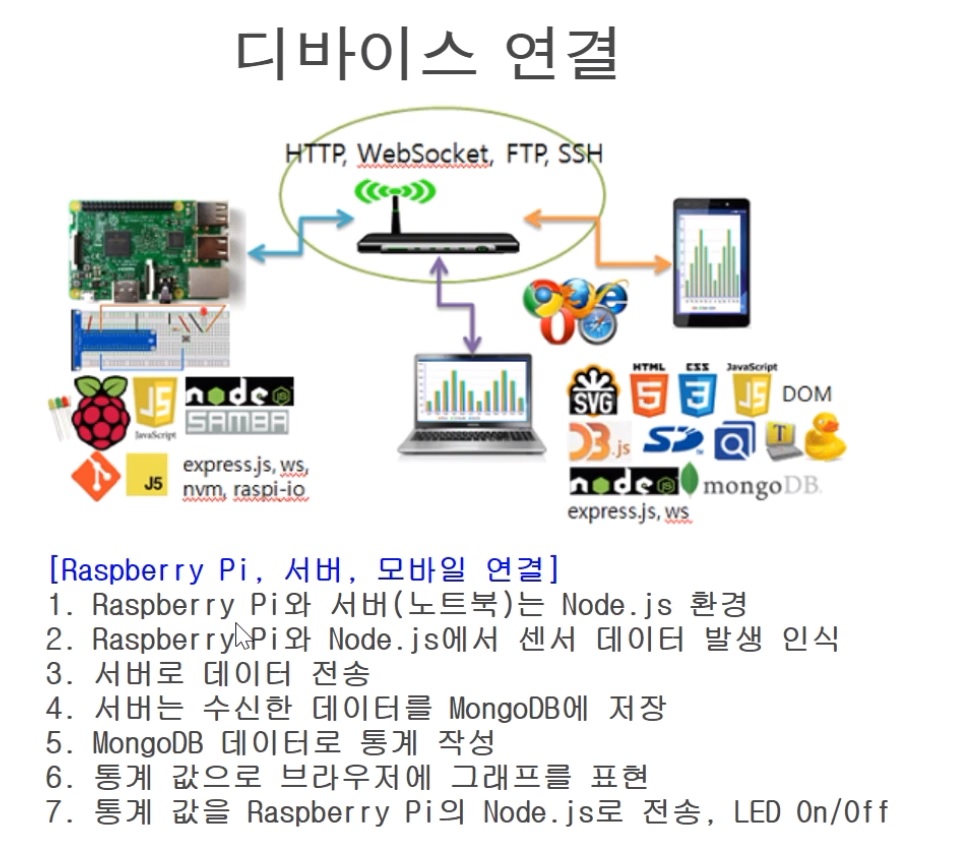
디바이스 연결입니다.
위 이미지는 디바이스 연결 이미지입니다.
왼쪽에 있는 것이 Raspberry Pi 환경이고요, 오른쪽이 서버환경 입니다.
통신을 활용했습니다.
Raspberry Pi와 서버가 주기적으로 데이터를 송수신하므로 WebSocket이 더 효율적입니다.
- Raspberry Pi와 서버는 Node.js 환경입니다.
- Raspberry Pi와 Node.js에서 센서 데이터 발생을 인식합니다.
이렇게 인식한 데이터를 - 서버로 전송합니다.
- 그럼 서버는 수신한 데이터를 MongoDB에 저장합니다.
- 그리고 MongoDB 데이터로 통계를 작성합니다.
- 해당 통계 값으로 브라우저에 그래프를 표현합니다.
- 그리고 통계 값을 Raspberry Pi의 Node.js로 전송합니다.
해당 값이 평균값이라고 한다면 평균값보다 작은 값이면 LED를 off시키고 평균값보다 크면 LED를 on 시킵니다.
이러한 기능을 모두 자바스크립트로 컨트롤 할 수 있습니다.
Raspberry Pi와 Node.js에서 발생한 데이터를 인식하고 LED를 on/off 시키는 것도 자바스크립트로 구현하고, MongoDB에 기록하게 하는 것도 자바스크립트로 하고, 그래프 그리는 것도 자바스크립트로 합니다.
이 모든 것을 자바스크립트로 컨트롤할 수 있습니다.
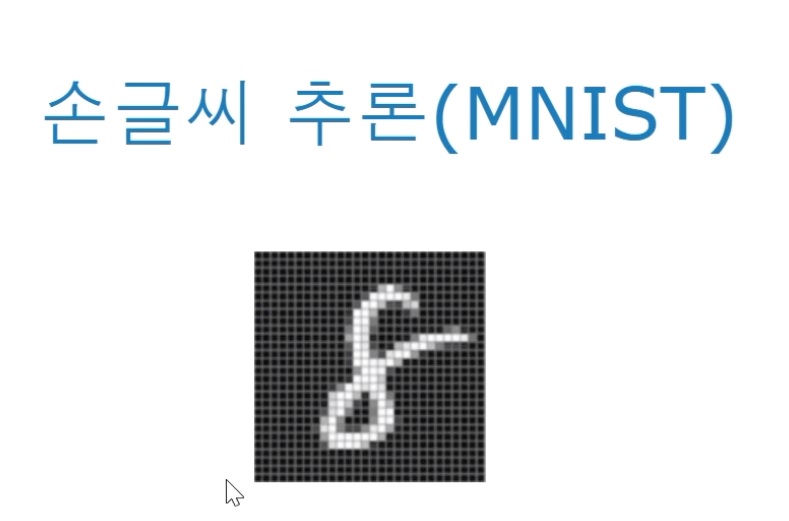
머신러닝

위 이미지와 같이 손으로 쓴 글씨를 추론해서 숫자를 인식하는 것을 손글씨 추론이라고 합니다.
MNIST라고 합니다.

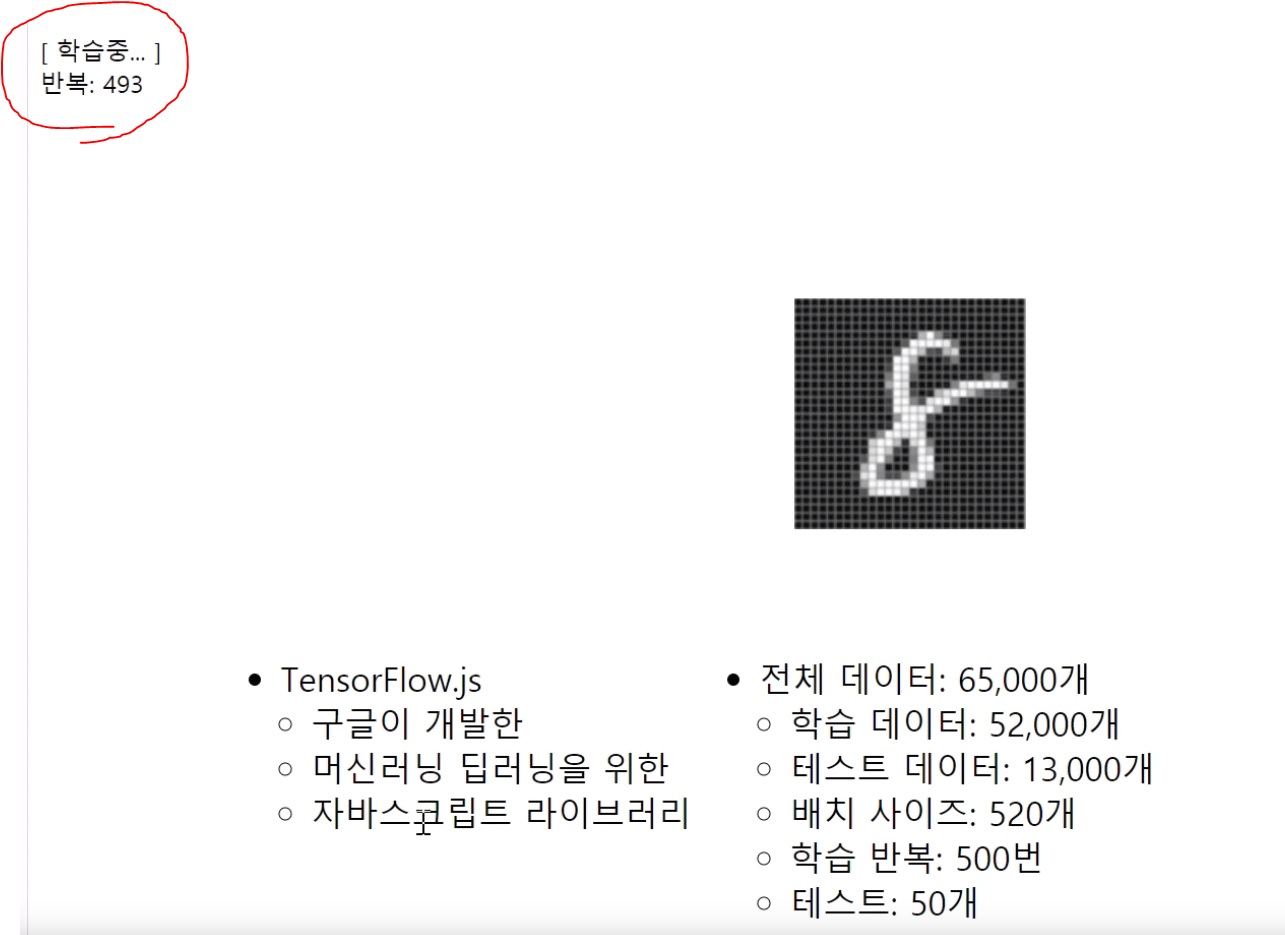
왼쪽위에 보시면 데이터를 로드하고 있고, 해당 예제는 TensorFlow.js를 사용했습니다.
TensorFlow.js는


구글이 개발한 머신러닝, 딥러닝을 위한 자바스크립트 라이브러리입니다.
처리시간도 그렇게 오래걸리지 않습니다.
- 위와 같은 손글씨 이미지를 65,000개를 사용했고,
- 이 중에서 52,000개를 학습 데이터로 사용했고
- 13,000개를 테스트 데이터로 사용했습니다.
- 배치 사이즈 520개 - 배치 사이즈는 한번 반복할 때마다 처리하는 이미지 수입니다.
즉 배치 사이즈(520)를 100번 반복하면 52,000개를 사용하게 됩니다.
그런데 현재 우리는 500번(왼쪽 위)을 사용했으니 26만개를 사용한 것입니다.
지금 26만개 이미지를 읽은겁니다.
엄청 빠르죠?
또한 이 이미지 하나의 크기가 28 X 28 입니다.
즉,784픽셀이거든요?
이 픽셀을 전부 읽어야됩니다.
그래야 흑백을 구분할 수 있으니까요.
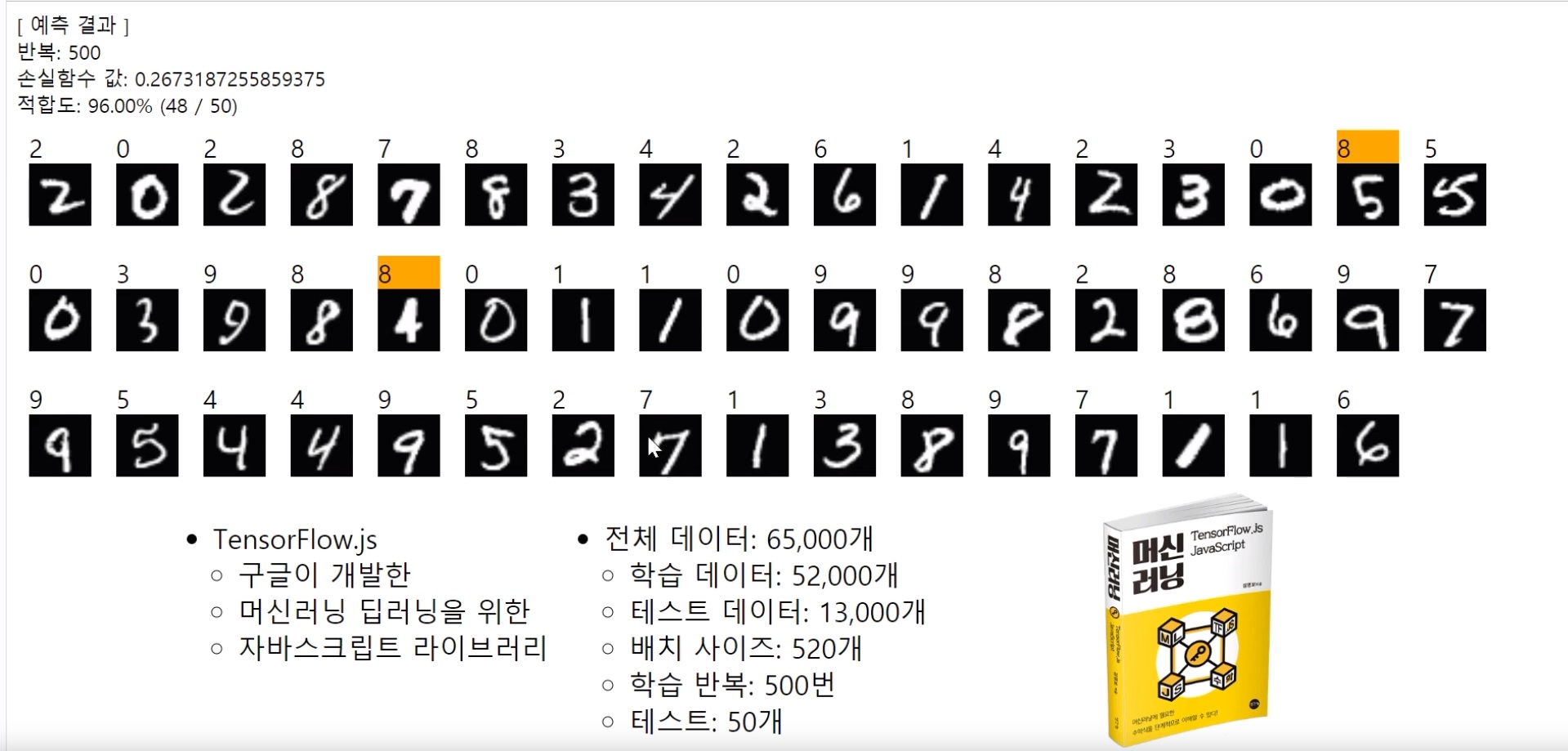
GPU를 사용했습니다만, 자바스크립트가 이젠 속도가 느리다고 하기에는 아니다라고 말할 수 있습니다. - 테스트 50개 - 이렇게 학습을 시키고난 후에 13,000개 중에서 50개를 렌덤으로 추출합니다.
그것이 바로 위에 나타난 이미지들입니다.
위에 나타난 이미지들이 50개입니다.
그래서 학습이 잘 되었는지 안되었는지 테스트하게 됩니다.
현재 위에 보시면 5인데 8로 인식을 한 결과가 있습니다.
4인데 8로 인식한 것도 보입니다.
하지만 2가지 경우를 제외하면 글씨가 좀 엉망이어도 제대로 인식하는 것을 볼 수 있습니다.
위에 책은 TensorFlow.js로 머신러닝을 구현하기 위한 책입니다.