3번째 섹션 인터렉션 구현 - window.innerWidth
window.innerWidth는 scroll bar width 까지 포함된 값을 반환한다.
scroll bar width가 포함 ‘안된’ width 값을 구하려면?
// Mac chrome scroll bar width : 15px
// window scroll bar width : 17px
document.body.offsetWidth;
getBoundingClientRect 말고 offsetTop?
getBoundingClientRect().top은 스크롤 속도에 따라 부정확한 값이 찍힌다.
이는 offsetTop 을 활용해 수정한다.
그러면 진작 이렇게하지!?
offsetTop을 활용한 방법은 좀 복잡해서 getBoundingClientRect().top을 활용한 쉬운 방법을 보여준 것이다.
쉽지만 부정확하고 정교하지 않다.
offsetTop : 최상단에서 얼마나 떨어져 있는지를 확인한다.
offsetTop은 기준점이 변경가능하다.
CSS로 offsetTop 값을 알고싶은 요소의 부모요소에 position 속성을 static에서 relative로 변경한다.
그러면 원하는 offsetTop 값을 알 수 있다.
- 실제 적용 : css로 부모 요소에
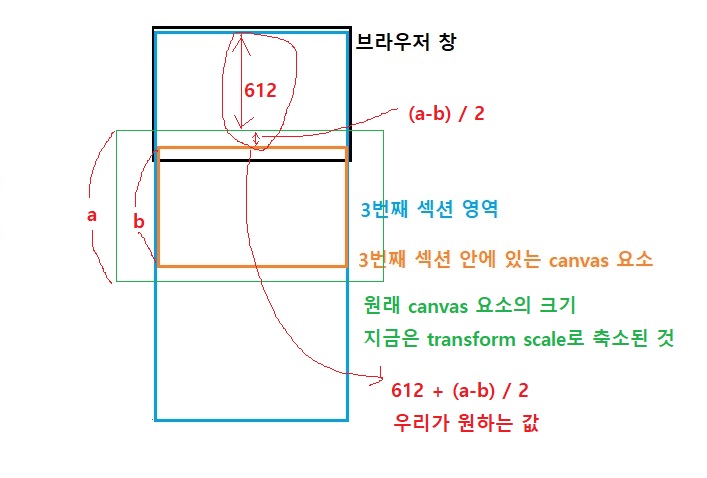
position: relative값만 줬는데, 해당 요소의offsetTop값이 10003에서 612로 바뀌었다.
그런데 이 612 값도 이상하다.
원래라면 751이 찍혀야된다.
transform : scale()
왜 값이 줄었을까?
이는 canvas 요소에 transform: scale()이 적용되어 있기 때문이다.
canvas의 height 속성에 1080px 값을 부여했는데, 이를 transform: scale()로 줄였다.
transform 속성으로 해당 요소의 크기를 조절한건, 해당 요소의 원래 영역에 영향을 미치지 않는다.
즉, geometric 상에서 원래 차지하고 있는 영역은 그대로라는 것이다.
즉, 612에 줄어든 만큼 값을 다시 구해 더해줘야된다.
이래서 getBoundingClientRect() 메서드를 활용하는 것보다 복잡하다.

위 인터렉션 구현할 때 canvas 요소에 position:fixed; top: 0; 적용할 때 top: 0;도 위와 같은 이유로 브라우저 상단에 딱 붙지 않는다.
transform: scale()로 축소되기 이전 영역으로 잡히기 때문이다.
이도 계산해서 넣어줘야 한다.