3번째 섹션 인터렉션 구현 - getBoundingClientRect

3번째 인터렉션 구역은 3번째 섹션이 시작하는 시점 ~ canvas 요소가 상단에 위치하는 시점까지를 계산해야 된다.
이를 계산하려면 아래와 같이 하면 된다.
// scrollHeight 엔 각 섹션의 height 값이 담긴다.
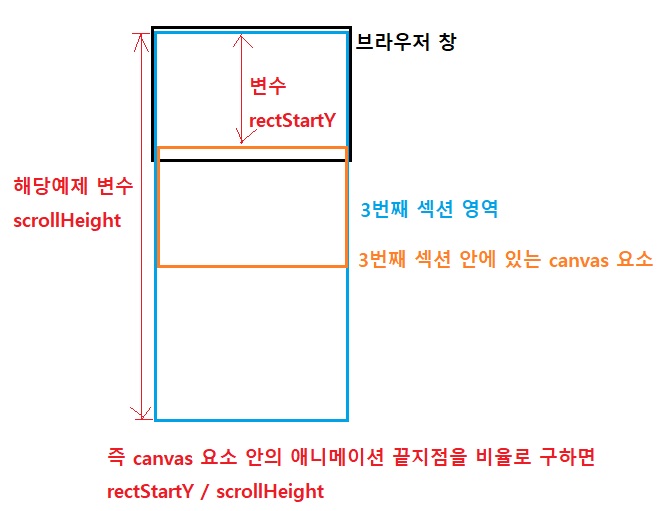
var scrollHeight;
// rectStartY 엔 3번째 섹션의 시작지점과 canvas 요소의 시작지점 사이의 거리 값이 담긴다.
var rectStartY;
// 애니메이션 끝나는 시점
var end = scrollHeight / rectStartY;
위 값을 간단히 구할 수 있는 방법?
getBoundingClientRect(): 화면상 해당 요소(object)의 크기와 위치 정보를 가져올 수 있는 메서드
위 메서드로 canvas 요소의 정보를 가져오게한다.
top 값을 한 번만 가져오게 한다.
하지만 위 메서드로 top 값을 가져올 때 오류가 있다.
스크롤하는 속도가 빠르다면 정확한 top 값을 가져오기 힘들다.
이를 해결하기 위해선?
offsetTop을 활용하여 수정한다.
자세한 해결 방법은 다음 포스팅에서..