1. sass basic - Nesting Media Queries
scss
#box1 {
font-size: 40px;
&, &-title {
border-radius: 20px;
border: 3px solid #f00;
}
&-title {
font-style: italic;
text-decoration: underline;
}
&:hover {
background-color: #ccc;
@media screen and (max-width:500px) {
background-color: #999;
}
}
& > a {
color: #a22;
text-decoration: none;
&:hover {
color: #000;
text-decoration: underline;
}
}
.class-box {
color: #000;
}
@media screen and (max-width:500px) {
font-size: 20px;
}
@media screen and (min-width: 501px) and (max-width:900px) {
font-size: 30px;
}
}
css
#box1 {
font-size: 40px;
}
#box1, #box1-title {
border-radius: 20px;
border: 3px solid #f00;
}
#box1-title {
font-style: italic;
text-decoration: underline;
}
#box1:hover {
background-color: #ccc;
}
@media screen and (max-width: 500px) {
#box1:hover {
background-color: #999;
}
}
#box1 > a {
color: #a22;
text-decoration: none;
}
#box1 > a:hover {
color: #000;
text-decoration: underline;
}
#box1 .class-box {
color: #000;
}
@media screen and (max-width: 500px) {
#box1 {
font-size: 20px;
}
}
@media screen and (min-width: 501px) and (max-width: 900px) {
#box1 {
font-size: 30px;
}
}

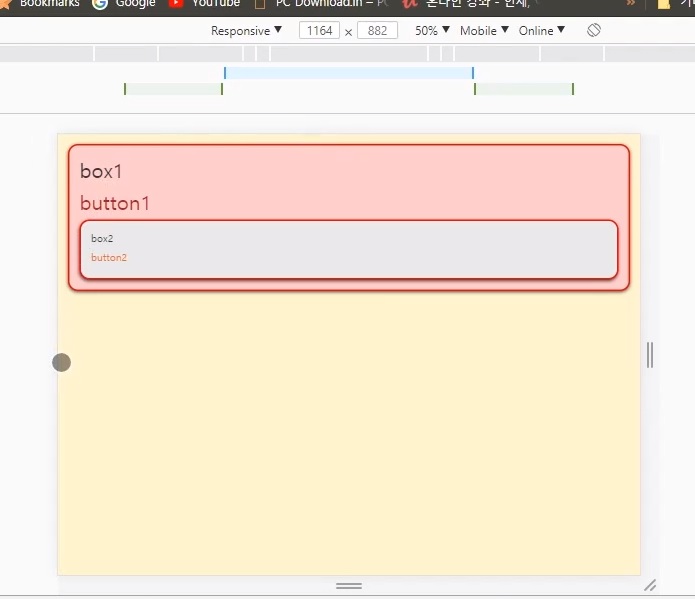
크롬 개발자창을 보면 우리가 설정한 미디어쿼리 구간을 볼 수 있다.