Sass 반복문(Loops) 사용하기 (@each) : Sass List 데이터 활용
- Sass 반복문(Loops) 사용하기 (@each) : Sass List 데이터 활용
-
Sass 반복문의 세 번째 유형은 @each 구문으로 Jade에서 배운 each 구문과 유사합니다.
@each 구문은 Sass 데이터 유형 중 리스트(List), 맵(Map) 등에 유용한 반복문입니다.
@each 구문은 @each ~ in 키워드를 사용하며, in 뒤에는 Sass 리스트, 맵 등의 유형이 올 수 있습니다.
그리고 in 앞에는 Sass 리스트나 맵 내부를 순환, 탐색하는 변수 아이템(item)이 위치합니다.
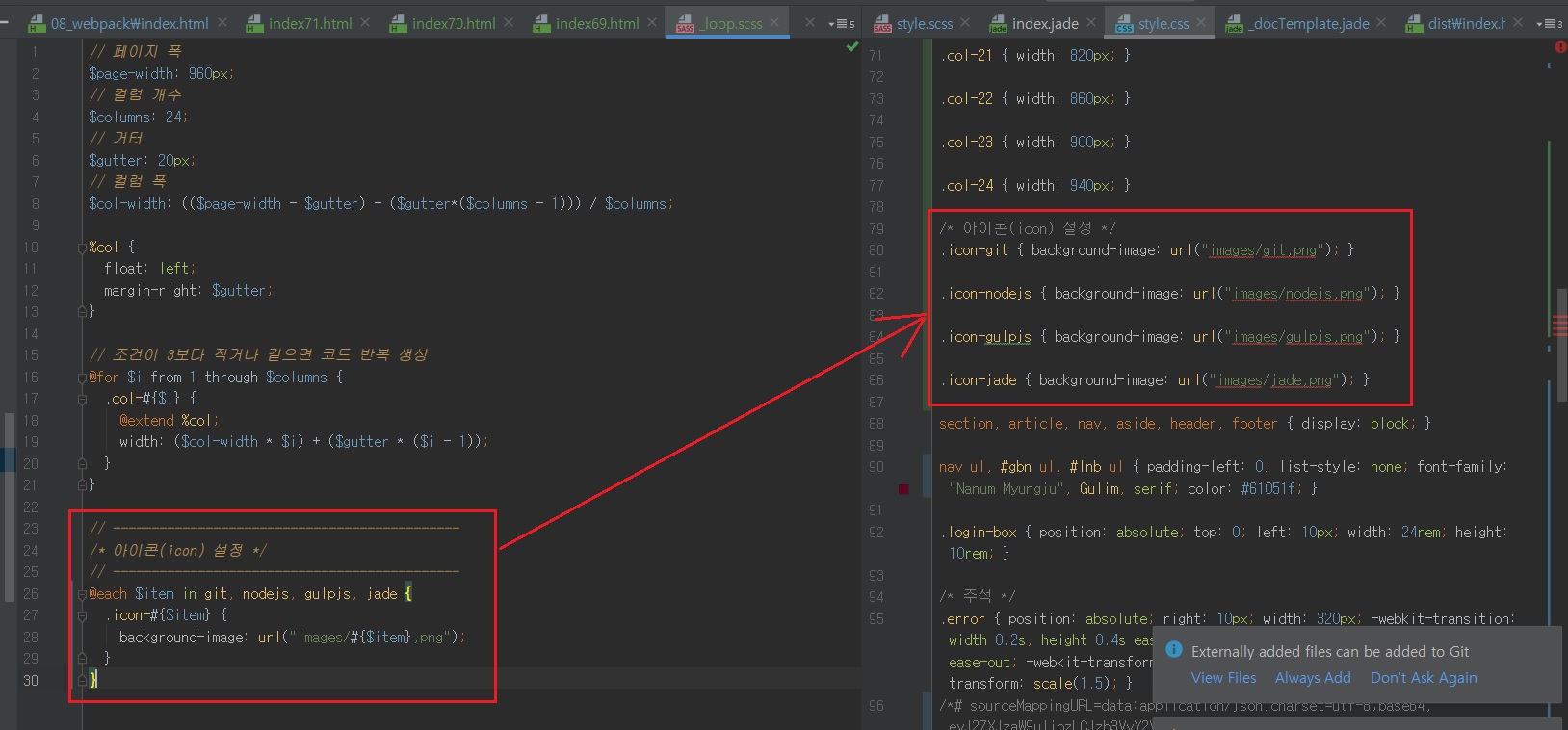
예를 들어, 다음처럼 파란색 박스 부분의 데이터는 Sass 리스트입니다.
in 키워드 뒤로 총 네 개의 아이템이 콤마(,)로 구분되어 있습니다.
따라서 @each 구문은 리스트의 아이템 개수만큼 반복합니다.
이때 각 아이템을 가리키는 변수는 in 키워드 앞에 위치한 $item입니다.
변수의 이름은 꼭 $item이 아니어도 됩니다.
@each 구문은 아이콘을 설정하는 스타일 선언문으로 구성되며, class 속성 이름이 icon- 으로 시작하는 선택자를 먼저 구성합니다.
선택자는 순환될 때마다 변수 $item이 카리키는 아이템을 문자열로 접합합니다.
위 코드를 보시면, 처음 순환할 때는 icon-git가 되고, 마지막 순환할 때는 icon-jade로 접합됩니다.
마무리는 배경 이미지(background-image) 속성값으로 [images] 디렉터리에 있는 각 변수 $item이 참조하는 이름의 PNG 이미지를 설정하여 저장합니다.
그러면 위의 오른쪽에처럼과 같은 코드가 생성됩니다.
반복문을 사용하여 스타일 코드를 입력하니 아이콘을 추가할 때마다 일일이 작성해야 하는 CSS와 달리 리스트에 아이템 이름만 추가해도 자동으로 코드가 완성됩니다.
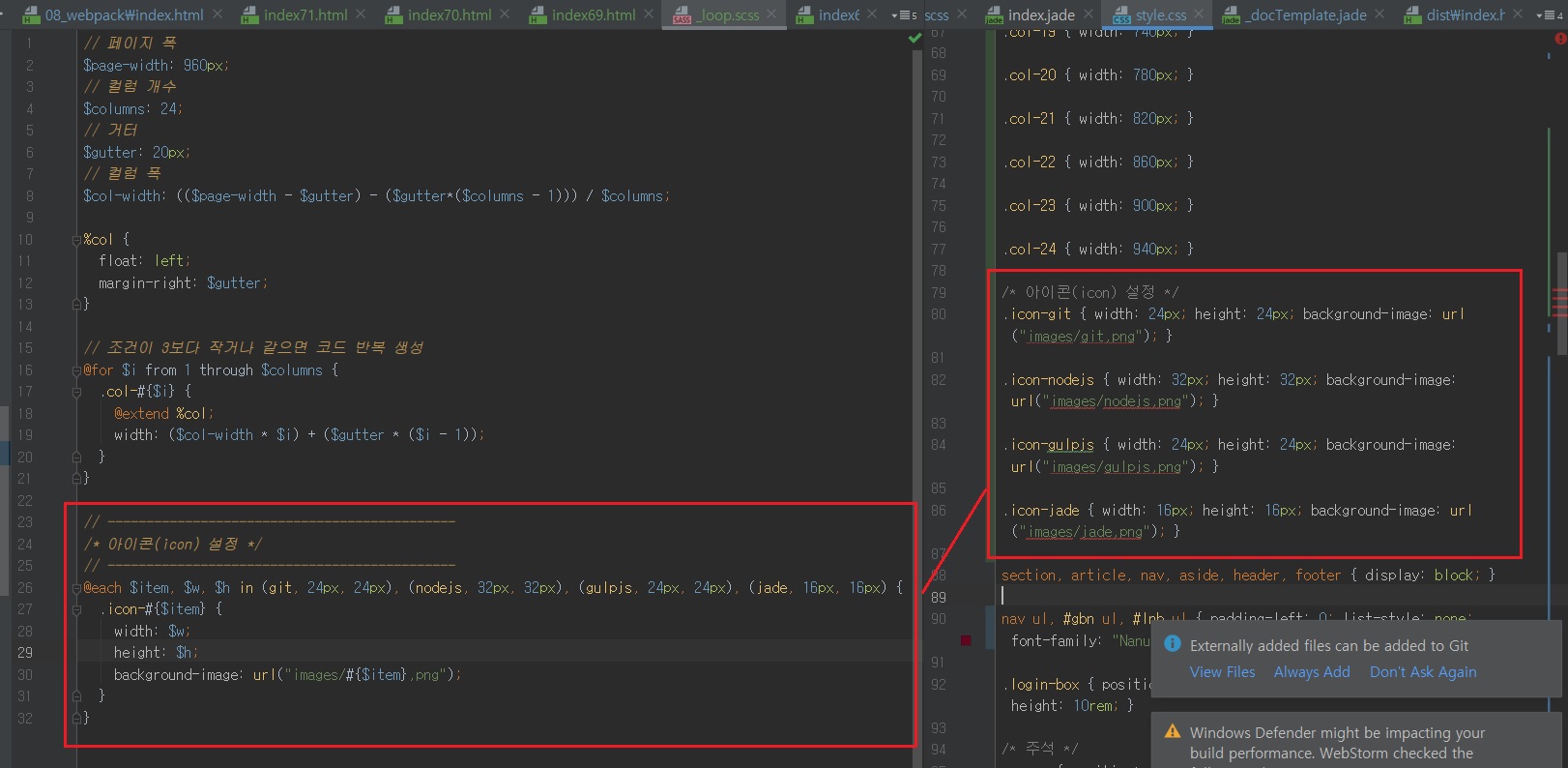
게다가 @each 반복 구문은 하나 이상의 순환 변수를 설정할 수 있습니다.
다음을 보면 in 키워드 뒤로 아이템이 네 개인 리스트가 있고,
각 아이템은 다시 세 개의 아이템을 포함한 리스트로 구성되어 있습니다.
즉, 리스트 내부에 하위 리스트가 중첩된 형태입니다.
하위 리스트는 각각 아이콘 이름, 가로 폭(width), 세로 폭(height) 정보를 아이템으로 가집니다.
각 아이템을 순환하여 탐색할 수 있도록 in 키워드 앞에 순환 변수 $item, $w, $h 세 개를 설정하면, @each 구문의 스타일 선언문에 각 변수를 대입시킬 수 있습니다.