Sass 호출(Import)하기
- Sass 호출(Import)하기
-
Sass 언어의 호출 기능은 분리된 다수의 Sass 파일을 통합하여 하나의 CSS 파일로 생성할 수 있습니다.
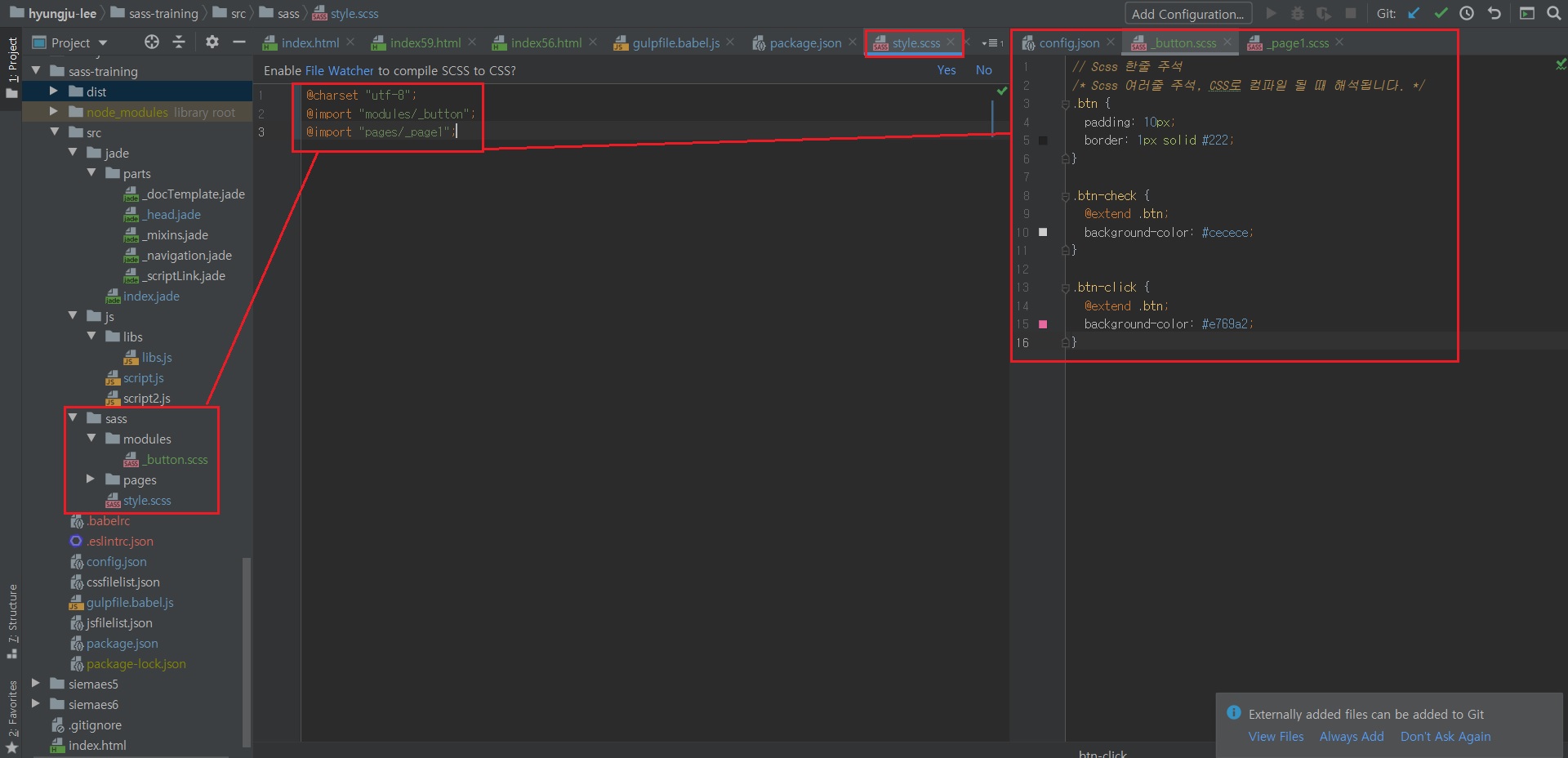
예를 들어, 지금까지 작성한 Sass 파일들을 [modules] 디렉터리에 넣은 후 아래처럼 style.scss 파일에서 나머지 Scss 파일들을 호출하는 코드를 작성하여 저장합니다.
참고로 scss 파일이 Css 파일로 변경되지 않도록 하려면 scss 파일 이름 앞에 밑줄(_) 기호를 붙입니다.
확장자가 CSS가 아닐 때는 파일의 확장자를 생략할 수도 있습니다.
반대로 확장자가 CSS일 때는 반드시 확장자를 붙여야 합니다.
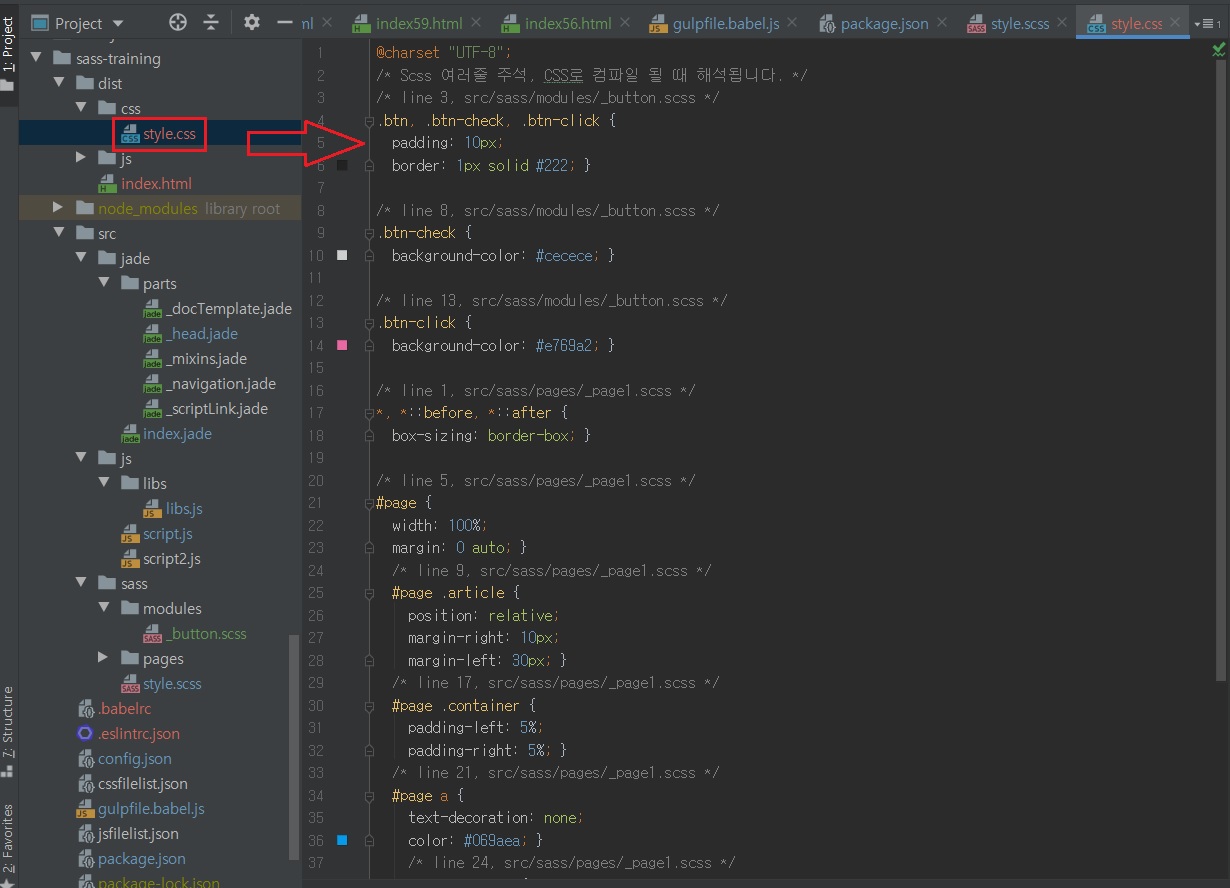
다수의 scss 파일을 호출한 style.scss 파일을 저장하면 목적지인 [dist/css] 디렉터리에 style.css 파일이 생성됩니다.
다음처럼 나뉜 코드가 모두 하나의 파일 안에 통합되어 있습니다.
이처럼 Sass 호출(@import)을 사용하면 CSS를 사용할 때보다 효과적으로 각 모듈을 분리, 관리하고 유지보수할 수 있습니다.