지금까지 다룬 Node.js는 웹브라우저에서 해석되는 자바스크립트와 크게 다르지 않았습니다.
하지만 이 장을 처음 시작할 때 이야기한 것처럼 Node.js 환경에서는 서버 사이드 언어로 자바스크립트를 사용할 수 있습니다.
웹브라우저에서 해석되는 자바스크립트로는 할 수 없는 일을 간단한 실습으로 실행해 보겠습니다.
이번에는 편집기에서 직접 코드를 추가합니다.
스크립트 파일을 생성하고, 다음과 같이 코드를 입력한 후 저장합니다.
var hyungju = {};
console.log(__filename);
console.log(__dirname);
이제 Git Bash에서 node 명령어를 사용하여 index5.js 파일을 실행합니다.
화면에 파일 이름과 디렉터리 이름이 연속해서 출력됩니다.
이처럼 Node.js 환경에서는 자바스크립트 언어로 사용자 시스템 환경 정보에 접근하거나 조작할 수 있습니다.
이것은 웹브라우저에서 해석되는 클라이언트 사이드 언어인 자바스크립트로는 불가능한 일입니다.
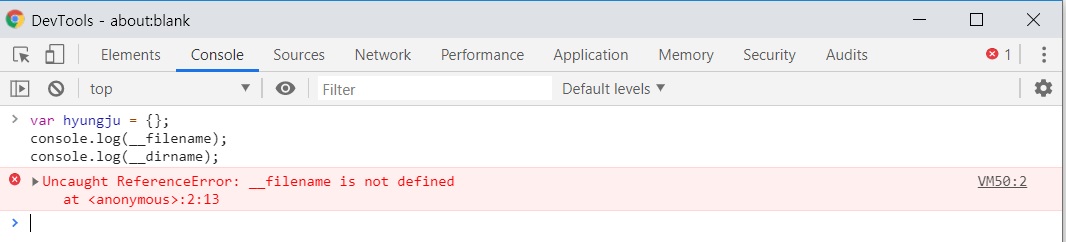
index5.js 파일을 연결한 HTML 문서를 추가로 작성한 후 웹브라우저에서 열면, 콘솔 패널에 오류 메시지가 출력됩니다.
__filename이 무엇인지 모르겠다는 오류 메시지입니다.
이처럼 Node.js 환경과 달리 웹브라우저 환경에서는 사용자 시스템 환경 정보에 접근할 수 없습니다.