block 앞뒤에 내용 추가(prepend/append block)하기
- block 앞뒤에 내용 추가(prepend/append block)하기
-
Jade에서는 block 내용 앞뒤에 내용을 추가하는 prepend, append 기능을 사용할 수 있습니다.
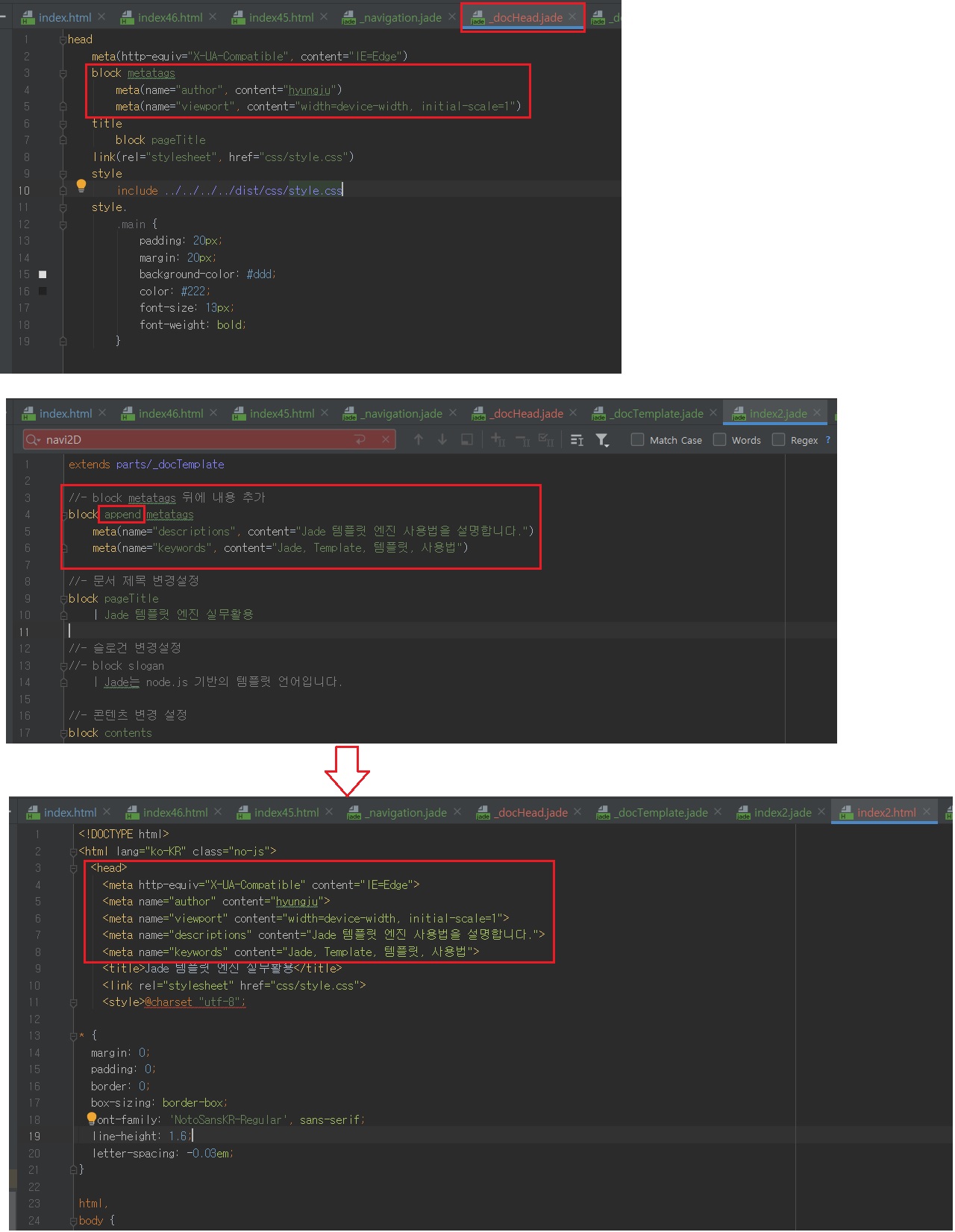
먼저 _docTemplate.jade 파일에서 아래 처럼 block으로 메타 요소를 metatags로 정의한 후 기본 값으로 두 개의 meta 요소를 작성합니다.
index2.jade 파일에서 해당 block 뒤에 내용을 추가하는 코드를 입력합니다.
뒤에 내용을 추가하는 데 필요한 키워드는 append 입니다.
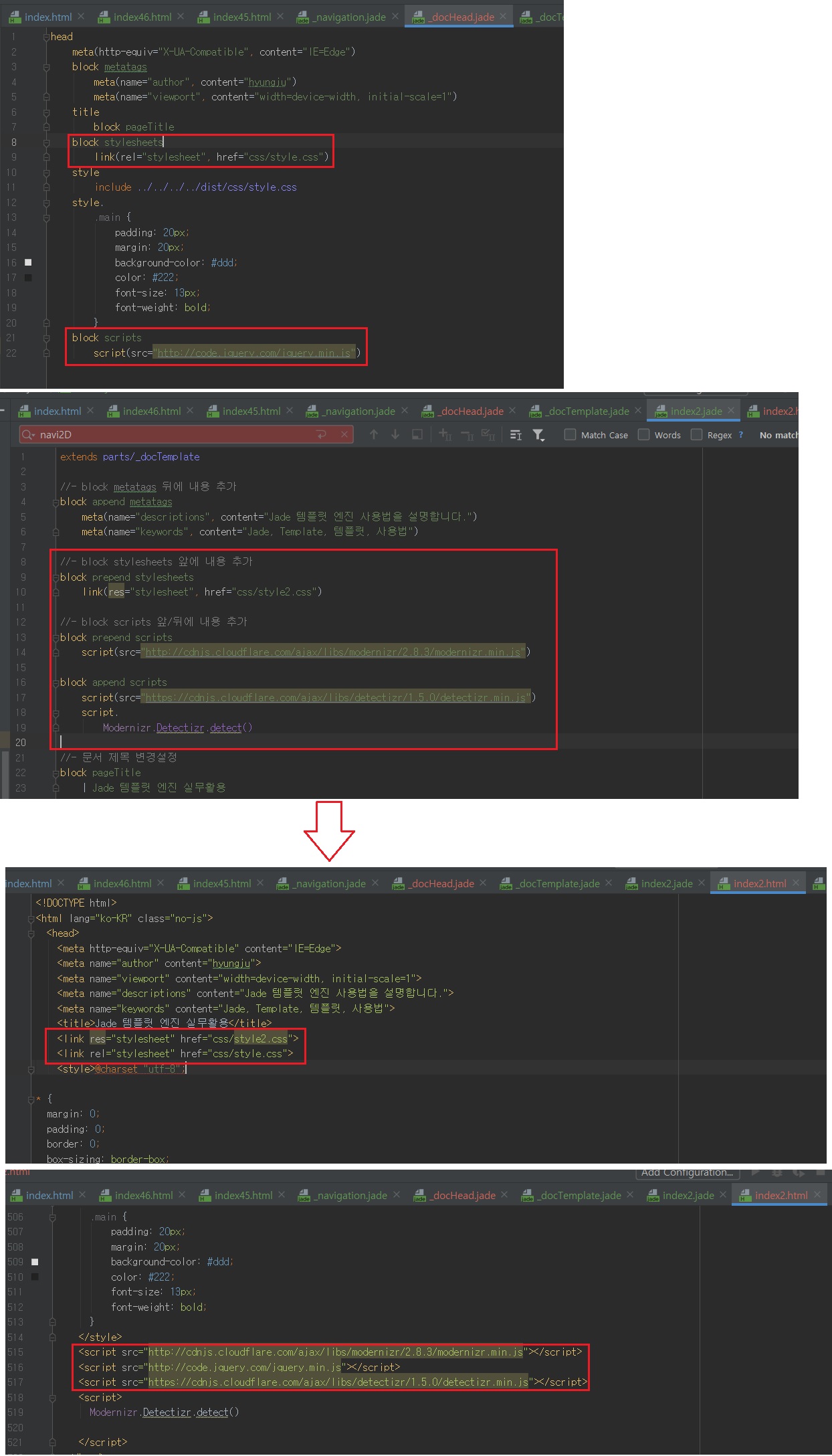
아래 그림을 참고하여 코드를 입력한 후 저장합니다.index2.jade 파일을 열고 다음을 참고하여 prepend, append 코드를 입력합니다.
stylesheets block 앞(prepend)에는 css/style2.css 파일을 호출하는 link 코드를,
scripts block 앞에는 Modernizr.js를 호출하는 코드를 입력합니다.
그리고 scripts block 뒤(append)에는 Detectizr.js를 호출하는 코드와 실행하는 코드를 입력합니다.
prepend와 append를 사용할 때 block 키워드는 생략할 수 있습니다.깨알 tip
HTML 문서에 자바스크립트를 포함하는 script 코드를 작성하려면 점(.) 기호를 붙여야합니다.깨알 tip
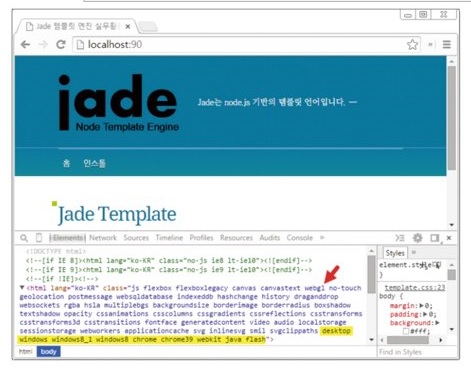
Modernizr.js 라이브러리는 사용자 웹브라우저의 HTML5, CSS3 등 신기술 지원 유무를 체크하고,
Detectizr.js 라이브러리는 Modernizr.js를 확장하여 사용자의 플랫폼 환경, 웹브라우저, 플러그인 정보를 html 요소의 class 속성 값으로 출력합니다.
위 사진 노랑색 음영 표시한 부분은 Detectizr.js가 처리하여 추가한 class 속성 값입니다.
현재 필자의 환경 정보가 정확히 출력됩니다.