module, exports
- module, exports
-
지금까지는 모듈을 만들 때 module.exports만 사용했는데, module 객체 말고 exports 객체로도 모듈을 만들 수 있습니다.
3.3절의 var.js를 다음과 같이 수정해도 index.js에서는 동일하게 불러올 수 있습니다.// var.js 파일 const odd = '홀수입니다.'; const even = '짝수입니다.'; module.exports = { odd, even, };// var.js 파일 exports.odd = '홀수입니다.'; exports.even = '짝수입니다.'; module.exports로 한 번에 대입하는 대신, 각각의 변수를 exports 객체에 하나씩 넣었습니다.
module.exports로 한 번에 대입하는 대신, 각각의 변수를 exports 객체에 하나씩 넣었습니다.
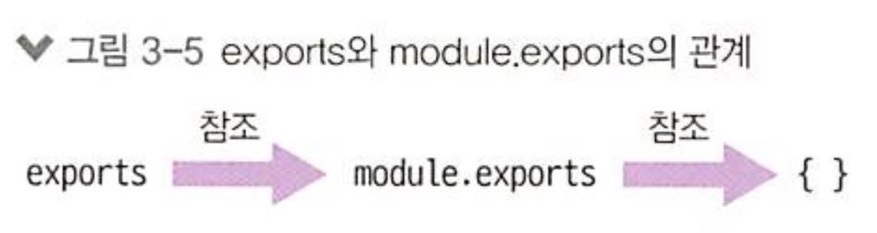
동일하게 동작하는 이유는 module.exports와 exports가 같은 객체를 참조하기 때문입니다.
실제로 console.log(module.exports === exports)를 하면 true가 나옵니다.
따라서 exports 객체에 add 함수를 넣으면 module.exports에도 add 함수가 들어갑니다.
# Warning : exports 객체 사용 시
exports 객체 사용 시에는 module.exports와의 참조 관계가 깨지지 않도록 주의해야 합니다.
module.exports에는 어떤 값이든 대입해도 되지만, exports에는 반드시 객체처럼 속성명과 속성값을 대입해야 합니다.
exports에 다른 값을 대입하면 객체의 참조 관계가 끊겨 더 이상 모듈로 기능하지 않습니다.
exports를 사용할 때는 객체만 사용할 수 있으므로 func.js와 같이 module.exports에 함수를 대입한 경우에는 exports로 바꿀 수 없습니다.
exports와 module.exports에는 참조 관계가 있으므로 한 모듈에 exports 객체와 module.exports를 동시에 사용하지 않는 것이 좋습니다.// func.js 파일 const { odd, even } = require('./var'); function checkOddOrEven(num) { if (num % 2) { // 홀수면 return odd; } return even; } module.exports = checkOddOrEven; - exports 객체에 함수를 대입하면 어떻게될까?
-
테스트해봤는데, 오류가 생길 확률이 증가하는 거 같습니다.
return과 콜백 등등 얽히고 섥혀서 복잡해질 수 있을 거 같습니다.