타이머
- 타이머
-
타이머 기능을 제공하는 함수인 setTimeout, setInterval, setImmediate는 노드에서 window 대신 global 객체 안에 들어있습니다.
setTimeout과 setInterval은 웹브라우저에서도 자주 사용되므로 익숙할 겁니다.-
setTimeout(콜백 함수, 밀리초) :
주어진 밀리초(1000분의 1초) 이후에 콜백함수를 실행합니다. -
setInterval(콜백 함수, 밀리초) :
주어진 밀리초마다 콜백 함수를 반복 실행합니다. -
setImmediate(콜백 함수) :
콜백함수를 즉시 실행합니다.
아이디를 사용하여 타이머를 취소할 수 있습니다.-
clearTimeout(아이디) :
setTimeout을 취소합니다. -
clearInterval(아이디) :
setInterval을 취소합니다. -
clearImmediate(아이디) :
setImmediate를 취소합니다.
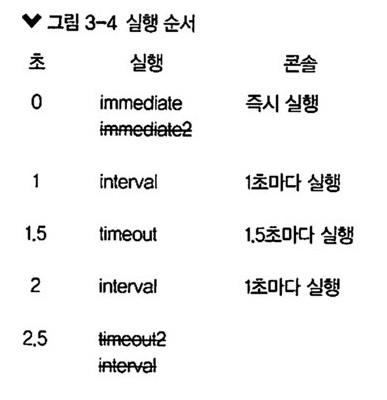
코드의 실행 순서를 예측해보세요.
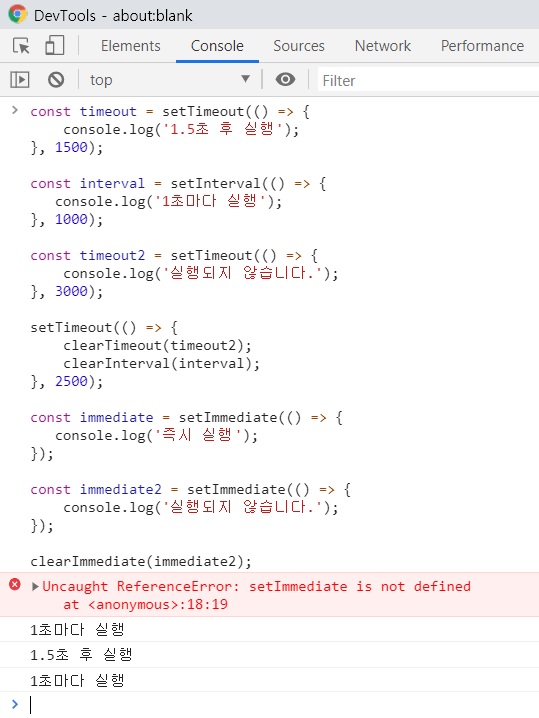
헷갈리도록 코드 순서를 섞어 놓았습니다.// timer.js 파일 const timeout = setTimeout(() => { console.log('1.5초 후 실행'); }, 1500); const interval = setInterval(() => { console.log('1초마다 실행'); }, 1000); const timeout2 = setTimeout(() => { console.log('실행되지 않습니다.'); }, 3000); setTimeout(() => { clearTimeout(timeout2); clearInterval(interval); }, 2500); const immediate = setImmediate(() => { console.log('즉시 실행'); }); const immediate2 = setImmediate(() => { console.log('실행되지 않습니다.'); }); clearImmediate(immediate2);먼저 실행되는 것은 immediate입니다. (웹브라우저에선 setImmediate 함수를 지원하지 않습니다.)
immediate2는 바로 clearImmediate를 사용해서 취소했기 때문에 실행되지 않습니다.
코드 실행 1초 후에는 interval의 콜백이 실행됩니다.
코드 실행 1.5초 후에는 timeout의 콜백이 실행될 것입니다.
interval의 콜백은 1초마다 실행되므로 코드 실행 후 2초가 지났을 때도 콜백이 실행됩니다.
2.5초가 지났을 때 clearTimeout과 clearInterval이 각각 timeout2와 interval을 취소합니다.
따라서 코드 실행 3초 후에는 로그가 아무것도 남지 않습니다.
# NOTE : setImmediate(콜백)과 setTimeout(콜백, 0)
setImmediate(콜백)과 setTimeout(콜백, 0)에 담긴 콜백 함수는 이벤트 루프를 거친 뒤 즉시 실행됩니다.
둘의 차이점은 무엇일까요?
특수한 경우에 setImmediate는 setTimeout(콜백, 0)보다 먼저 실행됩니다.
파일 시스템 접근, 네트워킹 같은 I/O 작업의 콜백 함수 안에서 타이머를 호출하는 경우입니다.
하지만 setImmediate가 항상 setTimeout(콜백, 0)보다 먼저 호출되는 것은 아니라는 사실만 알아두세요.
헷갈리지 않도록 setTimeout(콜백, 0)은 사용하지 않는 것을 권장합니다. -
setTimeout(콜백 함수, 밀리초) :