global
- global
-
먼저 global 객체입니다.
브라우저의 window와 같은 전역 객체입니다.
전역 객체이므로 모든 파일에서 접근할 수 있습니다.
또한, window.open 메서드를 그냥 open으로 호출할 수 있는 것처럼 global도 생략할 수 있습니다.
이전 절에서 사용했던 require 함수에서도 global.require에서 global이 생략된 것입니다.
노드 콘솔에 로그를 기록하는 console 객체도 원래는 global.console입니다.
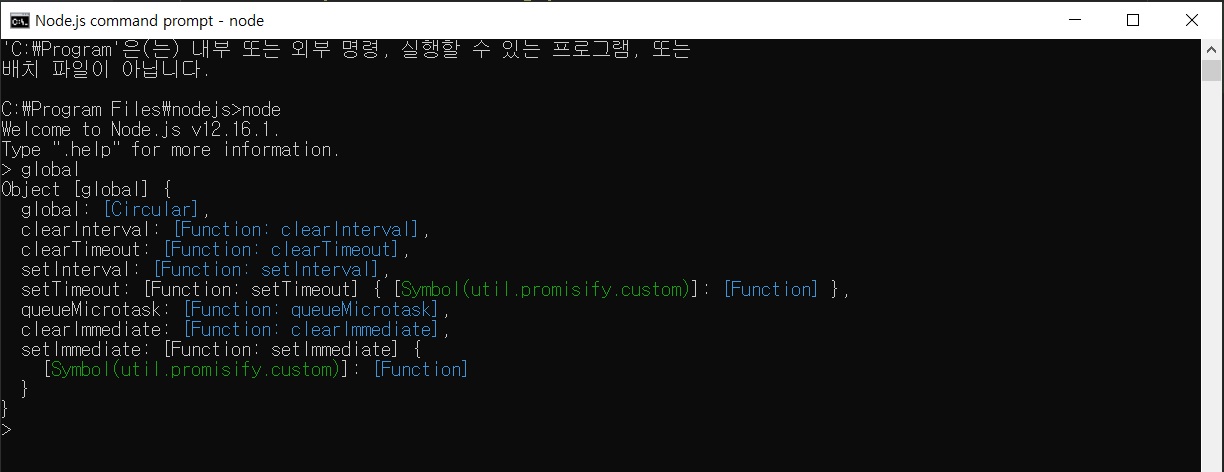
global 객체 내부에는 매우 많은 속성이 들어있습니다.
이 절에서 배울 내용들이 global 객체 안에 있습니다.
내부를 보려면 REPL을 이용해야 합니다.# NOTE : 노드의 window, document 객체
노드에는 DOM이나 BOM이 없어 window와 document 객체를 사용할 수 없습니다.
노드에서 window 또는 document를 사용하면 에러가 발생합니다. 노드 버전에 따라 콘솔 내용이 다를 수 있습니다.
노드 버전에 따라 콘솔 내용이 다를 수 있습니다.
내용이 너무 많아 줄였지만 global 객체 안에는 수십 가지의 속성이 담겨 있습니다.
모두 알 필요는 없고, 자주 사용하는 속성들만 이번 절에서 알아봅니다.
전역 객체라는 점을 이용하여 간단한 데이터를 파일끼리 공유할 때 사용하기도 합니다.
globalA.js와 globalB.js를 같은 폴더에 생성해봅니다.// globalA.js 파일 module.exports = () => global.message;// globalB.js 파일 const A = require('./globalA'); global.message = '안녕하세요'; console.log(A());
globalB.js에서는 global 객체에 속성명이 message인 값을 대입하고 globalA 모듈의 함수를 호출합니다.
콘솔 결과를 보면 globalB에서 넣은 global.message 값을 globalA에서도 접근할 수 있음을 알 수 있습니다.
# Warning : global 객체의 남용
global 객체의 속성에 값을 대입하여 파일 간에 데이터를 공유할 수 있지만, 이를 남용하지는 마세요.
프로그램의 규모가 커질수록 어떤 파일에서 global 객체에 값을 대입했는지 찾기 힘들어 유지보수에 어려움을 겪게 되기 때문입니다.
다른 파일의 값을 사용하고 싶다면 모듈 형식으로 만들어서 명시적으로 값을 불러와 사용하는 것이 좋습니다.