REPL에 직접 코드를 입력하는 대신 자바스크립트 파일을 만들어 실행해보겠습니다.
다음과 같은 자바스크립트 파일을 만들어봅시다.
파일은 아무 폴더(디렉터리) 안에 만들어도 됩니다.
하지만 예제 코드가 많으니 따로 폴더를 만들어 파일들을 모아두는 것이 편리할 것입니다.
// helloWorld.js 파일
function helloWorld() {
console.log('Hello World');
helloNode();
}
function helloNode() {
console.log('Hello Node');
}
helloWorld();
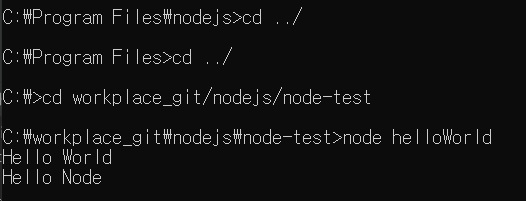
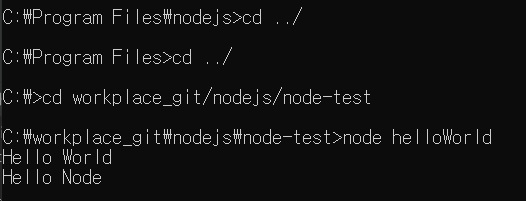
콘솔에서 node [자바스크립트 파일 경로]로 실행합니다.
확장자(.js)는 생략해도 됩니다.
REPL에서 입력하는 것이 아니므로 주의하세요.
REPL이 아니라 콘솔에서 입력해야합니다.
콘솔에서 REPL로 들어가는 명령어가 node고, 노드를 통해 파일을 실행하는 명령어는
node [자바스크립트 파일 경로]입니다.

node helloWorld
Hello World
Hello Node