화살표 함수(arrow function)라는 새로운 함수가 추가되었으며, 기존의 function(){}도 그대로 사용할 수 있습니다.
function add1(x, y) {
return x + y;
}
const add1 = (x, y) => {
return x + y;
}
const add1 = (x, y) => x + y;
const add1 = (x, y) => (x + y);
function not1 (x) {
return !x;
}
const not1 = x => !x;
위의 add1은 같은 기능을 하는 함수입니다.
마찬가지로 not1도 같은 기능을 하는 함수입니다.
화살표 함수에서는 function 선언 대신 => 기호로 함수를 선언합니다.
또한, 변수에 대입하면 나중에 재사용할 수 있습니다.
화살표 함수는 return 문을 줄일 수 있습니다.
중괄호 대신 위의 add1 세번째, 네번째 함수처럼 return할 식을 바로 적어주면 됩니다.
네번째 처럼 보기 좋게 소괄호로 감쌀 수도 있습니다.
not1 마지막 처럼 매개변수가 한 개면 매개변수를 소괄호로 묶어주지 않아도 됩니다.
기존의 function과 다른 점은 this 바인드 방식입니다.
다음 예제를 보십시오.
var relationship1 = {
name: 'zero',
friends: ['nero', 'hero', 'xero'],
logFriends: function () {
var that = this; // relationship1을 가리키는 this를 that에 저장
this.friends.forEach(function (friend) {
console.log(that.name, friend);
});
}
};
relationship1.logFriends();
const relationship2 = {
name: 'zero',
friends: ['nero', 'hero', 'xero'],
logFriends() {
this.friends.forEach(friend => {
console.log(this.name, friend);
})
}
}
relationship2.logFriends();
relationship1.logFriends() 안의 forEach 문에서는 function 선언문을 사용했습니다.
각자 다른 함수 스코프의 this를 가지므로 that이라는 변수를 사용해서 relationship1에 간접적으로 접근하고 있습니다.
하지만 relationship2.logFriend() 안의 forEach 문에서는 화살표 함수를 사용했습니다.
따라서 바깥 스코프인 logFriends()의 this를 그대로 사용할 수 있습니다.
상위 스코프의 this를 그대로 물려받는 것입니다.
따라서 기본적으로 화살표 함수를 쓰되, this를 사용해야 하는 경우에는 화살표 함수와 함수 선언문(function) 둘 중에 하나를 고르면 됩니다.
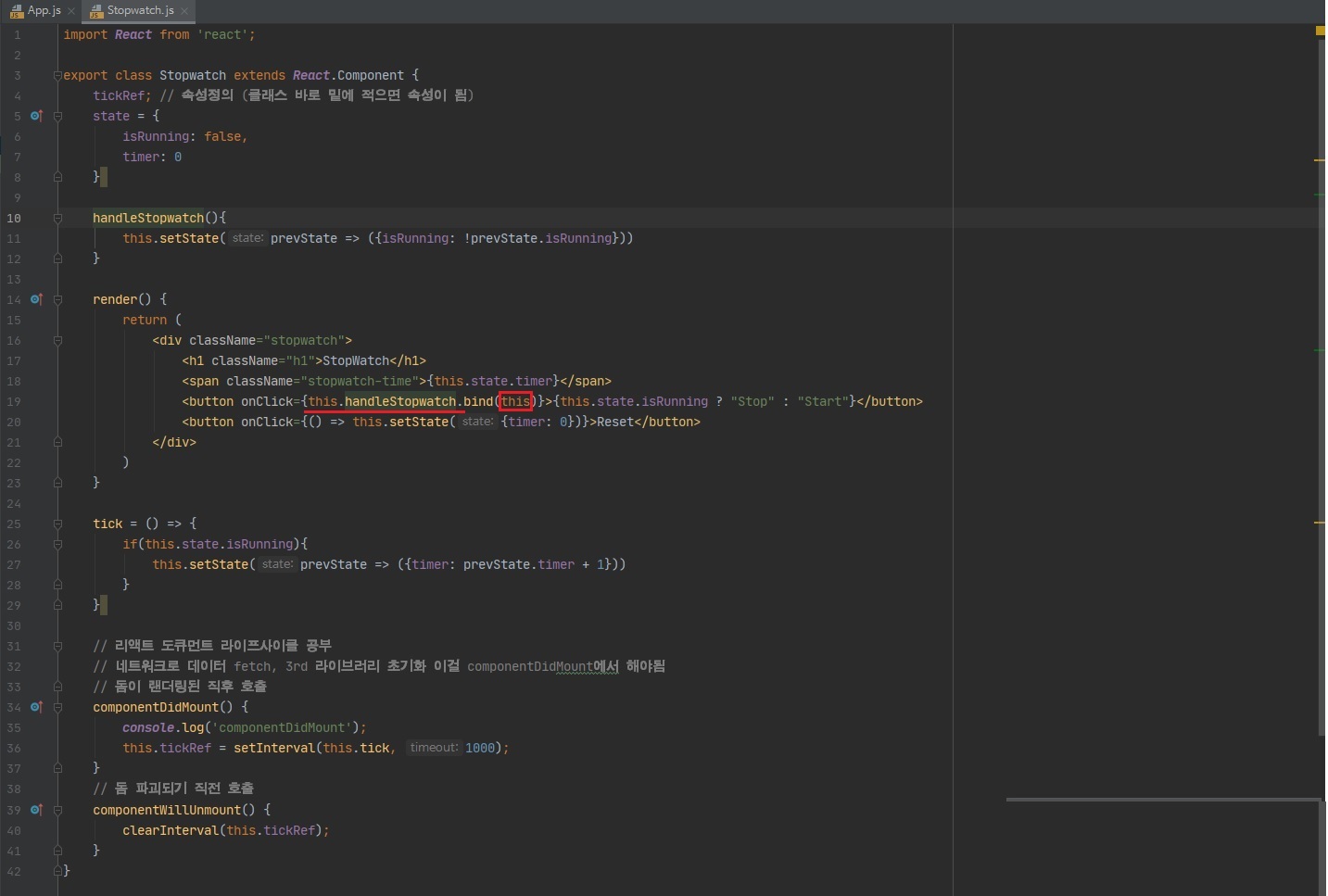
아니면 위와 같이 bind를 통해서 this값을 전달하라고 react에서 배웠는데..
배운지 좀 돼서.. react 제대로 공부할 때 다시 이 부분 확인해야될 거 같습니다.