1. NPM 팁과 요령
보다 생산적인 JavaScript 코딩을 위한 12 가지 유용한 NPM 팁과 요령
NPM, Node Package Manager는 JavaScript 프로그래밍 언어의 패키지 관리자입니다.
Javascript로 작업하는 모든 개발자는이 멋진 CLI 도구를 사용하여 프로젝트에 대한 종속성을 설치했습니다.
이 기사에서는 생산성을 높이고 더 스마트하고 효율적인 방법으로 NPM을 사용할 수있는 NPM 팁과 요령을 공유 할 것입니다.
1. Initialize your package (패키지 초기화)
npm init 명령을 실행하여 패키지를 초기화 할 수 있지만 패키지, 작성자 등에 대한 정보를 묻습니다.
npm init -y 명령을 사용하여 package.json을 자동으로 생성하는 또 다른 방법이 있습니다.
npm init -y
작성자 세부 정보 등과 같은 몇 가지 기본 초기화 구성을 설정할 수도 있습니다.
npm config 명령을 사용하여 구성하겠습니다.
npm config set init-author-name "hyungju-lee"
npm config set init-author-email "beegizee1220@gmail.com"
npm init -y를 실행하여 패키지를 자동으로 생성 해 보겠습니다.
{
"name": "<name of the root dir>",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "hyungju-lee <beegizee1220@gmail.com>",
"license": "ISC"
}
또한 자체 사용자 정의 javascript 파일을 추가하여 npm init의 기능을 확장하고 npm config를 사용하여 다시 구성 할 수 있습니다.
npm config set init-module <path-of-the-custom-file>
2. Install a package from other sources (다른 소스에서 패키지 설치)
NPM CLI를 사용하면 Bit, tarball 파일, GitHub repo, Bitbucket 및 gist와 같은 다른 소스에서 자바스크립트 패키지를 설치할 수도 있습니다.
# Install a component from Bit (set Bit as a scoped registry)
npm config set @bit:registry https://node.bit.dev
npm i @bit/username.collection.component
# Install from tarball stored locally
npm i ./local-tarball-package.tgz
# Install tarball package from internet
npm i https://abc/xyz/package.tar.gz
# Install from github repo
npm i githubuser/reponame
# Install from bitbucket repo
npm i bitbucket:bitbucketuser/reponame
# Install from gist
npm i gist:gistID
예 : Bit에서 Button 구성 요소 설치
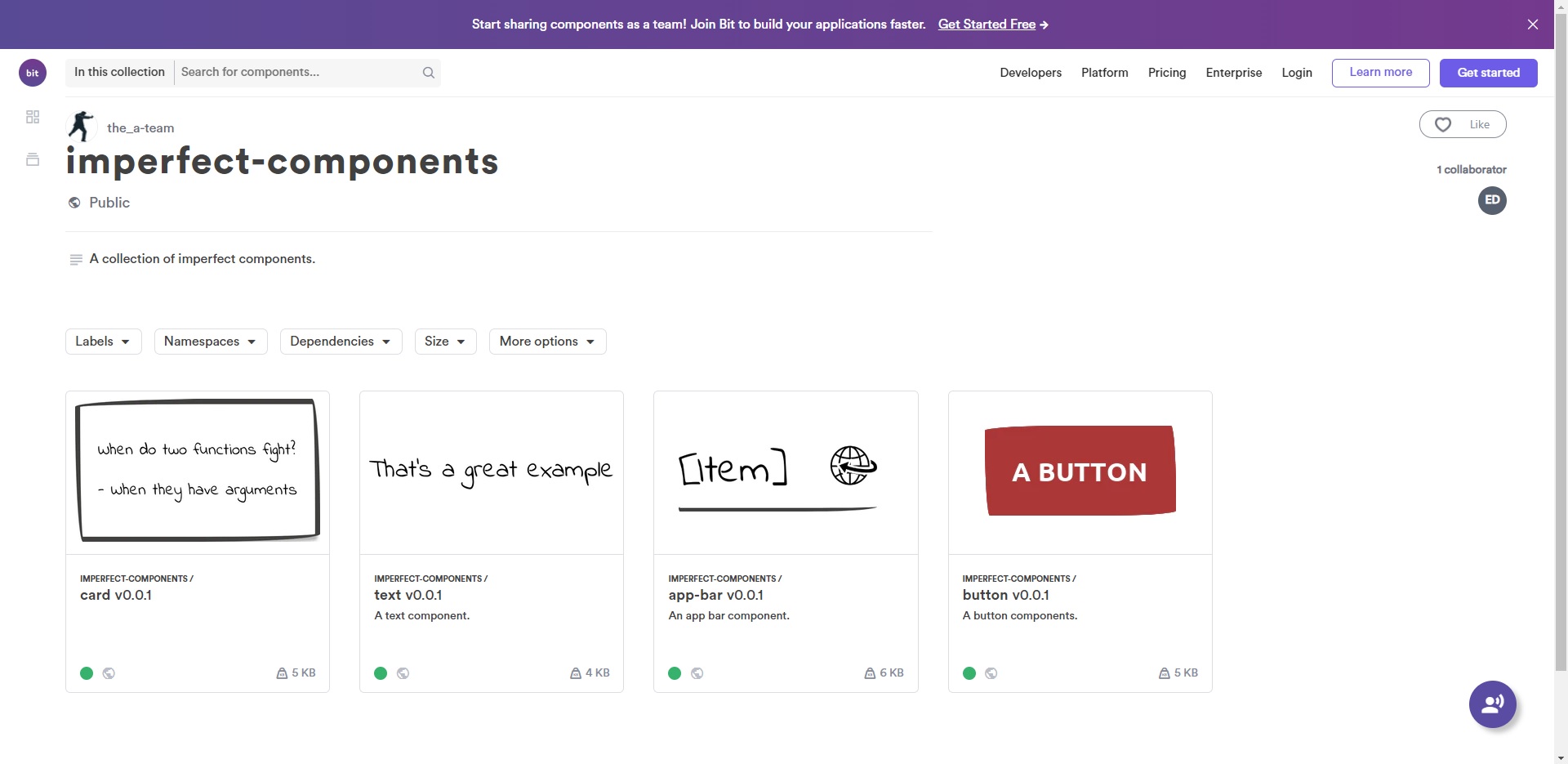
팀원 중 한 명이 Bit의 컴포넌트 컬렉션에 게시 한 Button 컴포넌트를 찾고 있다고 가정 해 보겠습니다.
Bit를 범위가 지정된 레지스트리로 구성하여 시작하겠습니다.
npm config set @bit:registry https://node.bit.dev
그런 다음 팀의 컬렉션으로 이동하여 버튼을 찾습니다.

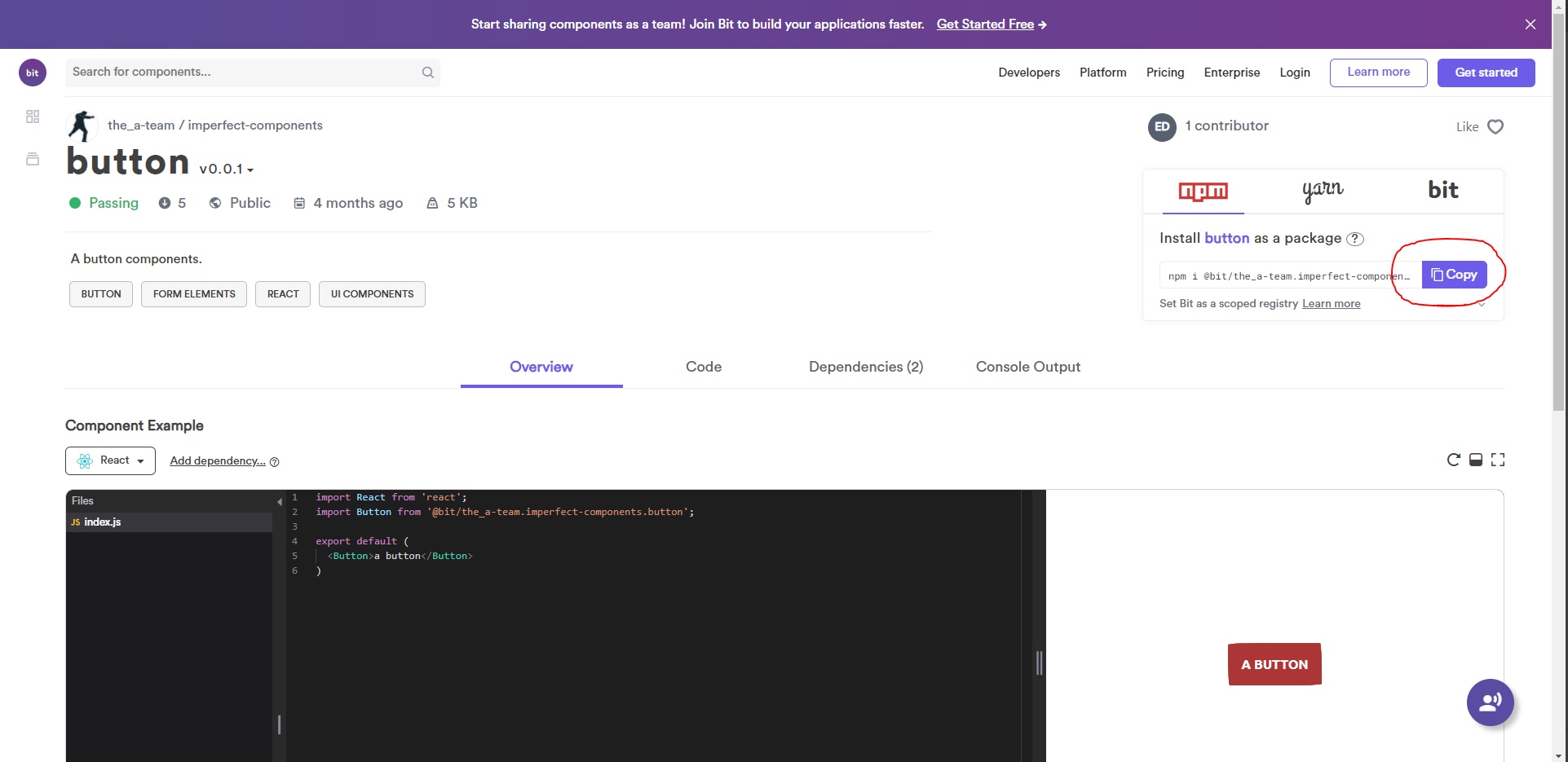
“Button”구성 요소 페이지로 이동하여 NPM을 사용하여 설치할 명령을 복사합니다.

npm i @bit/the_a-team.imperfect-components.button
3. Clean install your package dependencies (패키지 종속성 새로 설치)
npm ci를 실행하여 패키지 종속성을 새로 설치할 수 있습니다.
일반적으로 CI / CD 플랫폼과 같은 자동화 된 환경에서 사용됩니다.
npm ci
다음과 같은 점에서 npm install과 다릅니다.
package-lock.json파일에 언급 된 정확한 버전의 패키지를 설치합니다.- 기존 node_modules를 제거하고 새로 설치를 실행합니다.
- It won’t write to package.json or lock file. - package.json 또는 lock 파일에 쓰지 않습니다.
npm install처럼 개별 패키지를 설치하지 않습니다.npm i -D gulp이런거 뜻하는 듯
npm 사이트에 기술되어있는
npm ci특징
- 프로젝트에는 기존 package-lock.json 또는 npm-shrinkwrap.json 이 있어야합니다.
- package-lock.json 의 종속성이 package.json 의 종속성과 일치하지 않으면 package-lock.json 을 업데이트하는 대신 npm ci가 오류와 함께 종료됩니다.
- npm ci는 한 번에 전체 프로젝트 만 설치할 수 있습니다. 개별 종속성은이 명령으로 추가 할 수 없습니다. (npm i -D gulp)
- node_modules가 이미있는 경우 npm ci가 설치를 시작하기 전에 자동으로 제거됩니다.
- package.json 또는 package-locks에 기록하지 않습니다. 설치는 본질적으로 고정됩니다.
4. Use shortcuts to install packages (바로 가기를 사용하여 패키지 설치)
이것은 패키지를 설치하는 동안 시간을 절약하는 데 사용할 수있는 가장 유용한 기능입니다.
# Install package
npm install <package_name>
Shortcut: npm i <package_name>
# Install devDependencies
npm install --save-dev <package_name>
Shortcut: npm i -D <package_name>
# Install dependencies (This is default)
npm install --save-prod <package_name>
Shortcut: npm i -P <package_name>
# Install packages globally
npm install --global <package_name>
Shortcut: npm i -g <package_name>
하나의 명령으로 여러 패키지 설치 —
npm i express cheerio axios
접두사가 동일한 여러 패키지 설치 —
npm i eslint-{plugin-import,plugin-react,loader} express
5. NPM scripts
NPM 스크립트는 가장 유용한 기능입니다.
사전 정의 된 사전 / 사후 hooks(일반적으로 수명주기 스크립트라고 함)와는 별도로 사용자 정의 스크립트를 지원합니다.
preinstall— 패키지가 설치되기 전에 실행됩니다.
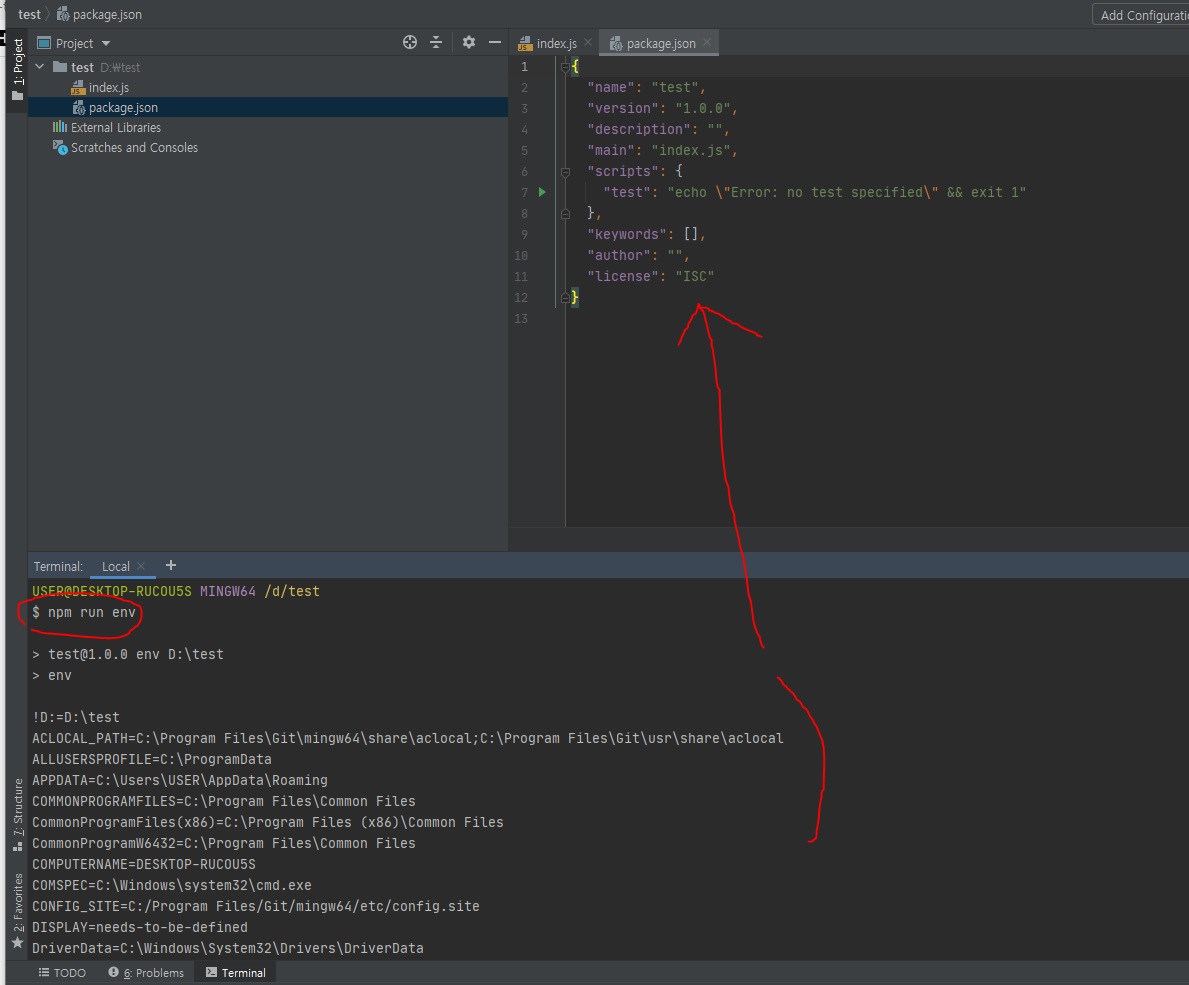
npm run env는 패키지에있는 모든 npm 환경 변수를 나열합니다.
또한 npm_package_ 접두사가 붙은 패키지 속성도 포함합니다.
npm run env
출력은 다음과 같습니다.
npm_config_save_dev=
npm_config_legacy_bundling=
npm_config_dry_run=
npm_config_viewer=man
.
.
npm_package_license=ISC # Package properties
npm_package_author_name=Ankit Jain
npm_package_name=npm-tips-and-tricks # Name of our package
.
.

또한 process.env.npm_package_name 및 유사하게 다른 변수로 코드에서 위의 env 변수에 액세스 할 수 있습니다.
package.json 에서 자체 변수 구성
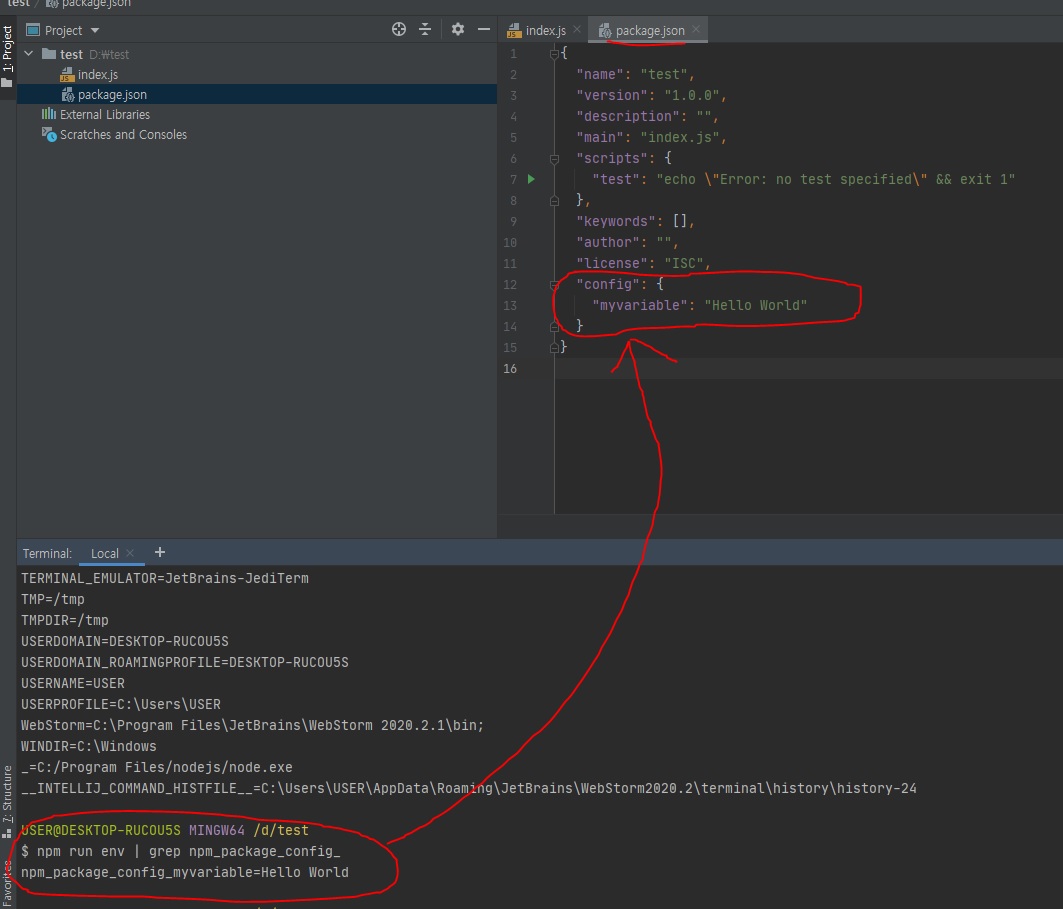
package.json 파일에서 config 개체에 정의하여 npm_package_config_ 접두사가있는 npm 환경 변수로 자체 변수를 전달할 수 있습니다.
package.json 파일에서 myvariable 변수를 정의 해 보겠습니다.
{
"name": "npm-tips-and-tricks",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"config": {
"myvariable": "Hello World"
}
}
이제 env 변수에서 확인하겠습니다.
npm run env | grep npm_package_config_
다음과 같은 것을 볼 수 있습니다.
npm_package_config_myvariable=Hello World

Define our custom scripts (사용자 정의 스크립트)
npm run 명령은 package.json 파일에 정의한 모든 스크립트를 보여줍니다.
package.json 에 사용자 지정 스크립트를 추가해 보겠습니다.
{
"name": "npm-tips-and-tricks",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"echo-hello": "echo \"Hello\"",
"echo-helloworld": "echo \"Helloworld\"",
"echo-both": "npm run echo-hello && npm run echo-helloworld",
"echo-both-in-parallel": "npm run echo-hello & npm run echo-helloworld",
"echo-packagename": "echo $npm_package_name",
"echo-myvariable": "echo $npm_package_config_myvariable",
"echo-passargument": "npm run echo-packagename -- \"hello\"",
"echo-pipedata": "cat ./package.json | jq .name > package-name.txt"
},
"keywords": [],
"author": "",
"license": "ISC",
"config": {
"myvariable": "Hello World"
}
}
이제 다음 명령을 실행하여 위에 추가 된 모든 명령을 볼 수 있습니다.
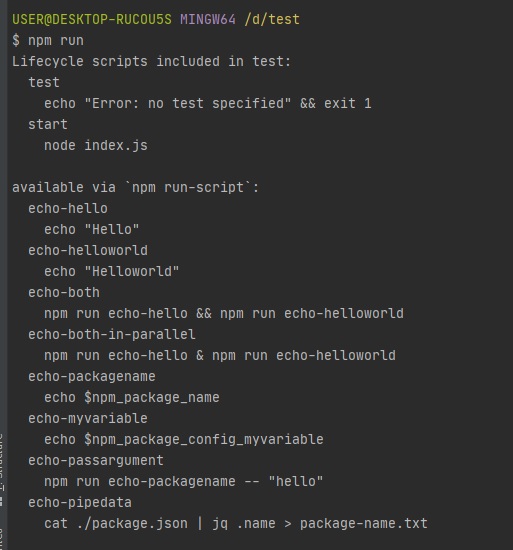
npm run
출력은 다음과 같습니다.

간단한 npm 스크립트 실행 —
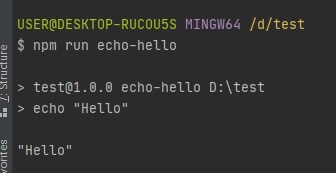
npm run echo-hello
# Output
> echo "Hello"
Hello

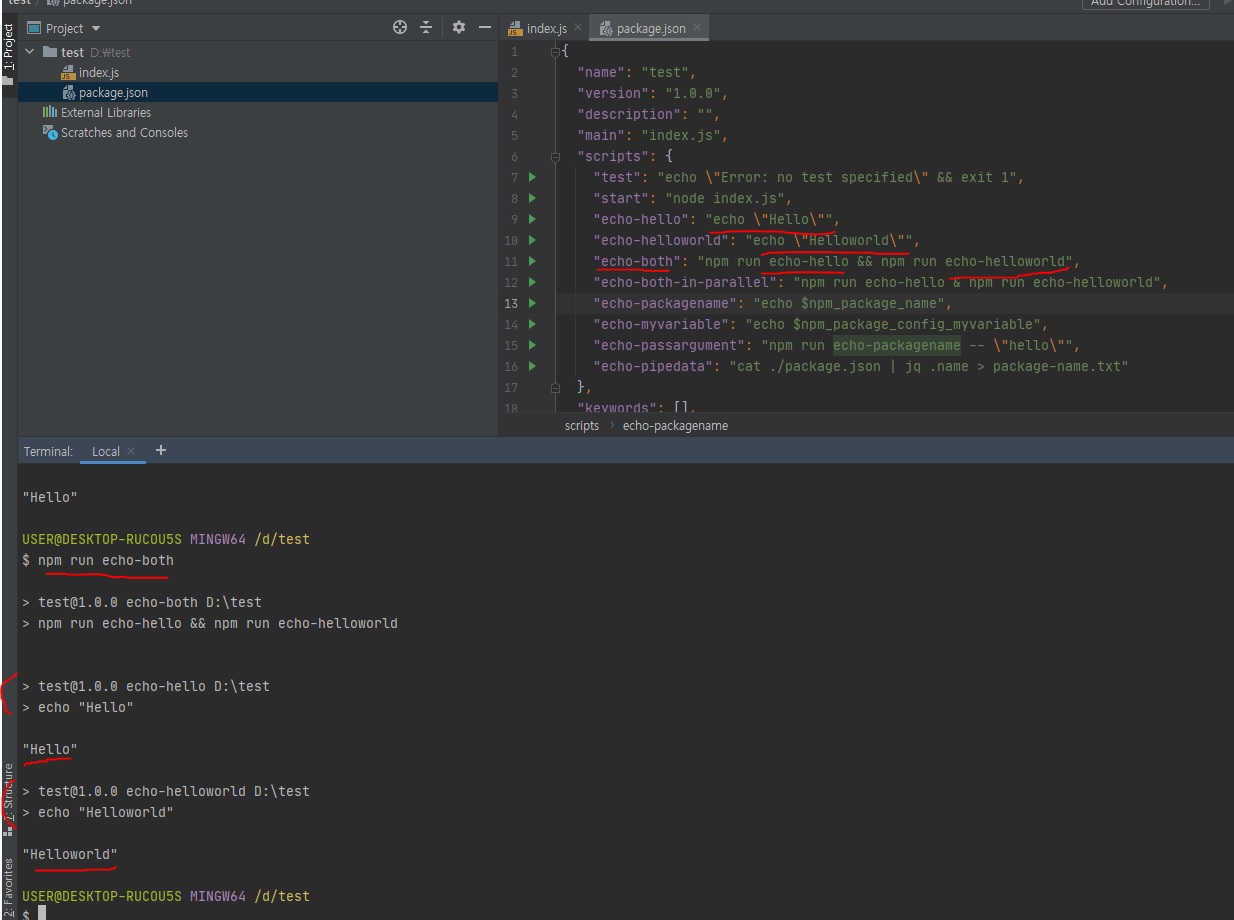
단일 npm 스크립트에서 여러 스크립트 실행 —
“&&”를 사용하여 여러 스크립트를 실행할 수 있습니다.
두 스크립트 모두 연속적으로 실행됩니다.

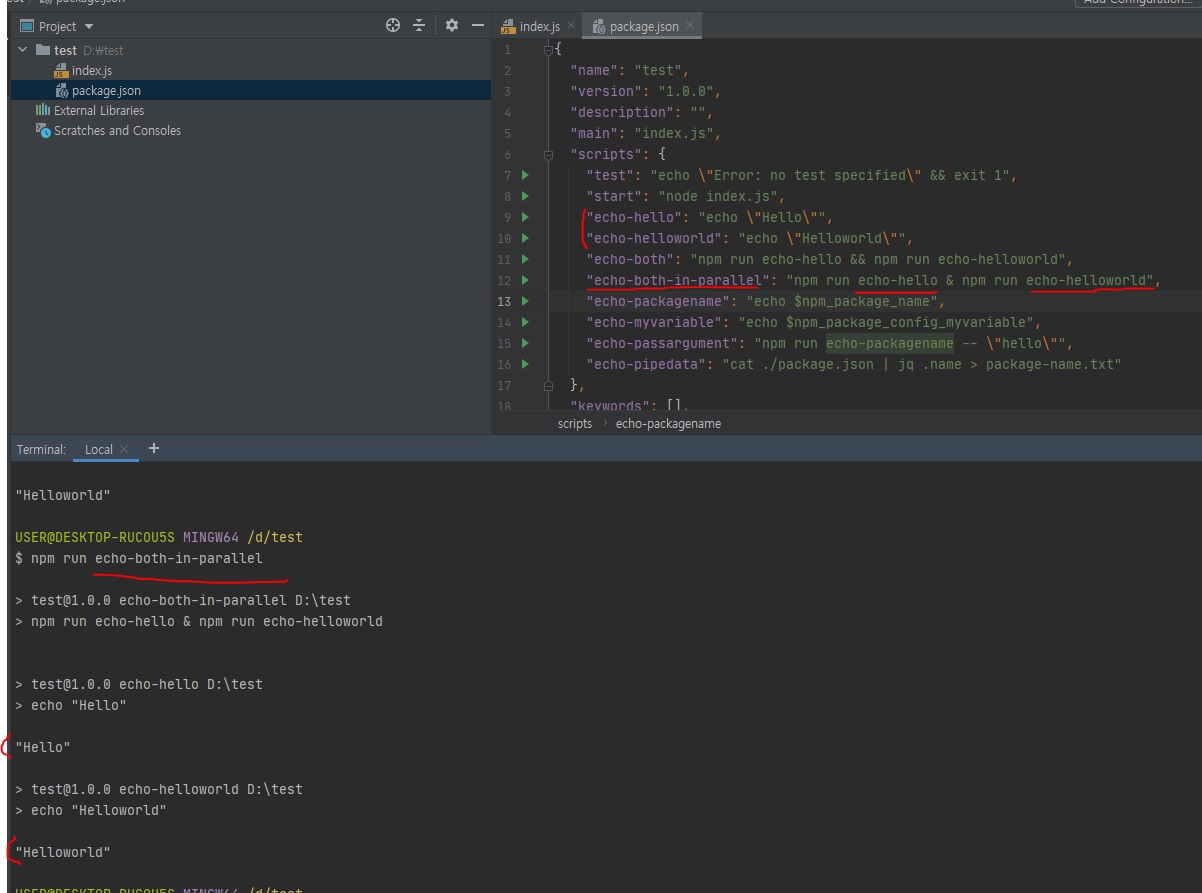
“&”를 사용하여 여러 스크립트를 병렬로 실행할 수도 있습니다.
npm run echo-both-in-parallel
# Output
> npm run echo-hello & npm run echo-helloworld
> npm-tips-and-tricks@1.0.0 echo-hello
> echo "Hello"
> npm-tips-and-tricks@1.0.0 echo-helloworld
> echo "Helloworld"
Hello
Helloworld

npm 스크립트에서 npm 환경 변수 사용 —
npm run echo-packagename
# Output
> echo $npm_package_name
npm-tips-and-tricks
-------------
npm run echo-myvariable
# Output
> echo $npm_package_config_myvariable
Hello World
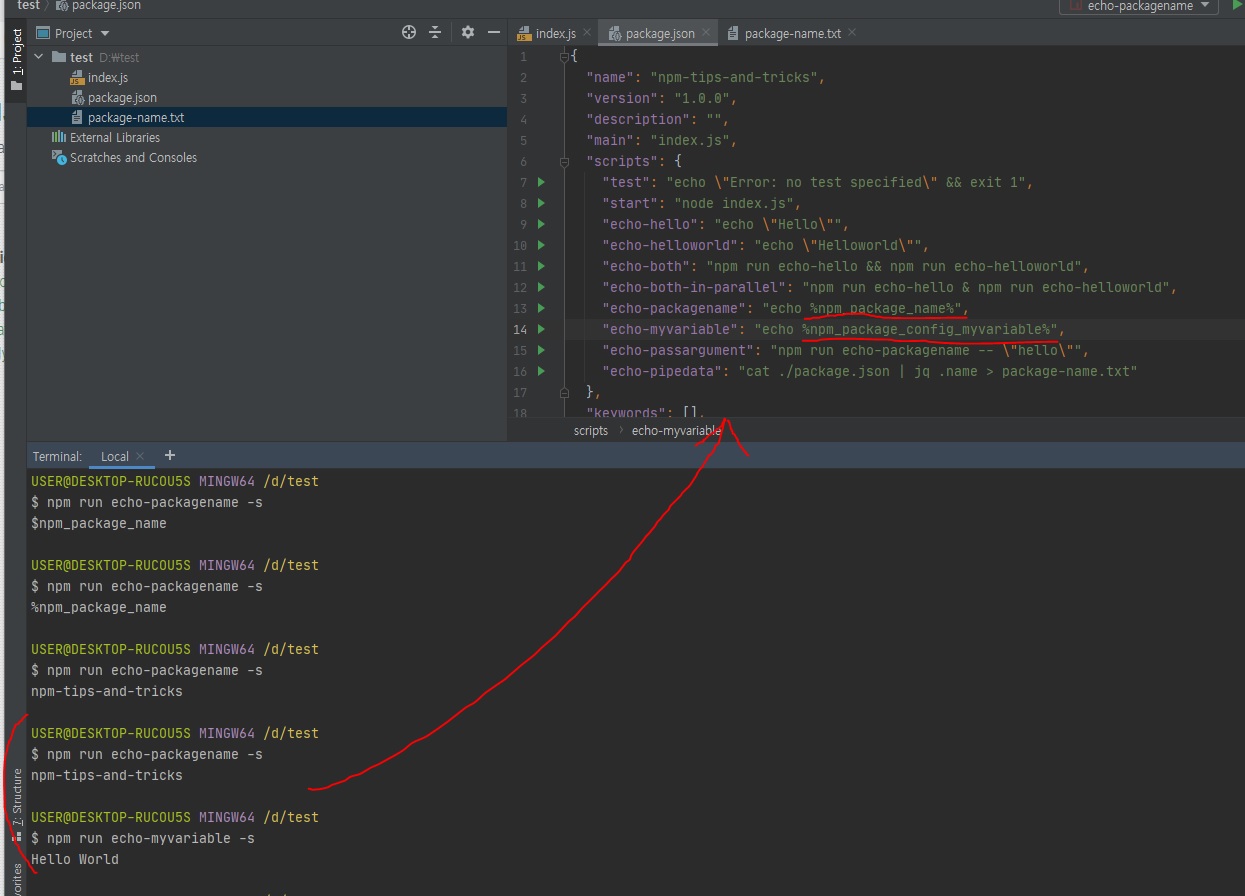
음.. 위 설명대로 해당 변수들에 할당된 값이 출력되어야하는데..
실제론 아래처럼 출력된다..뭘까.
npm run echo-packagename
# Output
> echo $npm_package_name
$npm_package_name
-------------
npm run echo-myvariable
# Output
> echo $npm_package_config_myvariable
$npm_package_config_myvariable

오 뭐야 된다.
$가 아니라 %로 변수명 양쪽을 감싸줘야지 인식한다.
음.. 중간에 바뀐건가? 뭐지..
다른 npm 스크립트에 인수 전달 —
“—”를 사용하여 npm 스크립트에 인수를 전달할 수 있습니다.
아래 예에서는 “hello”를 echo-packagename 스크립트에 인수로 전달합니다.
npm run echo-passargument
# Output
> npm run echo-packagename -- "hello"
> npm-tips-and-tricks@1.0.0 echo-packagename
> echo $npm_package_name "hello"
npm-tips-and-tricks hello
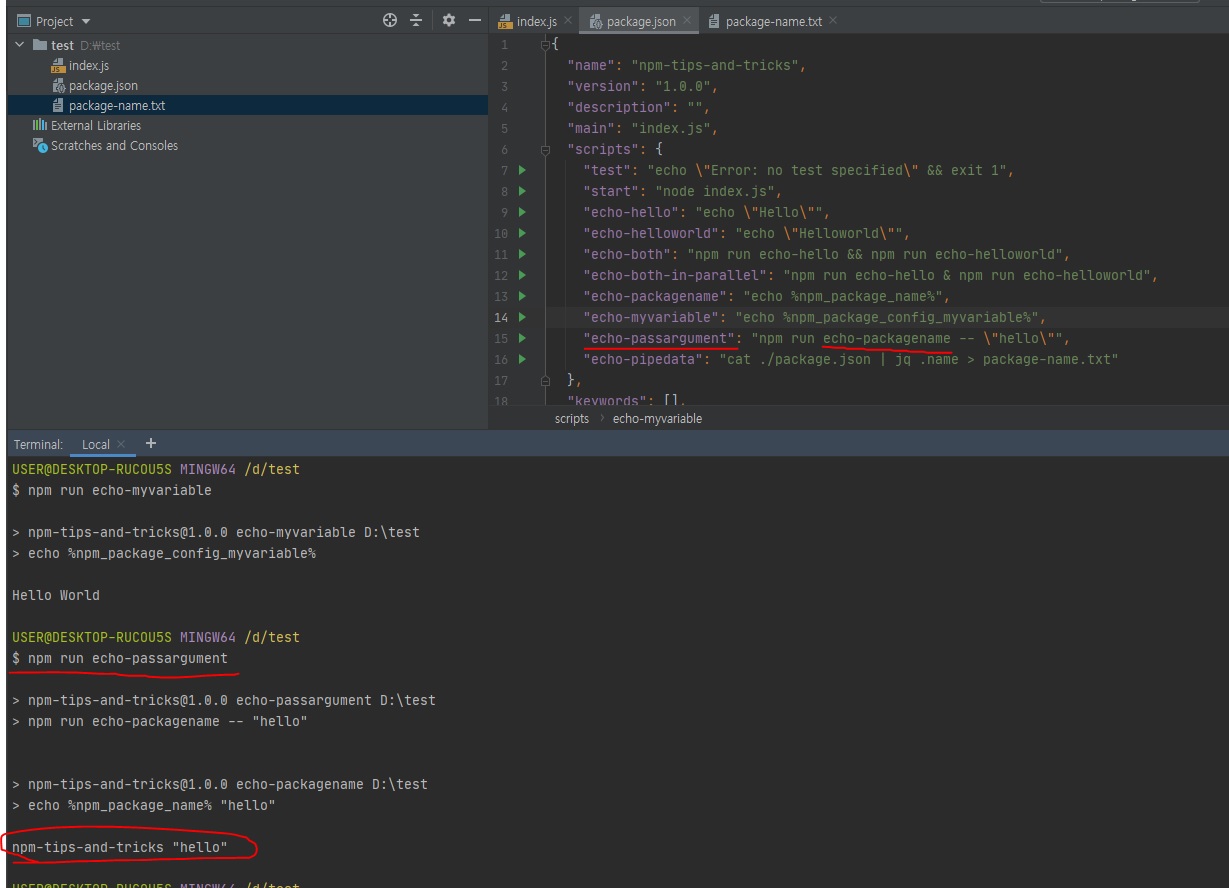
음.. 원인이 뭘까.. 아래처럼 자꾸 환경변수가 출력이 안된다.
$ npm run echo-passargument
> npm-tips-and-tricks@1.0.0 echo-passargument D:\test
> npm run echo-packagename -- "hello"
> npm-tips-and-tricks@1.0.0 echo-packagename D:\test
> echo $npm_package_name "hello"
$npm_package_name "hello"

마찬가지로 %로 변수를 감싸니까 잘된다.
Pipe를 사용하여 한 npm 스크립트에서 다른 스크립트로 데이터 전달 —
npm run echo-pipedata
# Output
> cat ./package.json | jq .name > package-name.txt
# Let's cat package-name.txt
cat package-name.txt
# Output
"npm-tips-and-tricks"
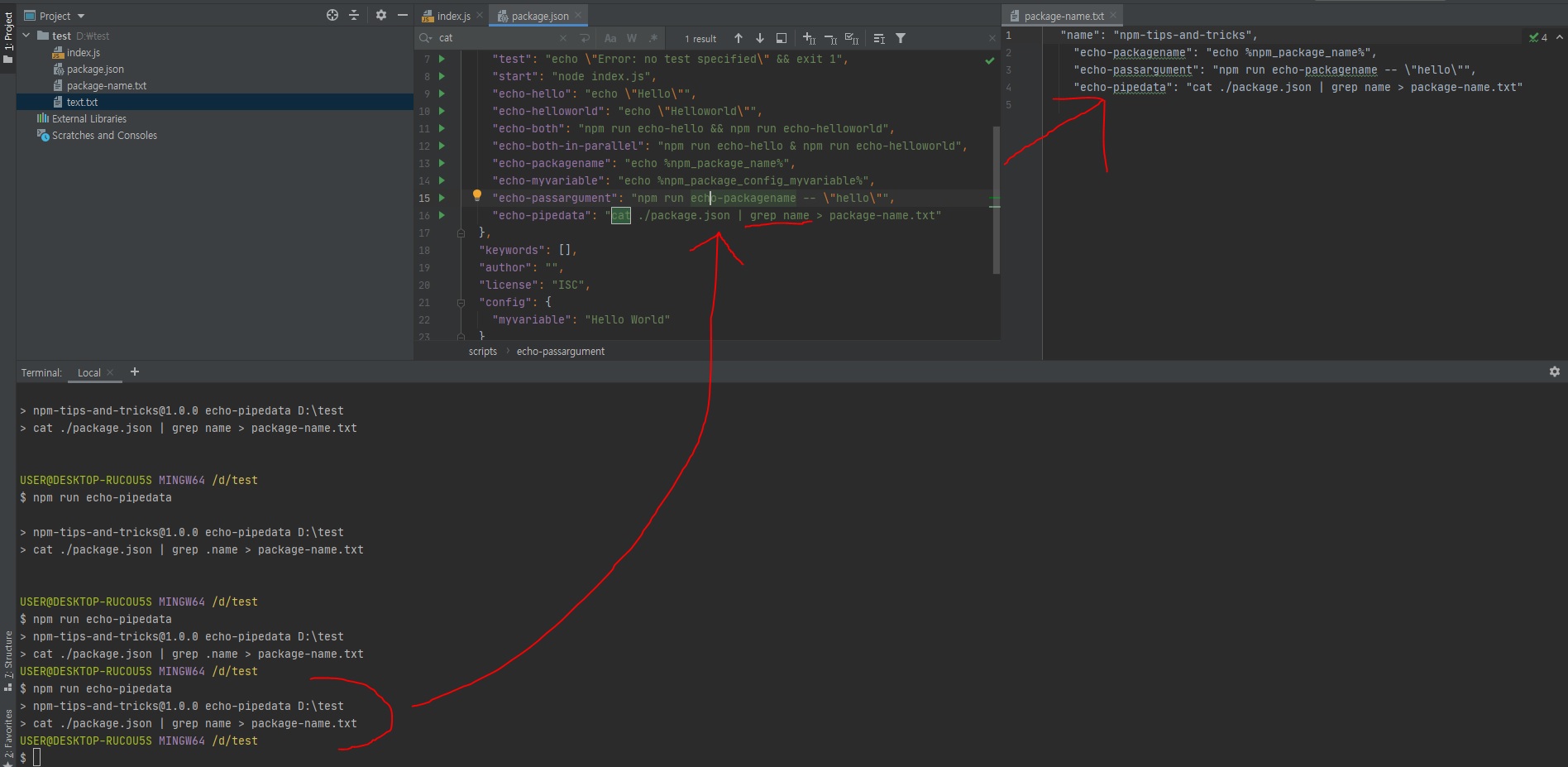
이건 아예 에러가 뜬다.. 흐아아
$ npm run echo-pipedata
> npm-tips-and-tricks@1.0.0 echo-pipedata D:\test
> cat ./package.json | .name > package-name.txt
'.name'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는
배치 파일이 아닙니다.
npm ERR! code ELIFECYCLE
npm ERR! errno 255
npm ERR! npm-tips-and-tricks@1.0.0 echo-pipedata: `cat ./package.json | .name > package-name.txt`
npm ERR! Exit status 255
npm ERR!
npm ERR! Failed at the npm-tips-and-tricks@1.0.0 echo-pipedata script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\USER\AppData\Roaming\npm-cache\_logs\2020-10-27T15_30_27_279Z-debug.log
{
"name": "npm-tips-and-tricks",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"echo-hello": "echo \"Hello\"",
"echo-helloworld": "echo \"Helloworld\"",
"echo-both": "npm run echo-hello && npm run echo-helloworld",
"echo-both-in-parallel": "npm run echo-hello & npm run echo-helloworld",
"echo-packagename": "echo %npm_package_name%",
"echo-myvariable": "echo %npm_package_config_myvariable%",
"echo-passargument": "npm run echo-packagename -- \"hello\"",
"echo-pipedata": "cat ./package.json | grep name > package-name.txt"
},
"keywords": [],
"author": "",
"license": "ISC",
"config": {
"myvariable": "Hello World"
}
}
위와 같이 echo-pipedata를 수정하니까 잘된다.

6. Quickly navigate to package docs (패키지 문서로 빠르게 이동)
다음 명령을 실행하여 npm 패키지의 문서로 빠르게 이동할 수 있습니다.
npm docs <package-name>
OR
npm home <package-name>
npm docs gulp
or
npm home gulp
미해결 문제를 확인하거나 npm 패키지에 버그를 제출하려면 다음 명령을 실행하여 웹 사이트로 이동할 수도 있습니다.
npm bug <package-name>
마찬가지로 npm repo <package-name>은 브라우저에서 GitHub repo 페이지를 엽니 다.
npm repo <package-name>
7. Removes duplicate packages (중복 패키지 제거)
npm dedupe 명령을 실행하여 중복 종속성을 제거 할 수 있습니다.
중복 패키지를 제거하고 여러 종속 패키지에서 공통 종속성을 효과적으로 공유하여 전체 구조를 단순화합니다.
그 결과 평평하고 중복 제거 된 트리가 생성됩니다.
npm dedupe or npm ddp
8. Scan your application for vulnerabilities (애플리케이션의 취약성을 스캔합니다.)
npm audit 명령을 실행하여 모든 종속성의 취약점에 대해 프로젝트를 스캔 할 수 있습니다.
테이블 형식으로 출력을 아름답게 생성하고 (JSON으로 출력을 가져올 수도 있음) 표시 할 수도 있습니다.
다른 패키지는 다중 레벨 / 다중 종속성 인 경우이 패키지에 종속됩니다.
npm audit fix는 모든 취약한 패키지의 패치 버전 (사용 가능한 경우)을 자동으로 설치합니다.
npm audit fix
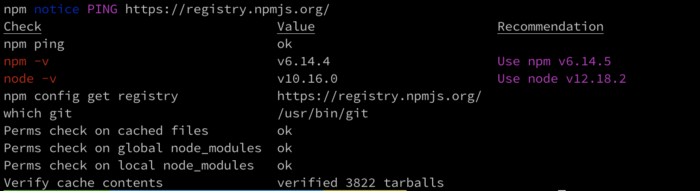
9. Check our environment (환경 확인)
npm doctor 명령을 사용하여 npm CLI가 javascript 패키지를 설치할 수있는 충분한 권한이 있는지,
npm 레지스트리에 연결할 수 있는지와 같은 환경에서 여러 검사를 실행할 수 있습니다.
또한 노드 및 npm 버전을 확인하고 손상된 패키지에 대한 캐시의 유효성을 검사합니다.
npm doctor

10. Test your packages locally (로컬에서 패키지 테스트)
NPM은 패키지를 반복적으로 작업하고 테스트 할 수 있도록 npm link 명령을 제공합니다.
npm link는 글로벌 npm 모듈 폴더에 테스트 패키지에 대한 심볼릭 링크를 생성하고, 우리는 간단히 npm link <package_name>을 실행하여이 패키지를 테스트 애플리케이션에 설치할 수 있습니다.
이 패키지는 글로벌 설치된 패키지에서 루트 node_modules 디렉토리로 심볼릭 링크를 생성합니다.
로컬 패키지를 테스트하거나 자체 로컬 npm 패키지를 사용하는 동안 매우 유용합니다.
cd /test-package (package name is helloworld)
npm link # Global symlink created
cd /application
npm link helloworld # Create symlink in node_modules
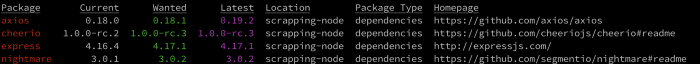
11. Check outdated packages (오래된 패키지 확인)
npm outdated 명령을 사용하여 오래된 모든 npm 패키지를 확인할 수 있습니다.
또한 오래된 패키지에 대해 설치해야하는 최신 버전을 보여줍니다.
npm outdated --long or npm outdated -l

다음 명령을 실행하여 npm 패키지의 최신 버전을 확인할 수도 있습니다.
# Shows the package information
npm view <package-name> or npm v <package-name>
# Shows the latest version only
npm v <package-name> version
# Shows the list of all versions
npm v <package-name> versions
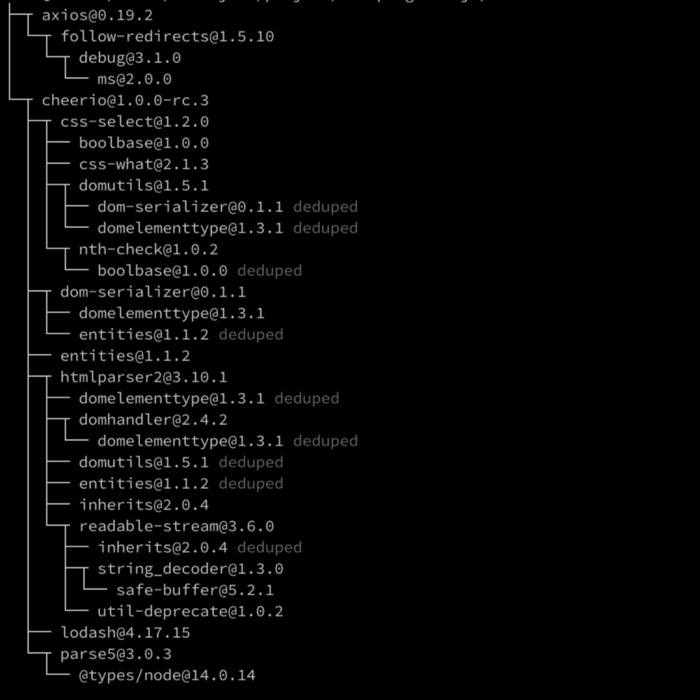
12. List all the installed packages (설치된 모든 패키지 나열)
npm list 명령을 실행하여 프로젝트에 설치된 모든 npm 패키지를 나열 할 수 있습니다.
설치된 패키지와 그 종속성을 보여주는 트리 구조를 생성합니다.
npm list or npm ls

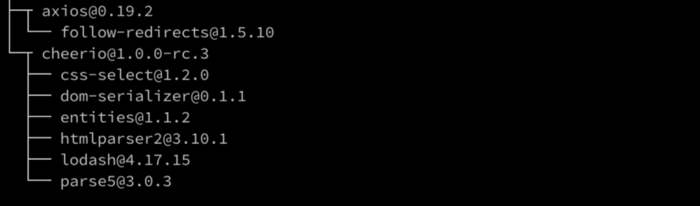
–depth 플래그를 사용하여 검색 깊이를 제한 할 수 있습니다.
npm ls --depth=1

결론
이 기사에서는 생산성을 높이는 데 사용할 수있는 유용한 NPM 팁과 트릭에 대해 배웠습니다.
그러한 트릭 / 팁이 더 많이있을 수 있습니다.
댓글 섹션에서도 그들에 대해 듣고 싶습니다.
다른 개발자에게 도움이 될 수 있습니다.