18.8 요소 스타일링
DOM API만 써도 요소 스타일을 정교하게 지정할 수 있지만, 요소 프로퍼티를 직접 수정하는 것보다는 CSS 클래스를 이용하는 편이 더 좋습니다.
즉, 요소의 스타일을 바꾸고 싶다면 그에 맞는 CSS 클래스를 새로 만들고 그 클래스를 원하는 요소에 지정하는 겁니다.
자바스크립트로 쉽게 요소에 CSS 클래스를 적용할 수 있습니다.
예를 들어 unique란 단어가 들어있는 문단을 모두 하이라이트 하고 싶다면 먼저 CSS 클래스를 만듭니다.
.highlight {
background-color: #ff0;
font-style: italic;
}
그리고 <p> 태그를 모두 찾은 다음, unique가 들어있다면 highlight 틀래스를 추가합니다.
모든 요소에는 클래스를 나열하는 classList 프로퍼티가 있습니다.
classList의 add 메서드로 클래스를 추가할 수 있습니다.
이 예제는 이번 장에서 다시 사용할 테니 highlightParas 함수를 만듭니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simple HTML</title>
<style>
.callout {
border: 1px solid #ff0080;
margin: 2px 4px;
padding: 2px 6px;
}
.code {
background: #ccc;
margin: 1px 2px;
padding: 1px 4px;
font-family: monospace;
}
</style>
</head>
<body>
<header>
<h1>Simple HTML</h1>
</header>
<div id="content">
<p>This is a <i>simple</i> HTML file.</p>
<div class="callout">
<p>This is as fancy as we'll get!</p>
</div>
<p>IDs (such as <span class="code">#content</span>) are unique (there can only be one per page).</p>
<p>Classes (such as <span class="code">.callout</span>) can be used on many elements.</p>
<div id="callout2" class="collout fancy">
<p>A single HTML element can have multiple classes.</p>
</div>
</div>
</body>
</html>
function highlightParas(containing) {
if (typeof containing === 'string')
containing = new RegExp(`\\b${containing}\\b`, 'i'); // 두 번째 인자는 플래그
const paras = document.getElementsByTagName('p');
console.log(paras);
for (let p of paras) {
if (!containing.test(p.textContent)) continue;
p.classList.add('highlight');
}
}
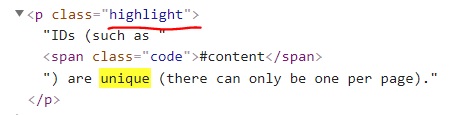
highlightParas('unique');

클래스를 제거할 때는 classList.remove를 사용합니다.
function removeParaHighlights() {
const paras = document.querySelectorAll('p.highlight');
for (let p of paras) {
p.classList.remove('highlight');
}
}