17.1 부분 문자열 검색과 대체
정규식으로 하는 일은 결국 문자열 속에서 부분 문자열을 찾는 일이며 찾은 부분을 교체할 때도 있습니다.
정규식이 제공하는 기능은 대단히 유연하고 강력하지만 그 만큼 방대합니다.
따라서 본격적으로 시작하기 전에, 정규식을 쓰지 않고 검색하고 교체하는 방법을 간단히 살펴봅시다.
String.prototype 메서드의 검색과 교체 기능에는 한계가 있지만, 그 한계 안에서는 충분히 쓸만합니다.
큰 문자열 안에 원하는 부분 문자열이 존재하는지 찾기만 하면 될 때는 다음 String.prototype 메서드로 충분합니다.
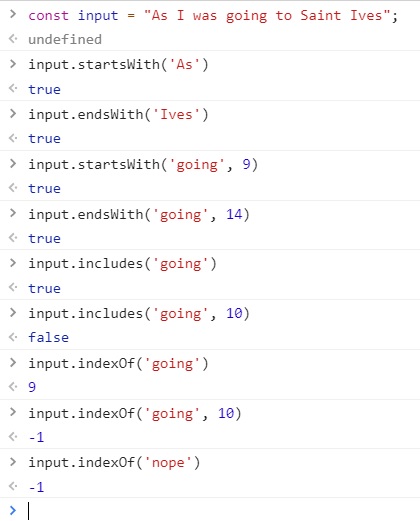
const input = "As I was going to Saint Ives";
input.startsWith('As') // true
input.endsWith('Ives') // true
input.startsWith('going', 9) // true -- 인덱스 9에서 시작합니다.
input.endsWith('going', 14) // true -- 인덱스 14를 문자열의 끝으로 간주합니다.
input.includes('going') // true
input.includes('going', 10) // false -- 인덱스 10에서 시작하면 going이 없습니다.
input.indexOf('going') // 9
input.indexOf('going', 10) // -1
input.indexOf('nope') // -1

이들 메서드는 모두 대소문자를 구분합니다.
따라서 input.startsWith("as")는 false입니다.
대소문자를 구분하지 않고 비교하려면 소문자로 바꿔서 비교하면 됩니다.
input.toLowerCase().startsWith("as") // true
String.prototype.toLowerCase는 원래 문자열은 그대로 두고 새 문자열을 반환합니다.
자바스크립트의 문자열은 항상 불변입니다.
한 단계 더 나가서 부분 문자열을 찾아 교체하려면 String.prototype.replace를 사용합니다.
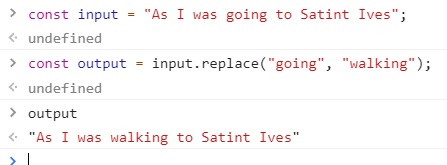
const input = "As I was going to Satint Ives";
const output = input.replace("going", "walking");

다시 말하지만, 원래 문자열 input은 바뀌지 않습니다.
going을 walking으로 교체한 새 문자열은 output에 할당됩니다.
물론 input을 바꾸고 싶다면 새 문자열을 input에 할당하면 됩니다.