15.2 Date 객체 만들기
Date 객체는 네 가지 방법으로 만들 수 있습니다.
바로 앞에서 사용한 것처럼 매개변수 없이 호출하면 현재 날짜에 해당하는 Date 객체를 반환합니다.
문자열을 제공하면 자바스크립트는 그 문자열을 해석해서 그에 맞는 날짜를 반환하려 합니다.
숫자를 넣으면 유닉스 타임스탬프로 해석합니다.
예제를 보십시오.
// 아래 결과는 해당 지역의 표준시에 따라 다를 수 있습니다.
new Date(); // 현재날짜
// 자바스크립트의 월은 0으로 시작합니다. 즉 0은 1월이고, 1은 2월입니다.
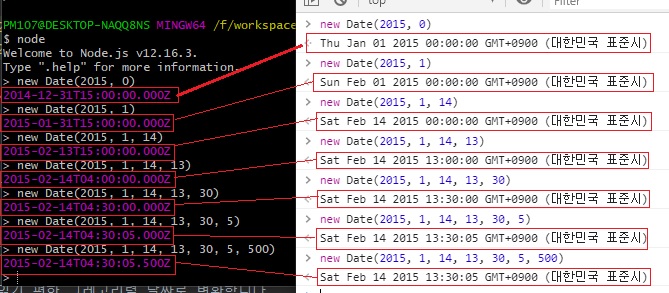
new Date(2015, 0); // 2015년 1월 1일 0시
new Date(2015, 1); // 2015년 2월 1일 0시
new Date(2015, 1, 14); // 2015년 2월 14일 0시
new Date(2015, 1, 14, 13); // 2015년 2월 14일 오후 1시
new Date(2015, 1, 14, 13, 30); // 2015년 2월 14일 오후 1시 30분
new Date(2015, 1, 14, 13, 30, 5); // 2015년 2월 14일 오후 1시 30분 5초
new Date(2015, 1, 14, 13, 30, 5, 500); // 2015년 2월 14일 오후 1시 30분 5.5초
// 유닉스 타임스탬프로 날짜 생성
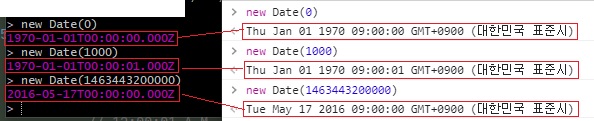
new Date(0); // 12:00 A.M., Jan 1, 1970 UTC
new Date(1000); // 12:00:01 A.M., Jan 1, 1970 UTC
new Date(1463443200000); // 5:00 P.M., May 16, 2016 UTC
// 유닉스 시간 원점 이전의 날짜를 구할 때
new Date(-365*24*60*60*1000); // 12:00 A.M., Jan 1, 1969 UTC
// 날짜 문자열 해석 (표준시를 기준으로 합니다.)
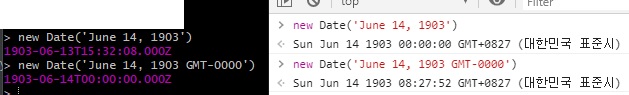
new Date('June 14, 1903'); // 12:00 A.M., Jun 14, 1903 지역 표준시
new Date('June 14, 1903 GMT-0000'); // 12:00 A.M., Jun 14, 1903 UTC



브라우저와 노드는 차이가 있는 것 같습니다.
아, 대한민국 표준시로 출력하냐 안하냐의 차이인가..그거인거 같기도..
어쨌든 약간 차이가 있음 노드와 브라우저는
앞의 예제를 테스트해보면 결과가 항상 현재 지역의 표준시에 따라 나온다는 사실을 알게 될겁니다.
리스본이나 그리니치 등 UTC 지역에 살지 않는 한, 예제에서 UTC로 표기한 시각은 독자의 콘솔에 표시되는 내용과 다를 겁니다.
이것이 자바스크립트 Date 객체의 가장 큰 문제 중 하나입니다.
타임존을 명시할 방법이 없습니다.
Date 객체는 항상 내부적으로는 UTC 기준으로 저장하고, 출력할 때 운영체제에서 정의한 표준시에 맞게 변환합니다.
자바스크립트는 원래 브라우저 기반 스크립트 언어이니 어쩌면 이렇게 하는 편이 올바른 일이었을 겁니다.
웹페이지에서 날짜 관련 데이터를 표시한다면 사용자의 타임존에 맞게 표시하는 편이 나을 테니까요.
하지만 인터넷은 전 세계 어디에서든 쓰이고, 노드가 자바스크립트를 서버로 가져감에 따라 타임존을 더 일관되게 처리할 방법이 필요해졌습니다.