14.2.1 setInterval과 clearInterval
setTimeout은 콜백 함수를 한 번만 실행하고 멈추지만, setInterval은 콜백을 정해진 주기마다 호출하며 clearInterval을 사용할 때까지 멈추지 않습니다.
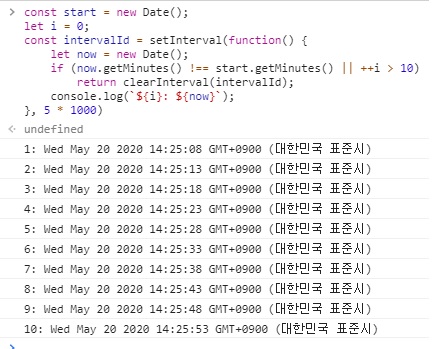
다음 예제는 분이 넘어가거나 10회째가 될 때까지 5초마다 콜백을 실행합니다.
const start = new Date();
let i = 0;
const intervalId = setInterval(function() {
let now = new Date();
if (now.getMinutes() !== start.getMinutes() || ++i > 10)
return clearInterval(intervalId);
console.log(`${i}: ${now}`);
}, 5 * 1000)

이 예제를 보면 setInterval이 ID를 반환한다는 사실을 알 수 있습니다.
이 ID를 써서 실행을 멈출 수 있습니다.
clearInterval은 setInterval이 반환하는 ID를 받아 타임아웃을 멈춥니다.
NOTE_
setTimeout, setInterval, clearInterval은 모두 전역 객체(브라우저에서는 window, 노드에서는 global)에 정의되어 있습니다.