ES6에서 새로 도입한 해체 할당(destructuring assignment) 은 매우 환영 받는 기능입니다.
이 기능은 객체나 배열을 변수로 ‘해체’할 수 있습니다.
객체 해체부터 시작합시다.
객체 해체
// 객체 선언
const obj = { b: 2, c: 3, d: 4 };
// 해체 할당
const {a, b, c} = obj;
a; // undefined: obj에는 "a" 프로퍼티가 없습니다.
b; // 2
c; // 3
d; // ReferenceError: "d"는 정의되지 않았습니다.
객체를 해체할 때는 반드시 변수 이름과 객체의 프로퍼티 이름이 일치해야 합니다.
프로퍼티 이름이 유효한 식별자인 프로퍼티만 해체 후 할당됩니다.
이 예제에서는 obj에 a 프로퍼티가 없으므로 a는 undefined를 할당받습니다.
해체 할당에 d라는 프로퍼티가 없으므로 d는 선언조차 되지 않았습니다.
이 예제에서는 선언과 할당을 같은 문에서 실행했습니다.
객체 해체는 할당만으로 이뤄질 수도 있지만, 그렇게 하려면 반드시 괄호를 써야 합니다.
괄호를 쓰지 않으면 자바스크립트는 표현식 좌변을 블록으로 해석합니다.
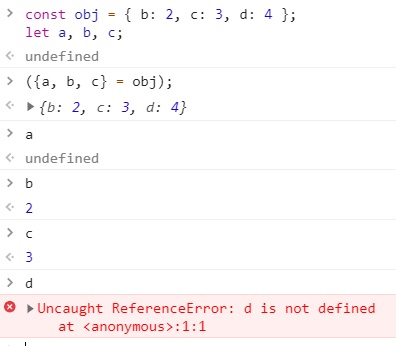
const obj = { b: 2, c: 3, d: 4 };
let a, b, c;
// 에러가 일어납니다.
{ a, b, c } = obj;
// 동작합니다.
({a, b, c} = obj);

배열 해체
배열을 해체할 때는 배열 요소에 대응할 변수 이름을 마음대로 쓸 수 있으며 이들은 배열 순서대로 대응합니다.
// 배열 선언
const arr = [1, 2, 3];
// 배열 해체 할당
let [x, y] = arr;
x; // 1
y; // 2
z; // ReferenceError: "z"는 정의되지 않았습니다.
이 예제에서 x는 배열의 첫 번째 요소 값을, y는 두 번째 요소 값을 할당받습니다.
그 뒤의 배열 요소는 모두 버려집니다.
6장에서 배울 확산 연산자(spread operator(…)를 사용하면 남은 요소를 새 배열에 할당할 수 있습니다.
spread 연산자
const arr = [1, 2, 3, 4, 5];
let [x, y, ...rest] = arr;
x; // 1
y; // 2
rest; // [3, 4, 5]
이 예제에서 x와 y는 배열의 처음 두 요소를 받고, 변수 rest에는 나머지가 저장됩니다.
배열 해체를 활용하면 변수의 값을 서로 바꿀 수 있습니다.
해체를 사용하지 않으면 임시 변수가 필수적인 작업입니다.
let a = 5, b = 10;
[a, b] = [b, a];
a; // 10
b; // 5
NOTE_
배열 해체는 꼭 배열에만 사용할 수 있는 것은 아닙니다.
9장에서 배울 이터러블 객체에는 모두 사용할 수 있습니다.
여기서 살펴본 간단한 예제 정도라면 굳이 해체를 사용하지 않고 그냥 변수에 값을 직접 할당하는 게 더 편했을 겁니다.
해체의 진가는 다른 곳에서 가져온 객체나 배열에서 원하는 요소를 뽑아내야 할 때 드러납니다.
6장에서 그런 예제를 살펴보겠습니다.