함수 호출도 표현식이고, 우리가 이미 알고 있듯 표현식은 값이 됩니다.
그러면 함수 호출의 값은 무엇일까요?
그것이 반환 값입니다.
함수 바디 안에 return 키워드를 사용하면 함수를 즉시 종료하고 값을 반환합니다.
그 값이 바로 함수 호출의 값입니다.
예제를 수정해서 환영 인사를 출력하지 않고 반환하도록 만들어 봅시다.
function getGreeting() {
return "Hello world!";
}
이제 이 함수를 호출하면 함수 호출은 반환 값이 됩니다.
getGreeting(); // "Hello world!"
return 을 명시적으로 호출하지 않으면 반환 값은 undefined 가 됩니다.
함수는 어떤 타입의 값이라도 반환할 수 있습니다.
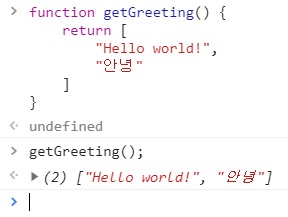
연습문제 삼아 getGreetings 함수를 만들어 보십시오.
이 함수는 여러 나라의 언어로 된 “Hello, World” 메시지를 배열에 담아 반환해야 합니다.
function getGreeting() {
return [
"Hello world!",
"안녕"
]
}