[표 5-1]은 자바스크립트의 산술 연산자입니다.
표 5-1 산술 연산자
| 연산자 | 설명 | 예제 |
|---|---|---|
| + | 덧셈(문자열 병합에도 쓰입니다.) | 3 + 2 // 5 |
| - | 뺄셈 | 3 - 2 // 1 |
| / | 나눗셈 | 3/2 // 1.5 |
| * | 곱셈 | 3 * 2 // 6 |
| % | 나머지 | 3 % 2 // 1 |
| - | 단항 부정 | -x // x의 부호를 바꿉니다. x가 50이면 -x는 -5입니다. |
| + | 단항 플러스 | +x // x가 숫자가 아니면 숫자로 변환을 시도합니다. |
| ++ | 전위 증가 | ++x // x에 1을 더한 다음 평가합니다. |
| ++ | 후위 증가 | x++ // x를 평가한 다음 1을 더합니다. |
| – | 전위 감소 | –x // x에서 1을 뺀 다음 평가합니다. |
| – | 후위 감소 | x– // x의 값을 평가한 다음 1을 뺍니다. |
자바스크립트의 숫자는 모두 더블 형식
자바스크립트의 숫자는 모두 더블 형식이므로 3/2처럼 정수를 연산한 결과도 더블 형식입니다.
단항부정과 단항플러스
뺄셈과 단항 부정은 모두 - 기호를 사용합니다.
그러면 자바스크립트는 둘을 어떻게 구별할까요?
답은 매우 복잡하고, 이 책에서 다룰 만한 내용은 아닙니다.
우리가 알아야 할 것은 단항 부정이 먼저 이루어지고 그 다음에 뺄셈을 한다는 겁니다.
const x = 5;
const y = 3 - -x; // y는 8입니다.
같은 규칙이 단항 플러스에도 적용됩니다.
단항 플러스 연산자는 자주 사용하는 연산자는 아닙니다.
보통 이 연산자를 사용한다면 문자열을 숫자로 강제 변환하는 경우이며, 드물게는 세로로 줄을 맞추고 싶을 때 사용합니다.
const s = "5";
const y = 3 + +s;
// y는 8입니다. 단항 플러스를 사용하지 않았다면
// 문자열 병합이 일어나서 결과는 "35"가 됩니다.
// 여기서는 굳이 단항 플러스가 필요하지 않지만 줄을 잘 맞출 수 있습니다.
const x1 = 0, x2 = 3, x3 = -1.5, x4 = -6.33;
const p1 = -x1*1;
const p2 = +x2*2;
const p3 = +x3*3;
const p4 = -x4*4;
필자가 이 예제에서 단항 부정과 단항 플러스를 변수에만 사용한 이유는, 숫자형 리터럴 앞에 있는 -기호는 실제 숫자형 리터럴의 일부로 해석되므로 연산자가 아니기 때문입니다.
나머지
나머지(remainder) 연산자는 나눗셈을 한 나머지를 반환합니다.
표현식의 x % y의 결과는 피제수dividend(x) 를 제수divisor(y) 로 나눈 나머지입니다.
예를 들어 10 % 3은 1입니다.
음수에 적용하면 결과는 제수가 아니라 피제수의 부호를 따라가므로 이 연산자를 진정한 나머지(modulo) 연산자라 할 수는 없습니다.
역주_ 자바스크립트에는 mod 연산자가 없지만, -10 mod 3은 -1이 아니라 2입니다(구글에서 검색하면 바로 답이 나옵니다.)
mod 연산자의 결과가 제수의 부호를 따르는 이유가 궁금하다면 https://goo.gl/FjPtQd를 읽어보시기 바랍니다.
번역이 다 된 문서는 아니지만, 문서 중간쯤의 그림을 보시면 무슨 뜻인지 금방 알 수 있습니다.
나머지 연산자는 보통 전수 피연산자에만 사용하지만, 자바스크립트에서는 피연산자에 소수점이 있어도 잘 동작합니다.
예를 들어 10 % 3.6은 2.8입니다.
증가연산자, 감소연산자
증가 연산자 ++는 할당 연산자와 덧셈 연산자를 하나로 합친 거나 다름없습니다.
마찬가지로 감소 연산자 –는 할당 연산자와 뺄셈 연산자를 하나로 합친 거나 다름없습니다.
이들은 간결하고 쓰기 쉽지만 주의해야 합니다.
이 연산자가 표현식 깊숙이 묻혀 있다면, 연산자의 부작용을 파악하기 어렵게 될 수 있습니다.
전위(prefix)와 후위(postfix)의 차이도 이해해야 합니다.
전위 연산자는 먼저 변수의 값을 바꾼 다음에 평가합니다.
후위 연산자는 값을 바꾸기 전에 평가합니다.
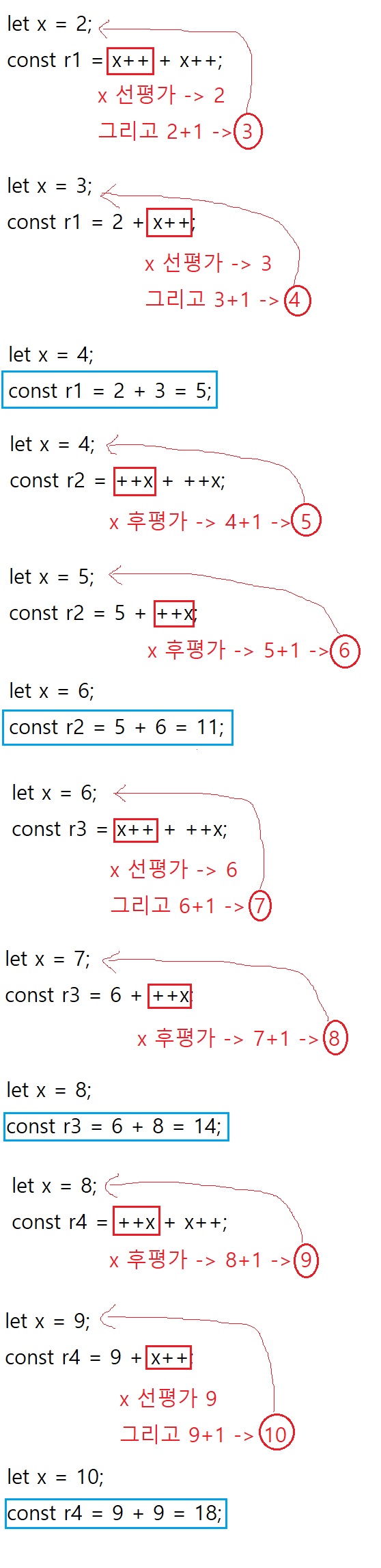
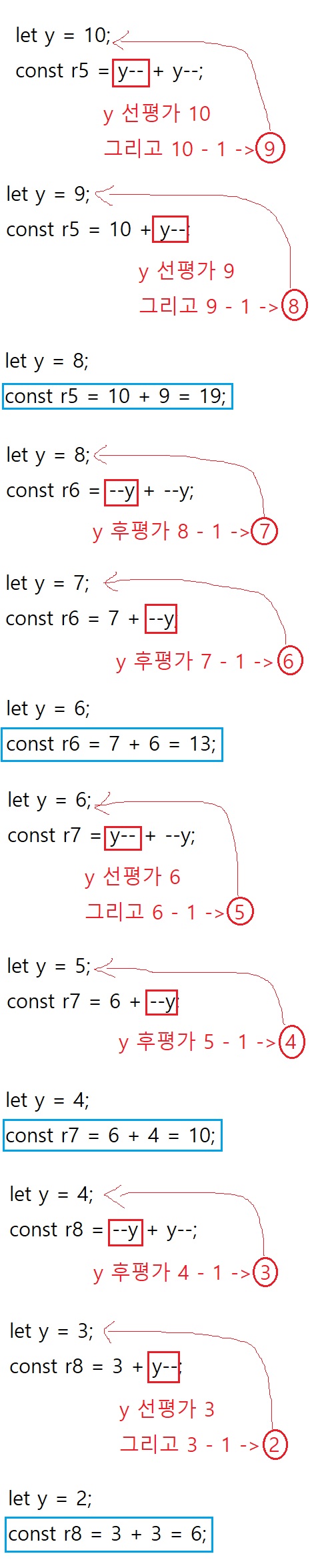
다음 코드를 읽어보고 결과를 맞혀 보십시오.
힌트는, 증가와 감소 연산자는 덧셈보다 먼저 실행되며, 이 예제의 표현식은 모두 왼쪽에서 오른쪽으로 진행합니다.
let x = 2;
const r1 = x++ + x++;
const r2 = ++x + ++x;
const r3 = x++ + ++x;
const r4 = ++x + x++;
let y = 10;
const r5 = y-- + y--;
const r6 = --y + --y;
const r7 = y-- + --y;
const r8 = --y + y--;
계산을 끝냈으면 자바스크립트 콘솔에서 실행해 보십시오.
r1과 r8을 모두 맞혔는지, 각 단계에서 x와 y의 값을 맞혔는지 확인해 보십시오.
이 연습문제가 어렵게 느껴진다면 종이에 적은 다음, 괄호를 써서 계산 순서를 표시해 보십시오.
그리고 그 순서대로 계산한다면 맞출 수 있을 겁니다.