토마스는 이번 판에 걸 돈을 다 걸었습니다!
이제 주사위를 굴릴 시간입니다.
for 루프는 대단히 유연하며 while 루프나 do…while 루프는 모두 for 루프로 고쳐쓸 수 있습니다.
하지만 for 루프가 가장 잘 어울리는 경우는 어떤 일을 정해진 숫자만큼 반복하려 할 때, 특히 그 일을 지금 몇 번째 하는지 알아야 할 때입니다.
즉, 주사위를 정해진 숫자만큼(여기서는 세 번) 굴릴 때도 for 루프가 가장 알맞습니다.
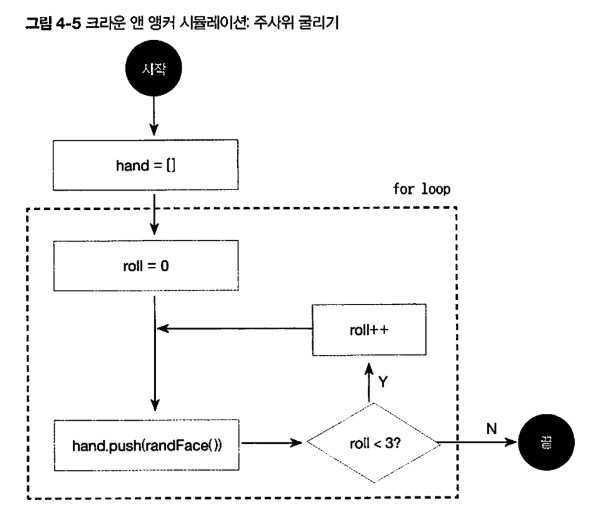
순서도부터 그려봅니다.
[그림 4-5]를 보십시오.

for 루프는 세 부분으로 나뉩니다.
각 부분은 초기화(roll = 0), 조건(roll < 3), 마지막 표현식(roll++) 입니다.
while 루프로도 할 수 있는 일이지만, 루프를 제어하는 모든 요소가 한 곳에 있어서 편리합니다.
자바스크립트로 바꾸면 다음과 같습니다.
const hand = [];
for (let roll = 0; roll < 3; roll++) {
hand.push(randFace());
}
프로그래머들은 항상 0부터 시작하는 버릇이 있습니다.
우리도 주사위 횟수를 0에서 시작해 2로 끝냅니다.
TIP for 루프에서 반복 횟수를 나타내는 변수 이름에는 무엇이든 쓸 수 있지만, 인덱스의 약자인 i를 쓰는 사람이 많습니다.
여기서는 주사위를 굴리고 있다는 것이 명확히 나타나도록 roll 을 사용했지만, 이 예제를 처음 만들 때는 습관적으로 i 부터 썼다는 걸 고백합니다.