걸프와 바벨을 써서 ES6 코드를 ES5 코드로 바꾸기 전에 코드를 어디에 저장할지 생각해야 합니다.
자바스크립트 개발에서 프로젝트 레이아웃을 어떻게 구성하는지 정한 국제 표준 같은 건 없습니다.
표준을 정하기엔 생태계가 너무 다양합니다.
소스 코드를 src나 js 디렉터리에 저장하는 경우가 매우 많습니다.
우리는 소스 코드를 es6 디렉터리에 저장할 겁니다.
이렇게 하면 소스 코드를 ES6 코드로 만들었음을 명확히 알 수 있습니다.
서버 쪽(노드) 코드와 클라이언트 쪽(브라우저) 코드를 모두 포함하는 프로젝트가 많으므로 우리 코드도 양쪽 카테고리를 모두 만듭니다.
서버쪽 코드는 프로젝트 루트의 es6 디렉터리에 저장합니다.
브라우저 코드는 public/es6 디렉터리에 저장합니다.
브라우저에 보내는 자바스크립트는 원래 공개된(public) 것이고, 이런 식으로 저장하는 프로젝트가 아주 많습니다.
다음 섹션에서는 ES6 코드를 ES5 코드로 변환합니다.
ES6 코드와 ES5 코드를 섞어 놓을 수는 없으므로 ES5 코드를 저장할 장소가 필요합니다.
이런 코드는 distribution의 약자인 dist 디렉터리에 저장하는 경우가 많습니다.
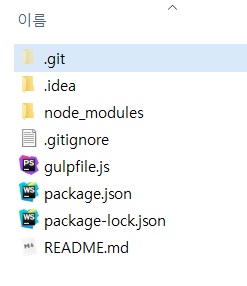
준비가 끝나면 프로젝트 루트는 다음과 같은 모양이 될 겁니다.