꼭 npm을 알아야만 자바스크립트 개발이 가능한 건 아니지만,
패키지 관리 도구로 npm을 사용하는 사람이 점점 늘어나고 있습니다.
노드 개발에서는 npm이 필수라고 해도 과언이 아닙니다.
실제로 노드 앱을 개발하든, 아니면 브라우저 앱만 개발하든, npm을 사용하면 일이 훨씬 쉬워집니다.
여기서는 npm을 통해 빌드 도구와 트랜스컴파일러를 설치하겠습니다.
npm은 노드를 설치할 때 함께 설치됩니다.
따라서 아직 노드를 설치하지 않았따면 노드.js 홈페이지(https://nodejs.org/)에 가서 녹색 INSTALL 버튼을 클릭하십시오.
이때 안정 버전과 최신 버전을 선택해 내려받을 수 있는데, 필자는 안정 버전을 설치하길 권합니다.
설치가 끝나면 노드와 npm이 잘 동작하는지 다음 명령으로 확인하십시오.
$ node -v
$ npm -v
노드와 npm은 계속 업데이트되므로 버전 번호는 다 다를 수 있습니다.
npm의 목적은 간단히 말해 설치된 패키지 관리입니다.
‘패키지’는 완전한 애플리케이션일 수도 있고, 코드 샘플일 수도 있고, 프로젝트에서 사용할 모듈 또는 라이브러리일 수도 있습니다.
npm은 패키지를 설치할 때 전역으로(globally), 또는 로컬로(locally) 설치할 수 있습니다.
전역으로 설치하는 패키지는 보통 개발 과정에서 사용하는, 터미널에서 실행하는 도구들입니다.
로컬 패키지는 각 프로젝트에 종속되는 패키지입니다.
패키지를 설치할 때는 npm install 명령어를 사용합니다.
인기 있는 페키지 언더스코어(underscore) 를 설치하면서 어떻게 동작하는지 알아봅시다.
프로젝트 루트에서 다음 명령을 실행하십시오.
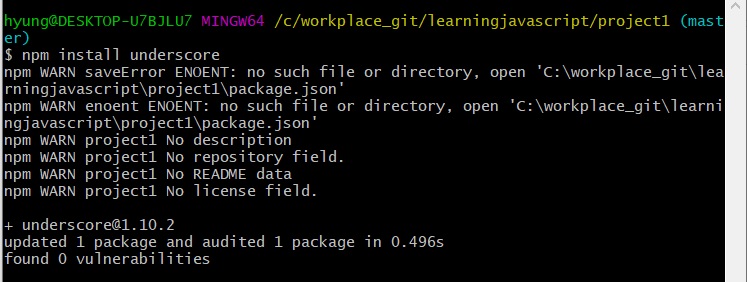
$ npm install underscore

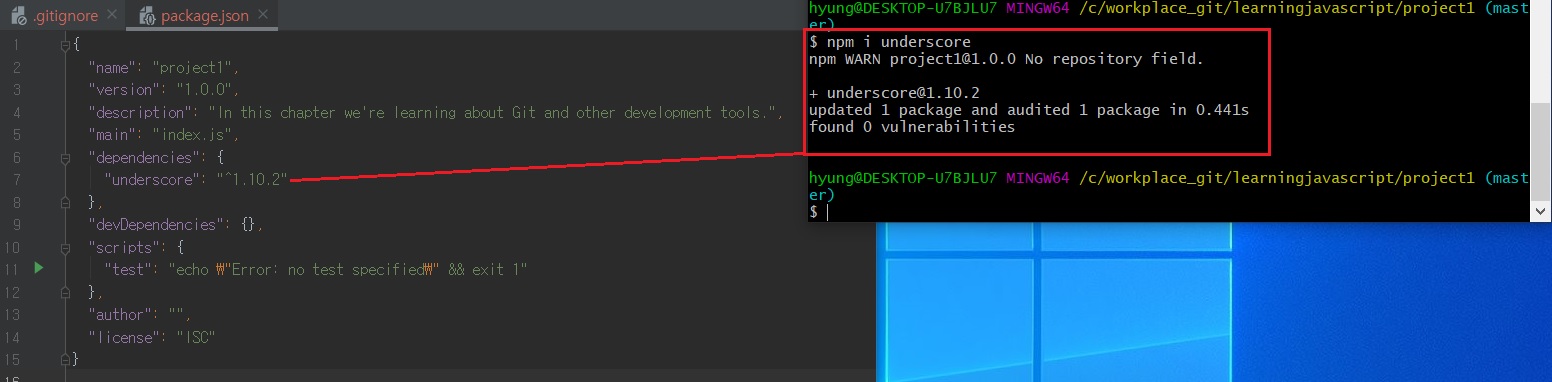
언더스코어 최신 버전을 설치했다는 메시지가 보입니다.
위에 경고 메시지는 package.json 파일이 없다는 경고입니다.
없어도 경고문구만 뜨지 딱히 오류는 안 생깁니다.
노드 예전 버전에선 경고문구가 안뜨지만 최신버전에서는 뜹니다.
버전 번호는 다르게 표시될 수 있습니다.
언더스코어는 의존성이 없는 모듈이므로 npm의 출력 결과도 간단합니다.
복잡한 모듈이라면 출력 결과가 한 페이지를 넘을 때도 있습니다.
특정 버전을 설치하고 싶다면 다음과 같이 버전 번호를 명시적으로 지정해도 됩니다.
$ npm install underscore@1.8.0
그러면 이 모듈이 실제 설치된 위치는 어디일까요?
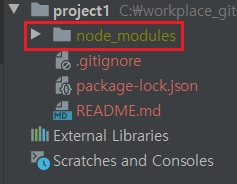
프로젝트 루트를 보면 새 서브디렉터리 node_modules가 생겼습니다.
로컬 모듈은 이 디렉터리에 설치됩니다.
일단 node_modules 디렉터리를 삭제하십시오.
이 디렉터리는 곧 다시 만들겁니다.

설치하는 모듈이 늘어나면 모듈을 추적하고 관리할 방법이 필요해집니다.
프로젝트에 설치하고 사용하는 모듈을 의존성(dependency) 이라 부릅니다.
프로젝트가 성장하면서 늘어날 필요 패키지를 간결하게 정리할 방법이 있으면 좋을 겁니다.
npm은 package.json 파일을 통해 의존성을 관리합니다.
package.json을 직접 만들 필요는 없습니다.
$ npm init
명령을 내리고 몇 가지 질문에 답하면 됩니다.
그냥 모든 질문에 엔터를 눌러서 기본값을 사용하고 나중에 파일을 수정해도 됩니다.
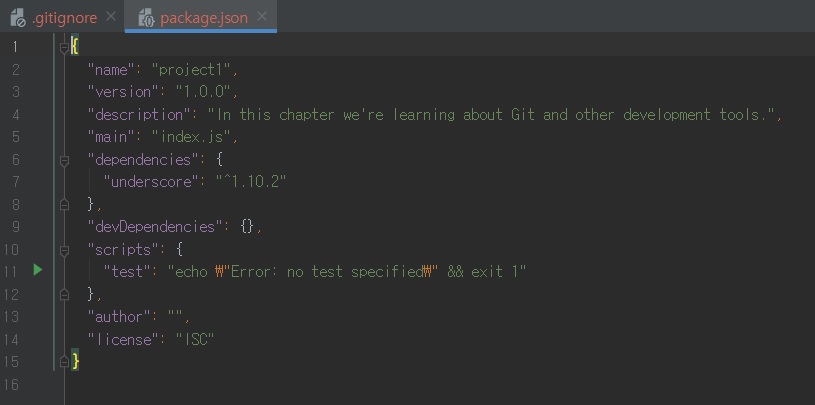
지금 바로 npm init 명령을 내리고, package.json 파일을 열어 보십시오.

의존성은 일반 의존성과 개발 의존성으로 나뉩니다.
개발 의존성은 앱을 실행할 때는 필요 없지만, 프로젝트를 개발할 때 필요하거나 도움이 되는 패키지를 말합니다.
곧 예제를 볼 겁니다.
지금부터는 로컬 패키지를 설치할 때 –save(또는 -S 또는 미입력) 또는 –save-dev(또는 -D) 플래그를 사용합니다.
이 플래그를 쓰지 않아도 패키지가 설치되긴 하지만, package.json 파일에는 등록되지 않습니다.
(노드 최신버전은 플래그를 입력하지 않아도 자동으로 package.json 파일에 등록됩니다.)
–save 플래그를 써서 언더스코어를 다시 설치해 봅시다.
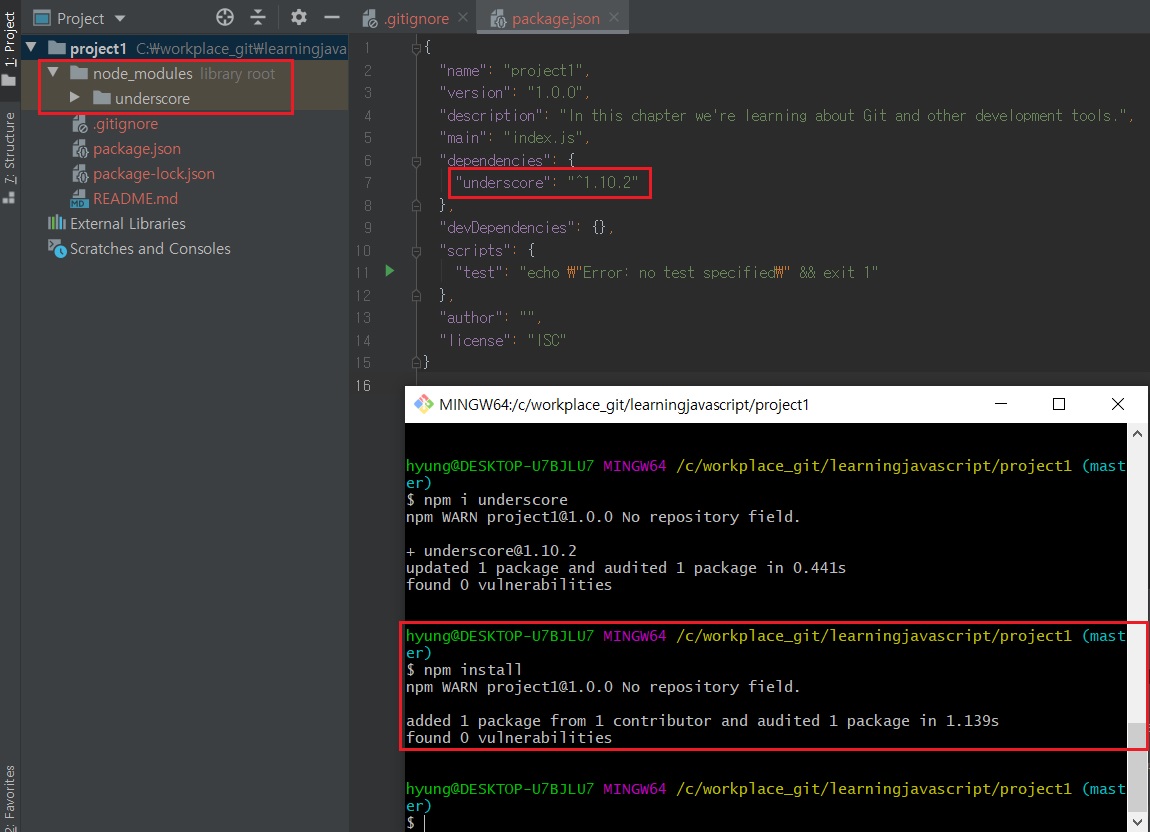
$ npm install --save underscore

위의 경고 문구는 패키지 구성 요소가 빠져있다는 경고입니다.
이 책을 공부할 때는 이 경고를 무시해도 됩니다.
npm을 통해 패키지를 배포하려 한다면 이 경고에 신경을 써야 하지만,
이 책에서는 배포에 관해 설명하지 않습니다.
이제 package.json 파일을 보면 의존성 리스트에 언더스코어가 있습니다.
의존성 관리가 가능한 것은, package.json 파일에서 패키지 이름과 버전 번호를 읽고 필요 패키지를 다시 내려받아 설치할 수 있기 때문입니다.
지금 해봅시다.
node_modules 디렉터리를 다시 삭제하고, npm install 명령을 내립니다.
네, 패키지 이름을 쓰지 않는 것이 맞습니다.
npm은 package.json 파일을 읽고 필요한 패키지를 자동으로 설치합니다.
새로 만들어진 node_modules 디렉터리를 보면 확인할 수 있습니다.