우리는 이미 자바스크립트 코드를 조금 썼습니다.
console.log('main.js loaded');
가 그것입니다.
이 코드는 무슨 의미일까요?
콘솔은 프로그램을 진단할 때 사용하는 텍스트 전용 도구입니다.
이 책을 공부하는 동안 콘솔을 아주 많이 사용하게 될 겁니다.
브라우저마다 콘솔에 접근하는 방법이 다릅니다.
콘솔은 자주 사용하게 될 테니 키보드 단축키를 기억하는 것이 좋습니다.
윈도우와 리눅스용 파이어폭스에서는 ctrl+shift+k를 누르면 되고,
맥용 파이어폭스에서는 Command+Option+K를 누르면 됩니다.
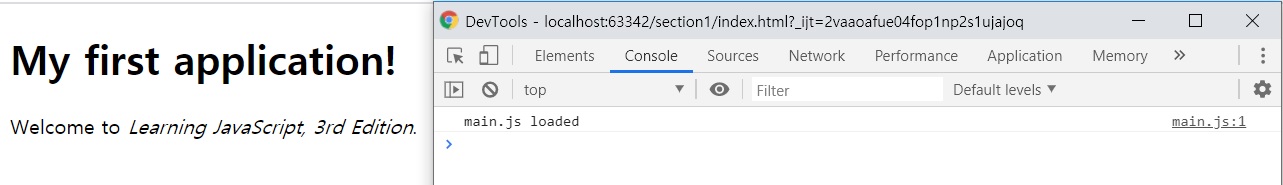
index.html을 불러온 페이지에서 자바스크립트 콘솔을 열면 main.js loaded라는 텍스트가 보여야 합니다.

만약 보이지 않으면 페이지를 리로드해 보십시오.
console.log는 메서드입니다.
함수와 메서드의 차이에 대해서는 9장에서 자세히 설명합니다.
이 메서드는 원하는 내용을 콘솔에 출력할 때 사용하며 디버깅에도 유용하고 언어를 배울 때도 유용합니다.
콘솔에는 여러 가지 유용한 기능이 많은데, 프로그램의 출력 결과를 보는 것 외에도 자바스크립트 코드를 콘솔에 직접 입력할 수 있습니다.
이를 통해 간단한 테스트를 하거나 자바스크립트 기능을 공부할 수 있고, 심지어 프로그램을 임시로 수정하는 것도 가능합니다.