2. 애니메이션 가속도를 처리하는 방법
$(function(){
$('.tit_area .f_content').addClass('active')
})
(function () {
addEventListener("load", function () {
document.querySelector(".tit_area .f_content").classList.add("active");
})
})()
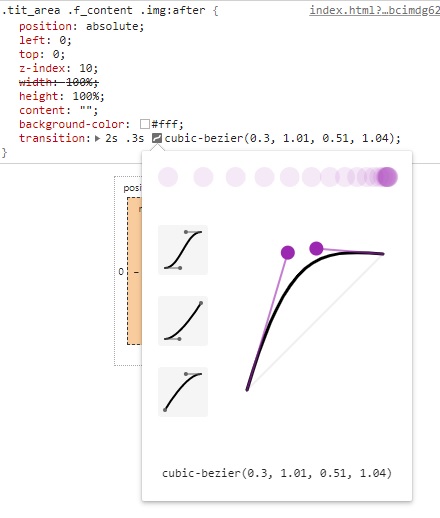
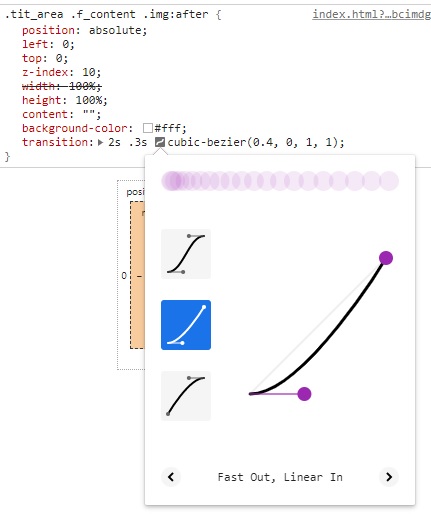
사용자 정의 타이밍 펑션 개발자 창에서 수정하는 방법