10-7. Object 오브젝트(ES3 기준) / Object와 prototype, 빌트인 Object 특징
이번 시간엔 빌트인 Object 오브젝트와 prototype입니다.
빌트인 Object 특징
- 인스턴스를 만들 수 있는 모든 빌트인 오브젝트의
__proto__에 Object.prototype의 6개 메소드가 설정됨 - 따라서 빌트인 오브젝트로 만든 인스턴스에도 Object.prototyp의 6개의 메소드가 설정됨
이것이 빌트인 Object 오브젝트의 특징입니다.
- Object.prototype






isPrototypeOF()
| 구분 | 데이터(값) |
|---|---|
| object | 검색할 오브젝트.prototype |
| 파라미터 | 검색 대상 오브젝트 |
| 반환 | true, false |
파라미터에 작성한 오브젝트에
- object 위치에 작성한 prototype이
- 존재하면 true 반환
- 존재하지 않으면 false 반환
var numObj = new Number(123);
console.log(Object.prototype.isPrototypeOf(numObj)); // true
- Object.prototype 처럼 오브젝트의 prototype을 작성합니다.
- numObj에 Object.prototype의 존재를 체크합니다.
존재하므로 true 반환
위 코드는
Object.prototype이 numObj에 존재하는가?
이것을 물어보는 것입니다.처음
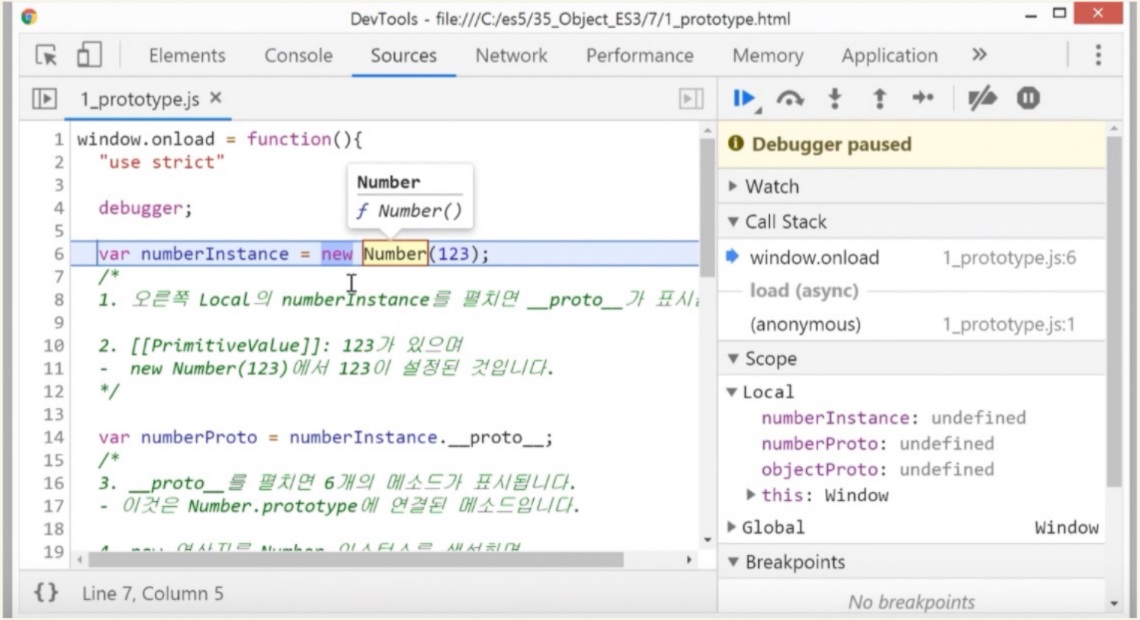
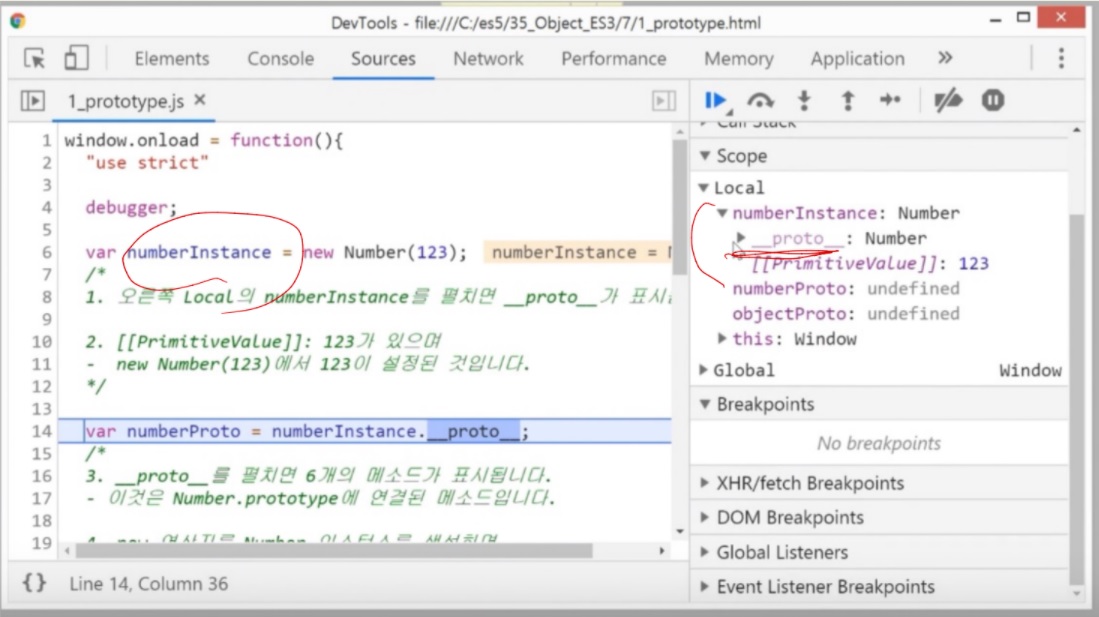
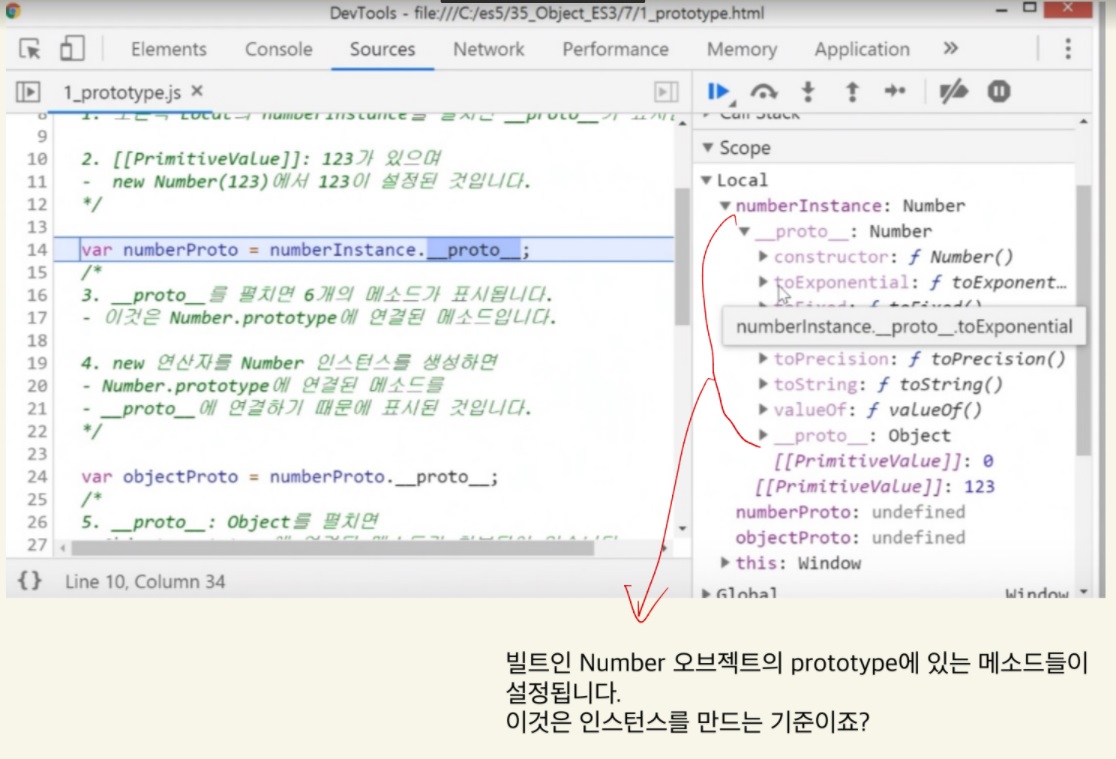
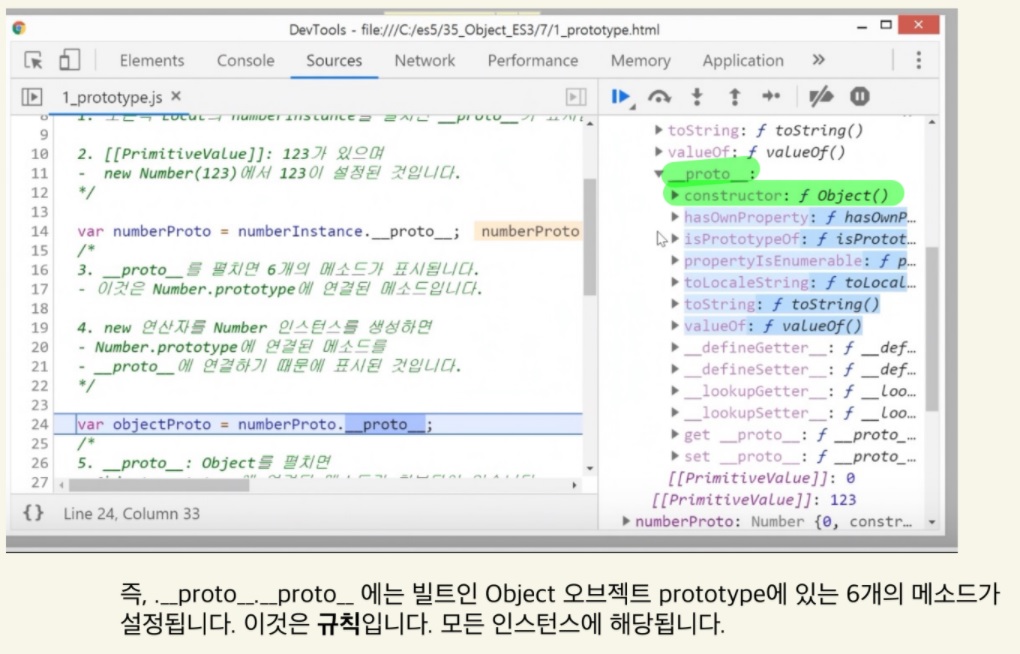
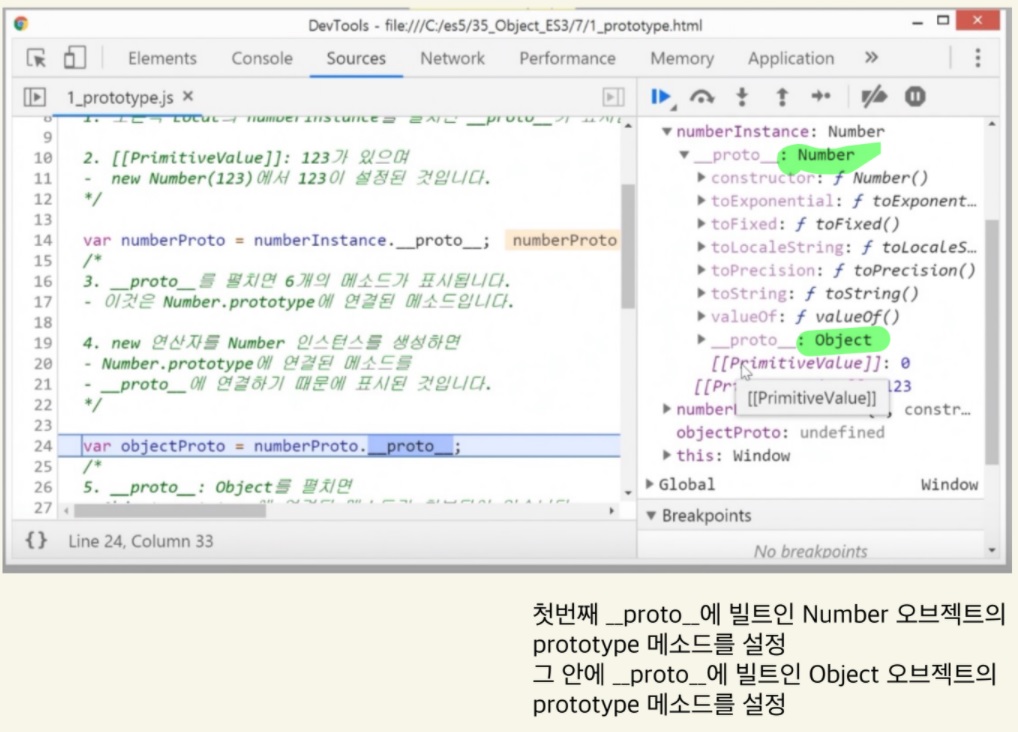
__proto__에는 빌트인 Number 오브젝트의 prototype에 있는 메소드들이 설정되고
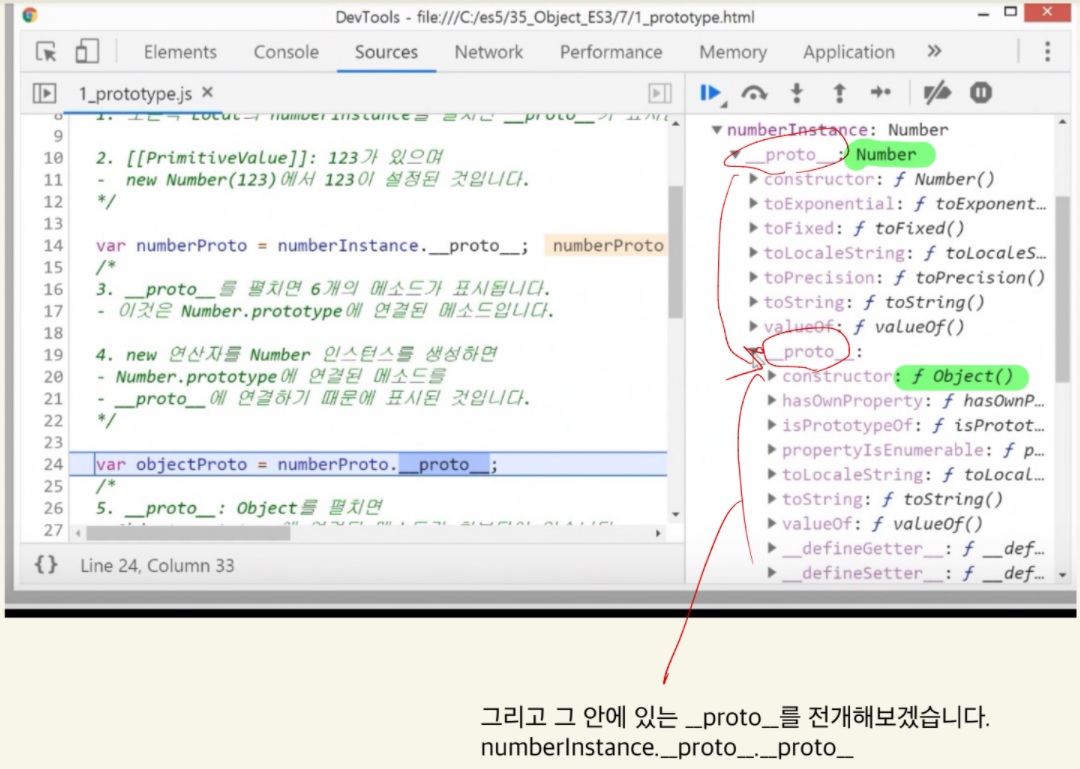
그 안에__proto__에 빌트인 Object 오브젝트의 prototype에 있는 메소드들이 설정됩니다.따라서 numObj에는 Object.prototype이 존재합니다.
그러므로 true가 출력됩니다.
toString()
| 구분 | 데이터(값) |
|---|---|
| object | Object 인스턴스 |
| 파라미터 | 사용 불가 |
| 반환 | 변환한 값 |
인스턴스 타입을 문자열로 표시
var point = { book: "책" }; // 아래 toString은 빌트인 Object 오브젝트의 toString() 메서드를 부른 것입니다. console.log(point.toString()); // [object Object] var obj = new Number(123); console.log(Object.prototype.toString().call(obj)); // [object Number] // [object Number] // 여기서 Number는 인스턴스를 만든 타입입니다. Number 타입. 즉, 오브젝트 이름입니다.- toString() 앞에 Object 인스턴스를 작성했으며
- toString()을 실행하면 위에처럼 [object Object]를 표시
- 앞의 소문자 object는 인스턴스를 나타내고 뒤의 대문자 Object는 빌트인 Object 오브젝트를 나타냅니다.
call도 메소드입니다.
빌트인 Object 오브젝트에 있는(prototype에 있는) toString을 직접 연결하려면,
(현재 obj는 빌트인 Number 오브젝트의 인스턴스이므로, toString 메소드를 호출하면 Number 인스턴스의 toString이 호출됩니다.)
이처럼call,apply메소드를 사용합니다.
이에 대해선 뒤에서 다루겠습니다.오브젝트에 toString()이 있으면
- toString()이 호출되고
- 없으면 빌트인 Object 오브젝트의 toString()이 호출됨
toLocaleString()
| 구분 | 데이터(값) |
|---|---|
| data | 변환 대상 |
| 파라미터 | 사용하지 않음 |
| 반환 | 변환한 값 |
지역화 문자 변환 메소드 대체 호출
- Array, Number, Date 오브젝트의
- toLocaleString() 메소드가 먼저 호출됩니다.
Array, Number, Date 오브젝트의 toLocaleString() 메소드가 먼저 호출되고,
그 다음에 빌트인 Object 오브젝트의 toLocaleString() 메소드가 호출됩니다.
console.log(1234.56.toLocaleString()); // 1,234.56 console.log("4567.89".toLocaleString()); // 4567.89- 1234.56에 콤마(,)를 삽입하여 1,234.56으로 출력
이때에는 Number.prototype.toLocaleString() 메소드가 호출됩니다.
- “4567.89”는 String 타입이며
- String.prototype.toLocaleString()이 없으므로
- Object.prototype.toLocaleString() 메소드가 호출됩니다.
이것은 단지, 있는 것을 그대로 출력하는 용도밖에 되지 않습니다. - Object의 toLocaleString()이 없으면 에러 발생합니다.
즉, 에러 발생을 방지하기 위한 것입니다.