12-7. Global 오브젝트 / eval() 함수
| 구분 | 데이터(값) |
|---|---|
| 파라미터 | JS 코드 |
| 반환 | JS 코드를 실행하여 반환한 것 |
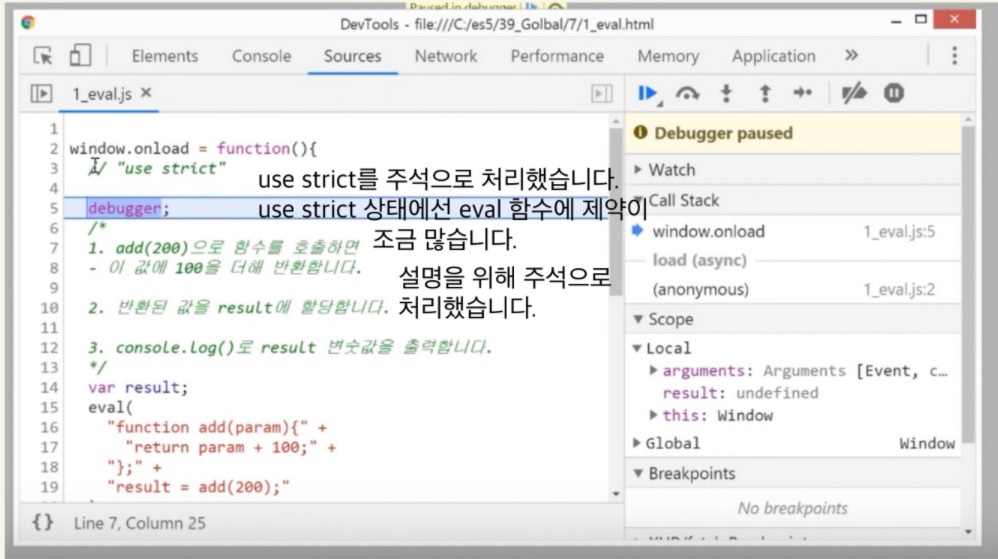
문자열을 기계어로 변환 후 실행까지 합니다.
파라미터 문자열을
JS 코드로 간주하여 실행
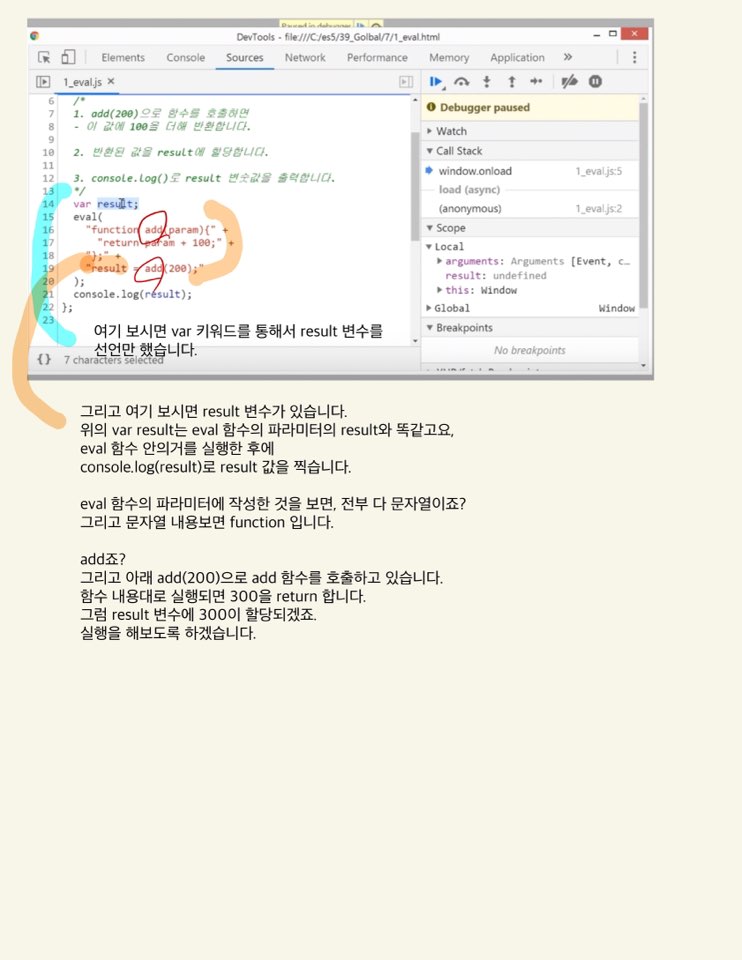
var result = eval("parseInt('-123.45')"); console.log(result); // -123위에 보시면 eval 함수 안의 파라미터가 전체 다 문자열입니다.
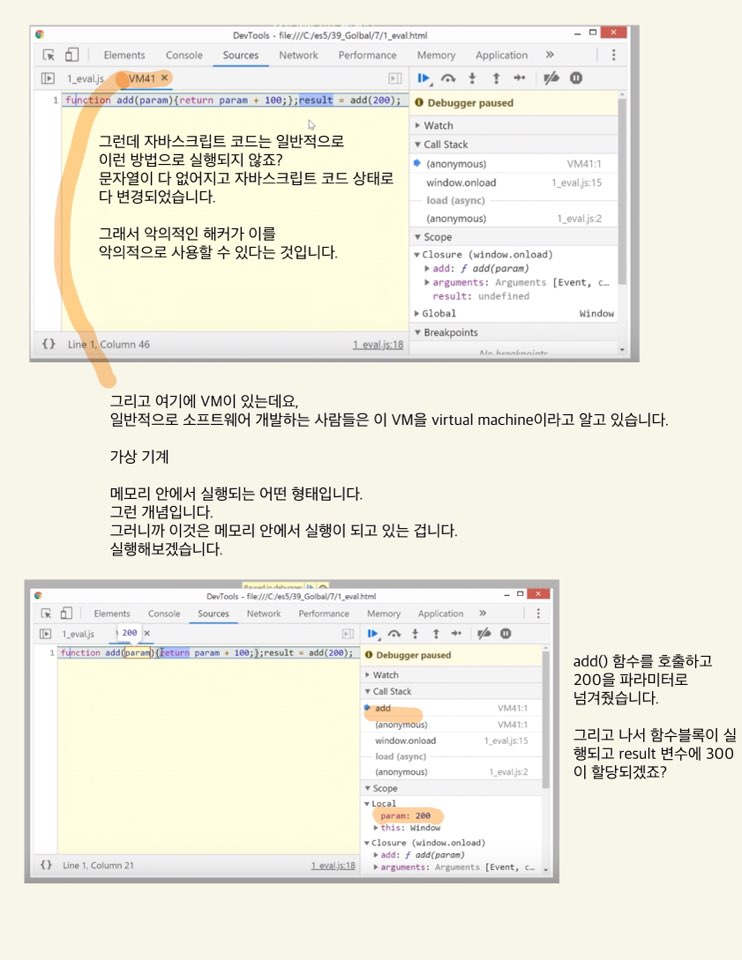
그래서 악의적인 해커가 악의적인 의도로 문자열 코드를 작성하여 위의 파라미터에다 집어넣는다면, 그것이 String으로 출력되는 것이 아니라 자바스크립트 코드로 간주하여 실행해버립니다.실행을 한다는 것이 문제입니다.
그러면 악의적인 코드가 그대로 실행이 되어버릴거아니에요?
그러면 어떤 코드가 어떻게 움직일지 모르죠?
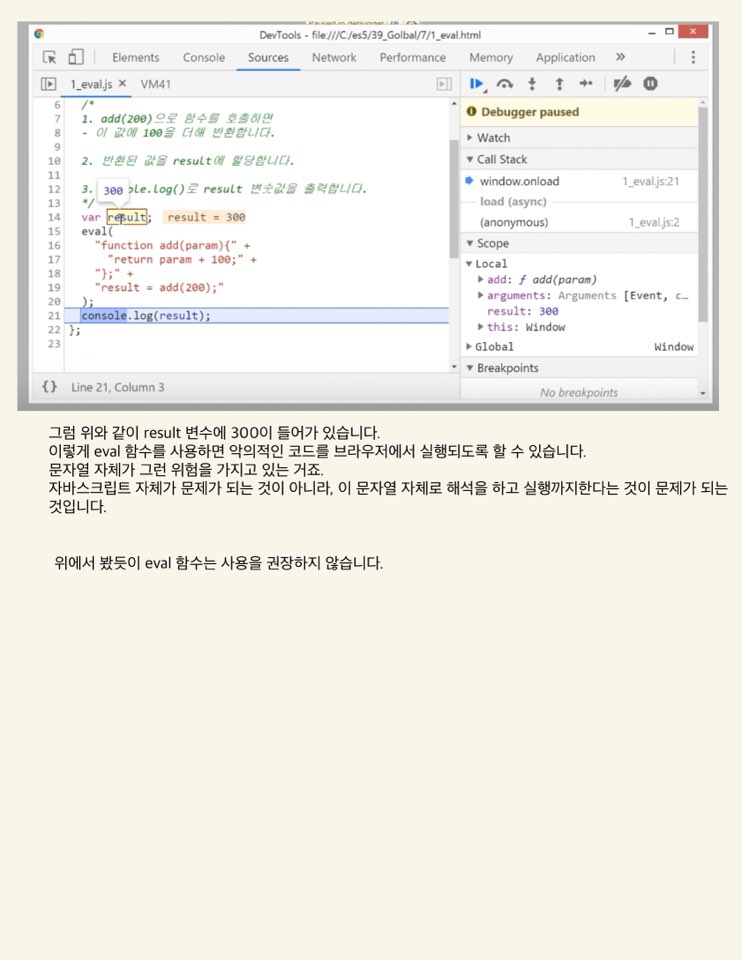
그래서 eval()은 되도록이면 사용하지 않는 것이 좋습니다.어쩔 수 없다면 그때 사용하시구요,
보안에 문제가 있다고 알려져있는데, 이것을 덜커덩 썼다가 악의적인 해커의 공격을 받으면 그것은 또 다른 각도에서 접근하게 되거든요.보안에 문제가 있다고 그러면, 좌우지간 멀리하면 멀리할수록 좋습니다.
되도록이면 친하게 안지내는 것이 좋습니다.실행 결과를 반환 값으로 사용
값을 반환하지 않으면 undefined 반환
- eval() 함수 실행 방법




보안에 문제가 있다고 알려져 있음
- 사용 비권장
eval 함수는 보안에 문제가 있다고 알려져 있습니다.
그래서 사용을 권장하지 않습니다.