9-3. String 오브젝트 / length 프로퍼티, length 값 반환 논리
length 프로퍼티와 length 프로퍼티를 만드는 메커니즘도 같이 살펴보도록 하겠습니다.
length 프로퍼티
문자 수 반환
var value = "ABC"; console.log(value.length); // 3- “ABC”에 문자가 3개이므로 3을 반환
length 프로퍼티 활용
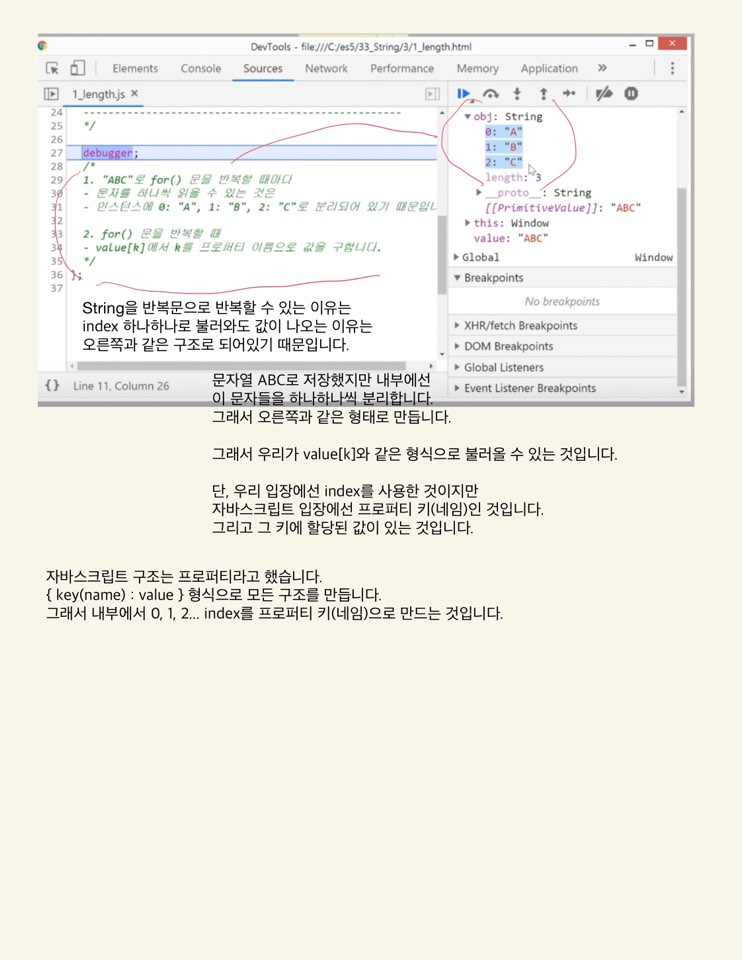
var value = "ABC"; for (var k=0; k<value.length; k++) { console.log(value[k]); } // A // B // C- “ABC”를 문자 하나씩 분리하여 반복
- 따라서 3번 반복합니다.
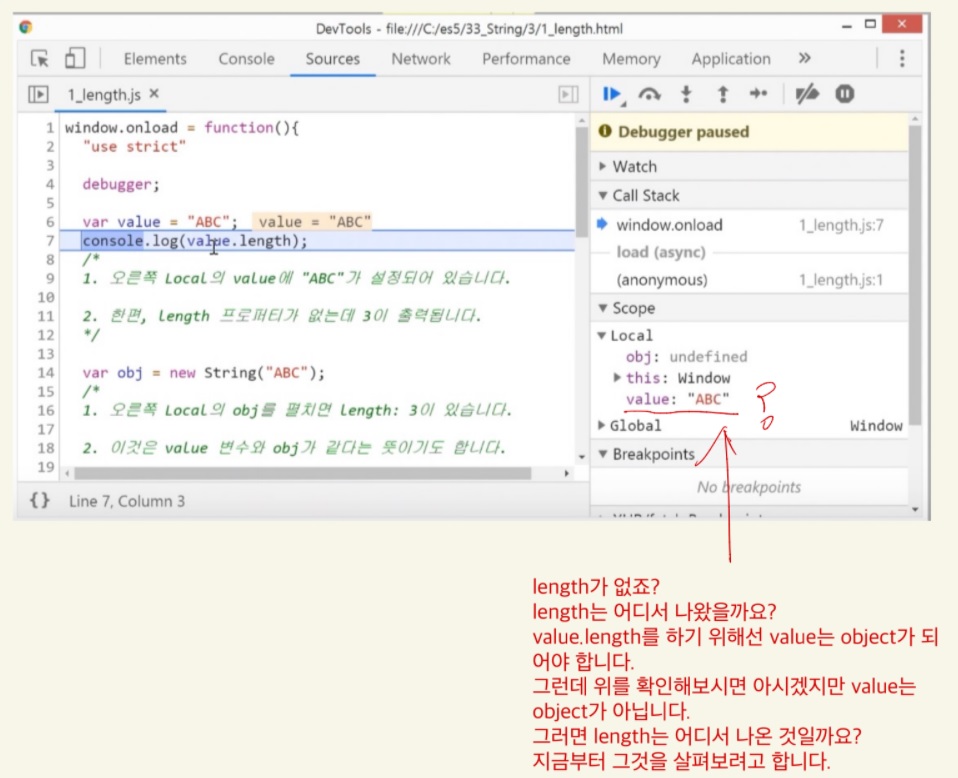
그런데 value 변수에는 “ABC”가 담겨있습니다.
length 프로퍼티가 없습니다.
String 인스턴스가 아닙니다.
그런데 어떻게 value.length 라고 사용할 수 있는 걸까요?
이에 대해서 지금부터 살펴보겠습니다.
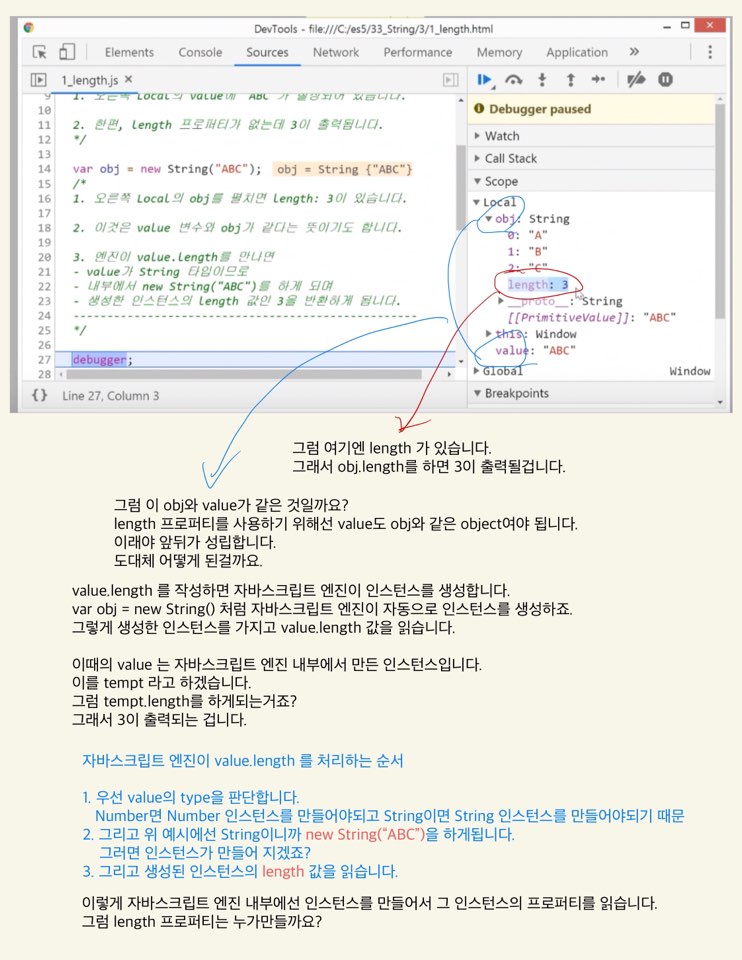
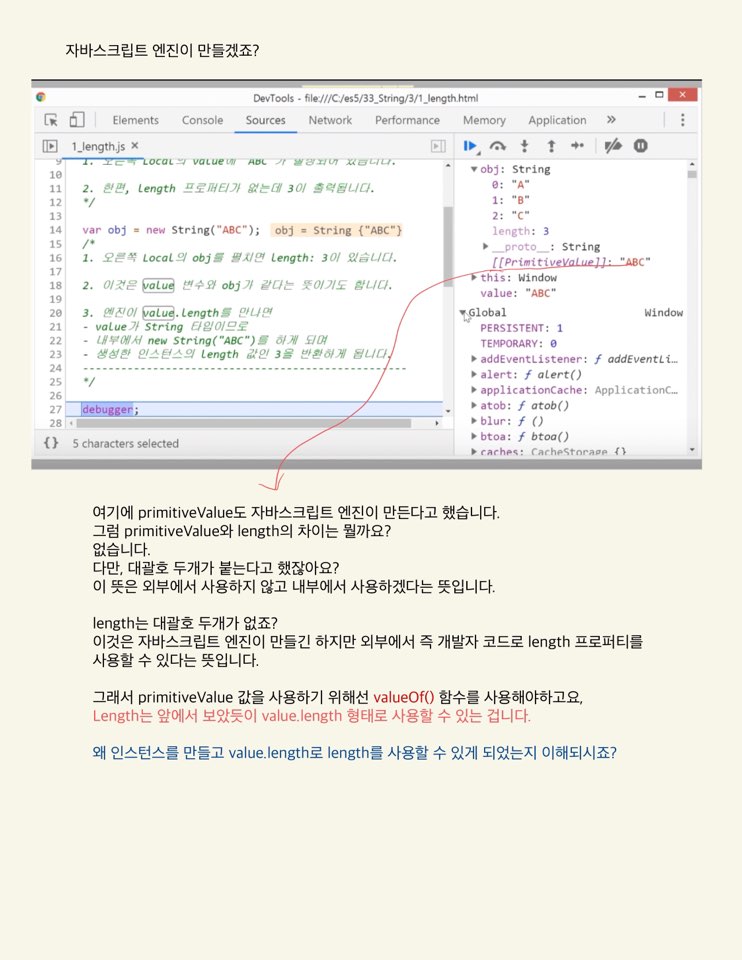
- length 값이 반환되는 논리