42. 빌트인(Built-in), 빌트인 개요, 빌트인 분류
빌트인 (~~안에 만들어져있는)
Built-in 이란?
- 값 타입, 연산자, 오브젝트(Object)를
- 사전에 만들어 놓은 것
- JS 코드를 처리하는 영역에
장점
- 사전 처리를 하지 않고 즉시 사용
- 자바스크립트 특징
빌트인이란 값 타입, 연산자 오브젝트를 JS 코드를 처리하는 영역에 사전에 만들어 놓은 것입니다.
사전 처리를 하지 않고 즉시 사용이 가능합니다.
사전 처리를 해야 사용할 수 있는 것도 있습니다.
빌트인 값 타입
- Undefined, Null, Boolean, Number, String, Object
- 나머지는 typeof 연산자로 평가하면 각각에 해당하는 데이터 타입이 반환되지만,
Null 과 Object 는 Object 가 반환됩니다.
빌트인 연산자(Operator)
- +, -, *, /, %, ++, –, new 등
- 빌트인 오브젝트: 다음 페이지에서 다룸
빌트인 오브젝트 형태
빌트인 Number 오브젝트와 같이 ES5에는 약 10 몇개의 빌트인 오브젝트가 있습니다.
Number, String 등등…
빌트인 Number 오브젝트
- 123과 같은 숫자, 상수, 지수를
- 처리하는 오브젝트
- 여기서 오브젝트는 소문자 object
지금까지 다뤘던 대문자 Object 는 {key(name) : value} 형태로 데이터를 저장했습니다.
그런데 빌트인 Number 오브젝트는 이미 {key(name) : value} 형태로 만들어져 있는 겁니다.
그리고 대문자 Object 가 {key(name) : value} 로 데이터를 저장하는 것이 중점이라면, 소문자 object 는 데이터를 처리하는 데 중점을 둡니다.
따라서 소문자 object 에는 함수가 있습니다.
- 빌트인 Number 오브젝트 형태
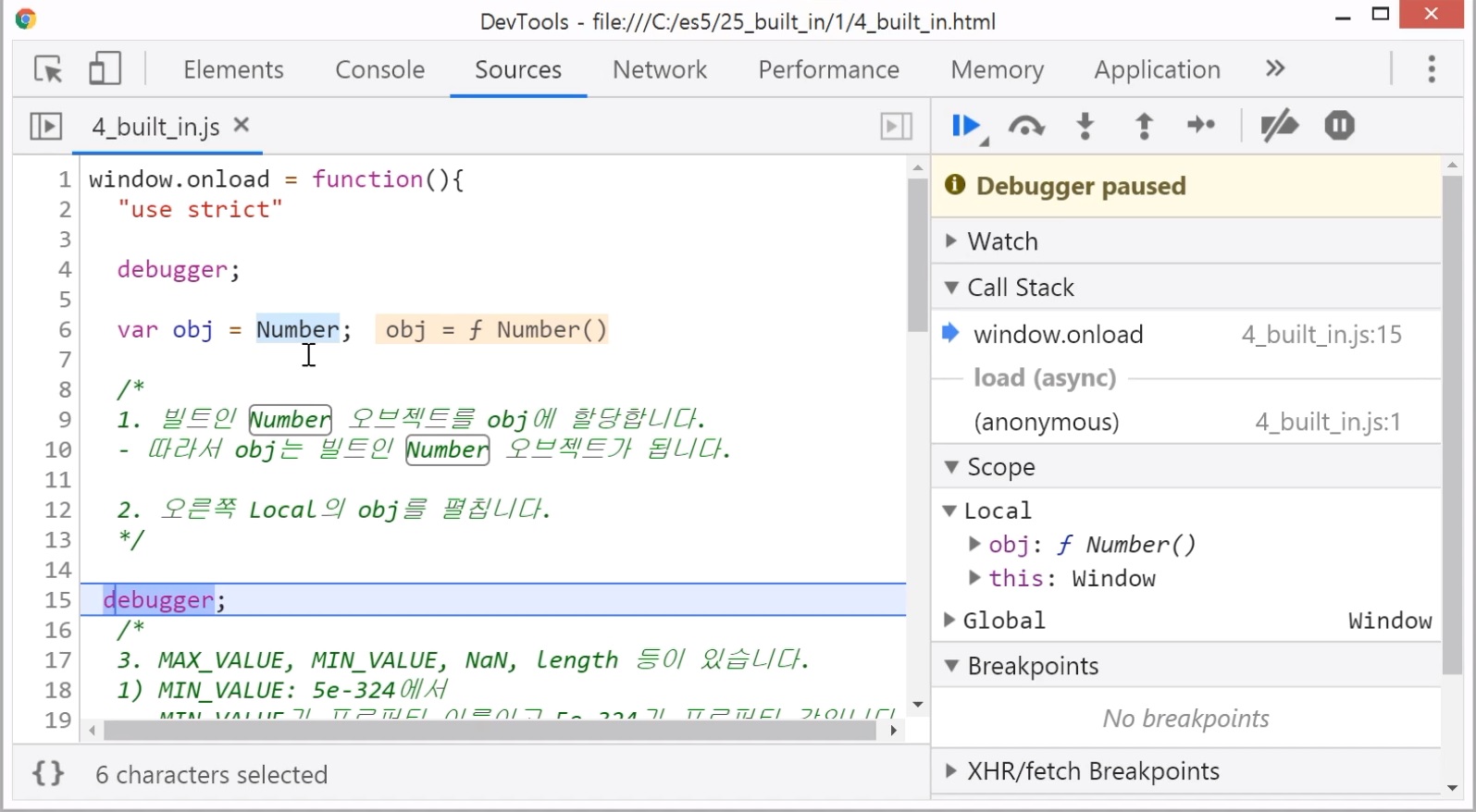
- 개발자 도구 열기 (Ctrl + Shift + I)
- 브라우저 새로고침 실행 (F5)
- debugger 위치에서 실행 멈춤
- debugger 종료 (F8)
window.onload = function () {
"use strict"
debugger;
var obj = Number;
/*
1. 빌트인 Number 오브젝트를 obj에 할당합니다.
- 따라서 obj 는 빌트인 Number 오브젝트가 됩니다.
2. 오른쪽 Local 의 obj 를 펼칩니다.
*/
debugger;
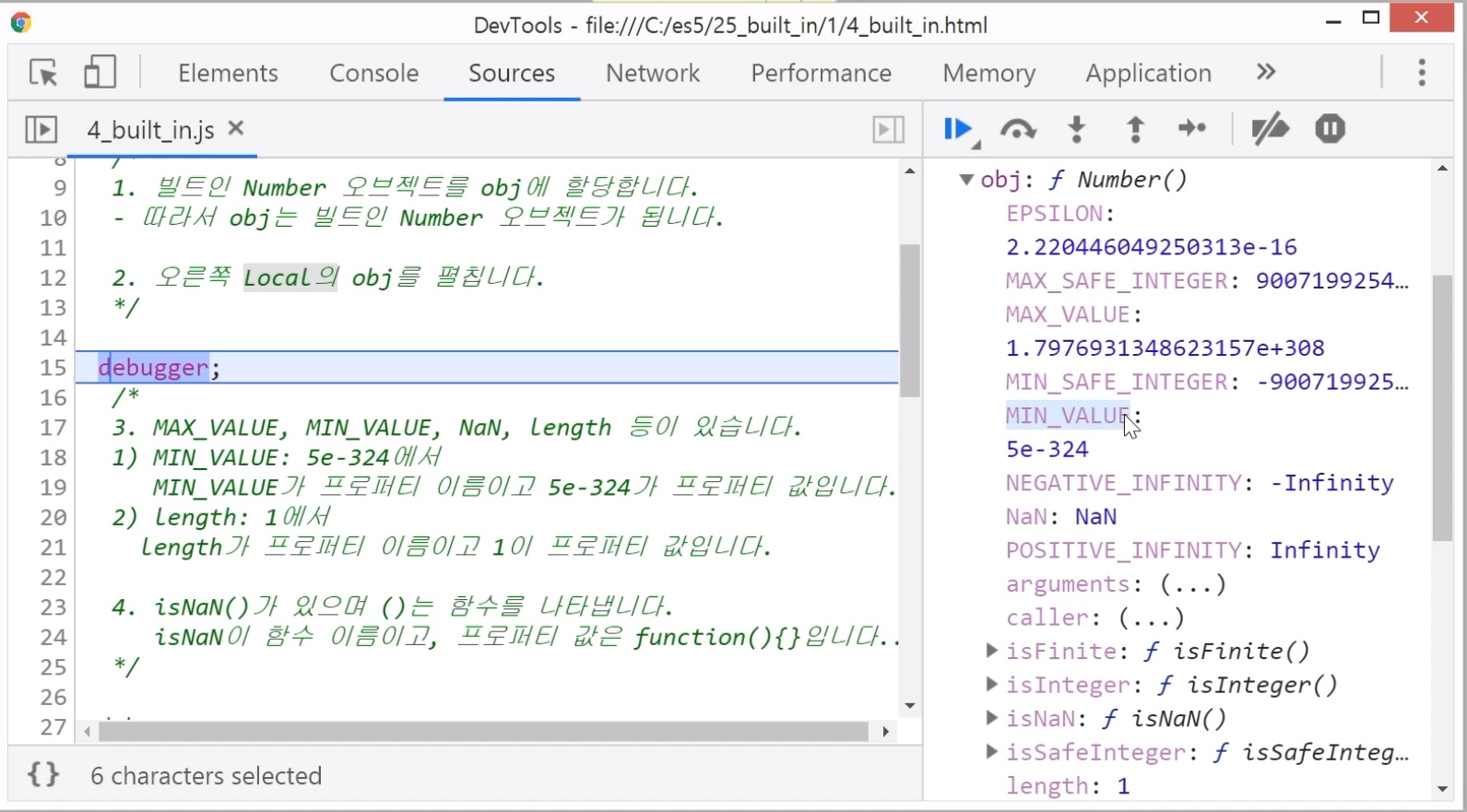
/*
3. MAX_VALUE, MIN_VALUE, NaN, Length 등이 있습니다.
1) MIN_VALUE: 5e-324 에서
MIN_VALUE 가 프로퍼티 이름이고 5e-324가 프로퍼티 값입니다.
2) Length: 1에서
Length 가 프로퍼티 이름이고 1이 프로퍼티 값입니다.
4. isNaN() 가 있으며 ()는 함수를 나타냅니다.
isNaN() 이 함수 이름이고, 프로퍼티 값은 function () {} 입니다.
*/
debugger;
//--------------------------------
/*
1. 빌트인 Number 오브젝트는
- Number 처리를 위한 프로퍼티의 집합입니다.
- 즉, Number 처리를 위한 오브젝트입니다.
2. JS 에서 Number 처리를 위한 프로퍼티를
- 사전에 만들어 제공하므로
- 즉, built-in 으로 제공하므로
- Number.length 로 1을 구할 수 있으며
- Number.isNaN() 으로 함수를 호출할 수 있습니다.
*/
console.log("Number.length:", Number.length); // Number.length: 1
console.log("Number.isNaN(123):", Number.isNaN(123)); // Number.isNaN(123): false
}


자바스크립트의 모든 구조는 전부 다 위와 같이 { key(name) : value } 형태를 갖습니다. 자바스크립트의 기본 구조는 이런 프로퍼티입니다.
다수의 프로퍼티 집합이 Number, String 과 같은 빌트인 오브젝트입니다.
그럼 이러한 빌트인 오브젝트는 왜 필요할까?
Number 오브젝트는 숫자 처리를 위한 프로퍼티의 집합입니다.
- isNaN() : NaN인지 아닌지 판단하는 함수입니다.
- isInteger()
- isSafeInteger()
- isFinite …
…
위와 같이 Number 빌트인 오브젝트는 Number 처리를 위한 것들을 사전에 미리 만들어 두었으므로 개발자들은 이를 가져다 사용하기만하면 된다.