30. if, debugger
- if : 만약 ~ 라면
- debugger : 드러눕다
if
형태 :
- if (표현식) 문장 1
- if (표현식) 문장 1 else 문장 2
조건에 따른 처리
- 먼저 표현식을 평가
- 평가 결과를 true/false 로 변환
true 이면 문장 1 실행
var a = 1, b = 1; if (a === b) console.log("블록을 사용하지 않음"); // 블록을 사용하지 않음 if (a === b) console.log("1번 줄") // 1번 줄 console.log("2번 줄"); // 2번 줄- 한 줄에 이어서 작성
- 줄을 바꿔 작성
세미콜론(;)까지 if 조건 실행
즉, 두번째 예시는 true 니까 console.log() 를 전부 다 실행하는 것
var a = 1, b = 1; if (a === b) { console.log("블록 사용"); // 블록 사용 }- 블록에 작성한 모든 문장 실행
블록 사용 권장
확장성과 일관성을 위해서입니다.
블록을 사용하던 안하던 일관성있게 작성하는 것이 좋습니다.
개인적으론 블록 사용을 권장합니다.
시맨틱 적으로 알아보기 쉽기 때문입니다.ES6에선 {} 블록이 또 다른 의미를 갖습니다.
false 이면 문장 2 실행
var a = 1, b = 2; if (a === b) console.log("블록 사용하지 않음, true"); else console.log("블록 사용하지 않음, else"); // 블록 사용하지 않음, else- 블록을 사용하지 않은 형태
이때 기준도 물론 세미콜론(;)입니다.
var a = 1, b = 2; if (a === b) { console.log("블록 사용, true"); } else { console.log("블록 사용, else"); // 블록 사용, else }- 블록을 사용한 형태
- 블록을 사용하지 않은 형태
debugger
debugger위치에서 실행 멈춤- 브라우저의 개발자 도구 창이 열려 있을 때만 멈춤
- 열려있지 않으면 멈추지 않음
ES5부터 지원
var sports = "스포츠"; debugger; console.log(sports); // 스포츠- debugger 가 있는 위치에서 실행이 멈춥니다.
debugger 실행
개발자 도구 열기 (Ctrl + Shift + I or F12)
- Chrome 맞춤설정 및 제어
- 도구 더보기
- 개발자 도구(D)
- 브라우저 새로고침 실행(F5)
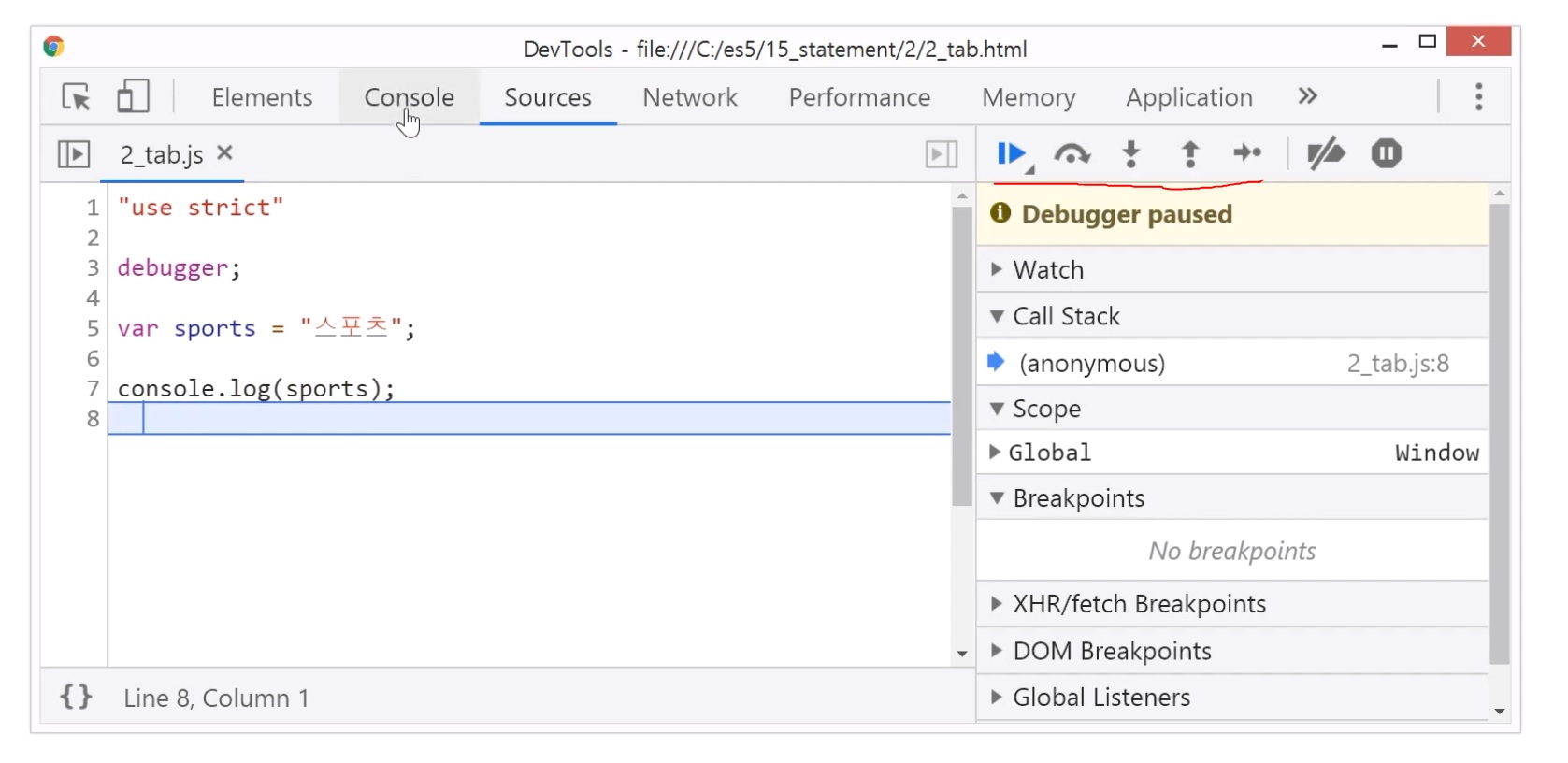
- debugger 위치에서 실행 멈춤
- debugger 종료(F8)

위의 버튼을 가지고 조작합니다.
마우스로 클릭하셔도 되고 각 버튼에 해당하는 키를 누르셔도 됩니다.
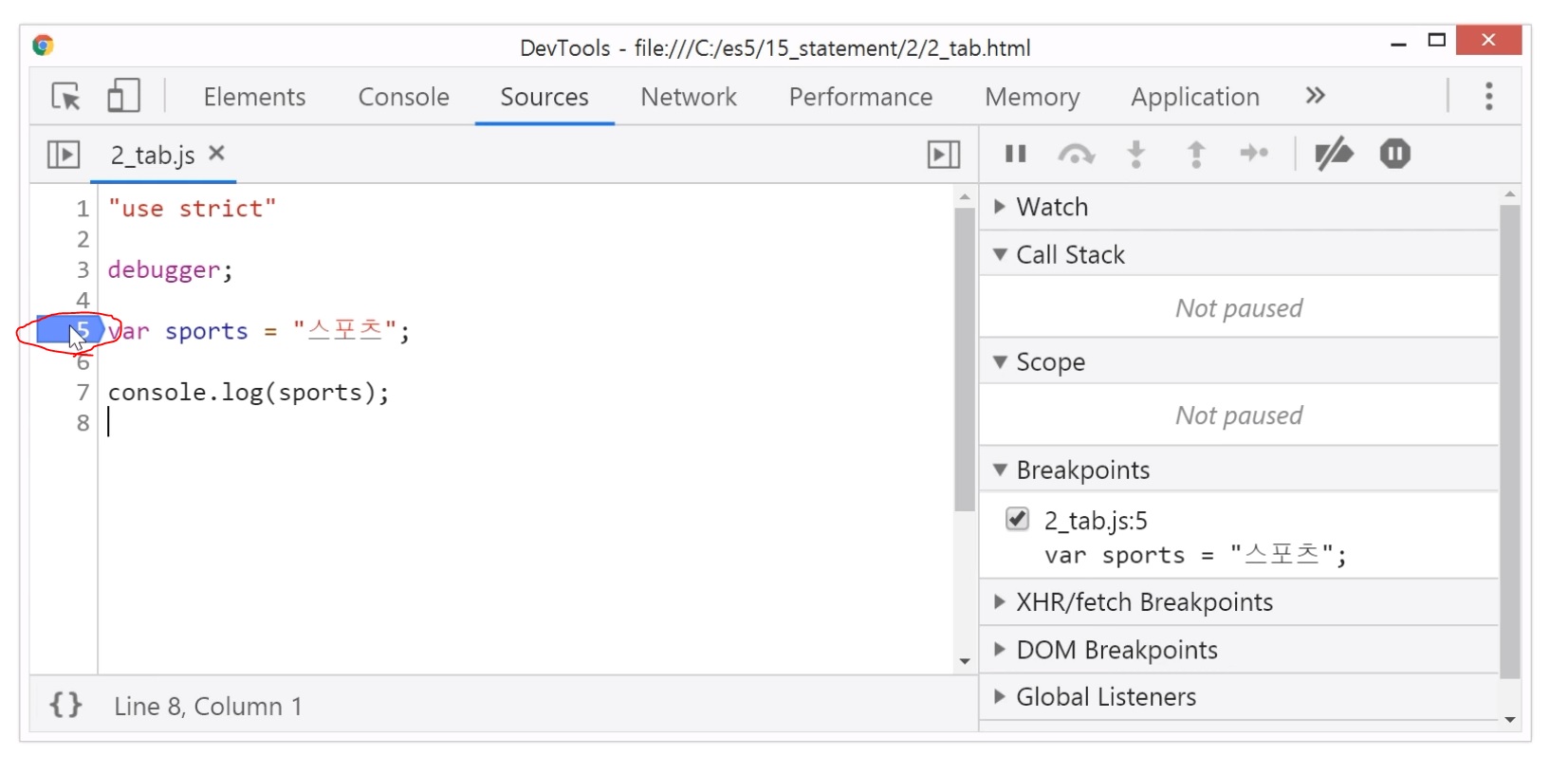
그리고 위에 보시면 Break Points라는 것이 있습니다.
이것을 아실 필요가 있습니다.

위와 같이 클릭하면 이것이 Break Points가 됩니다.
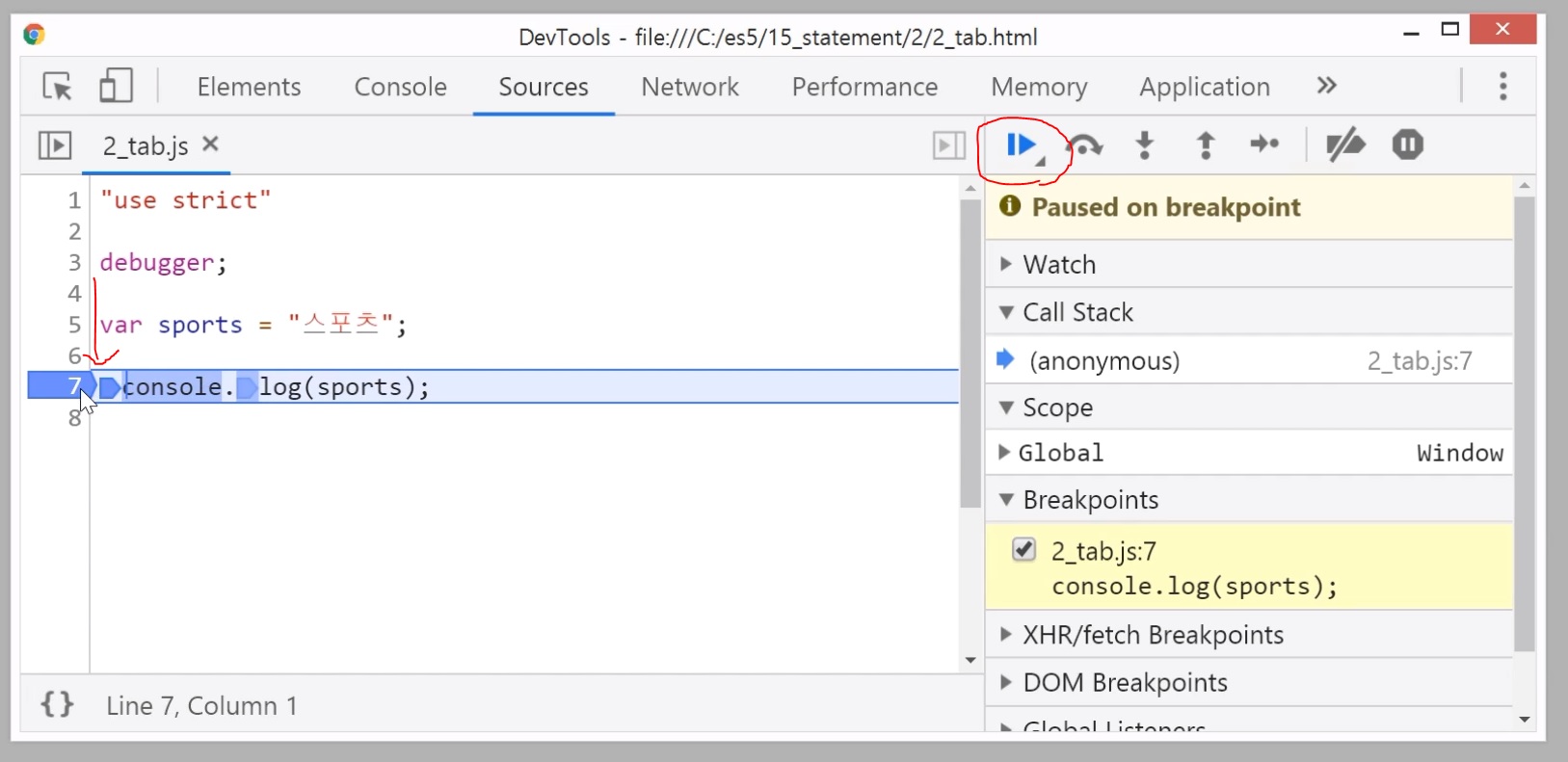
위와 같이 debugger 코드 다음에 Break Points들을 설정하고

오른쪽 위에 Pause script execution (F8) 키를 누르면 중간 코드들을 다 실행하고 Break Points로 갑니다.
debugger 는 저 같은 경우엔 이렇게 활용합니다.
예를 들어 1000줄 정도의 코드가 있으면, 100줄 까지 테스트가 끝났습니다.
그러면 다음 101번째 줄부터 다시 테스트를 해야되잖아요?
그러면 그 101번째 줄 앞에 debugger 코드를 넣습니다.
그리고 개발자창을 연 상태로 실행하면 바로 debugger 위치로 가잖아요?
그런식으로 사용합니다.
그리고 debugger는 여러개 작성합니다.
테스트 하고 싶은 위치마다 작성합니다.
그리고 debugger를 하나씩 지워나가면서 테스트를 하면 ‘아 여기까지 됐구나’라는 진도관리랄까?
그런식으로도 활용할 수 있습니다.