28. 조건 연산자, 연산자 우선순위
조건 연산자
기호 : exp ? exp-1 : exp-2
- 3항 연산자라고도 함
exp 위치의 표현식을 먼저 평가
- true 이면 exp-1 의 결과 반환
false 이면 exp-2 의 결과 반환
console.log(1 === 1 ? "같음" : "다름"); // 같음 console.log(1 === "1" ? "같음" : "다름"); // 다름- 1과 1은 값과 타입이 같으므로 true
? 다음의 표현식을 진행 - 1과 “1”은 값은 같지만 타입이 다르므로 false, : 다음의 표현식을 실행
- 1과 1은 값과 타입이 같으므로 true
위와 같은 3항 연산자는 꽤 많이 사용합니다.
왜냐하면 3항 연산자 문을 if 문으로 바꿀 수 있는데, if 문을 사용하게되면 3~4줄로 길어집니다.
그것보다는 위와 같이 3항 연산자로 작성하는 것이 가독성이 좋죠?
그래서 간단한 것은 위와 같이 작성하는 것이 더 좋습니다.
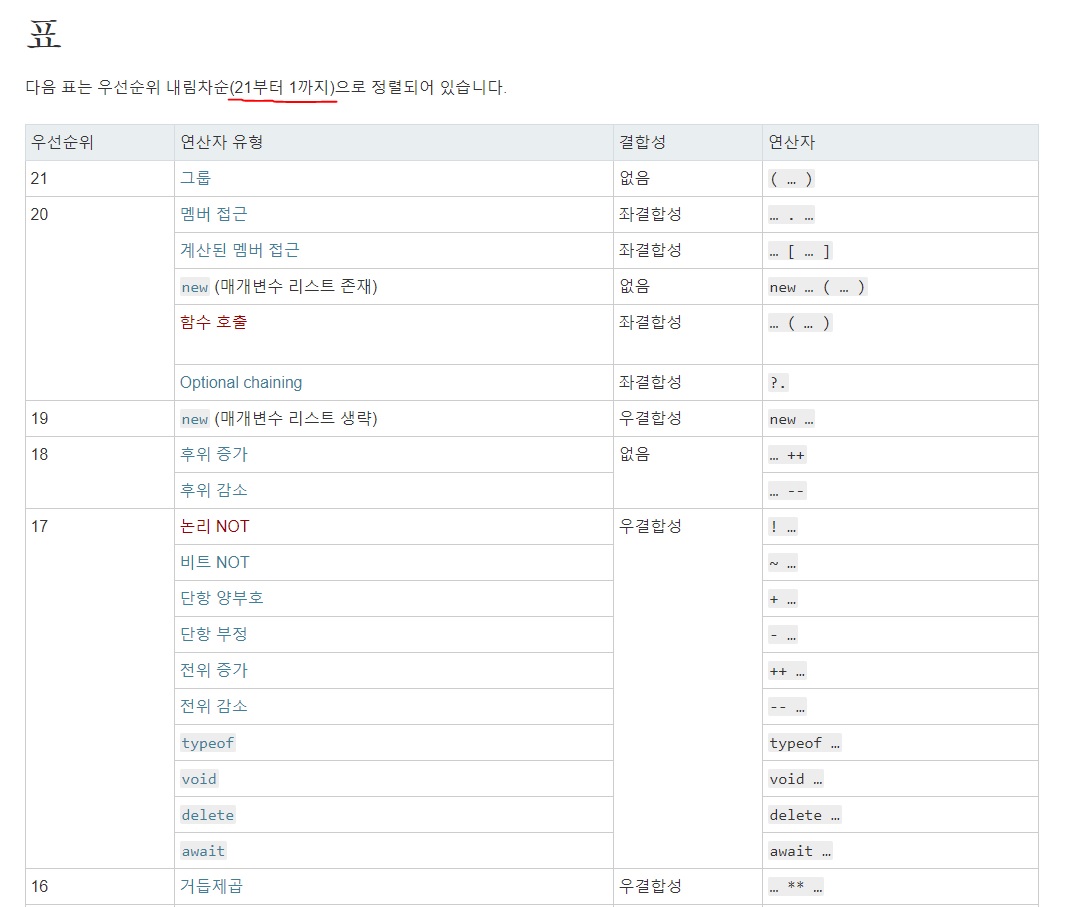
연산자 우선순위
연산자의 실행 우선순위
- ECMA-262 스펙에 없음
- 우선순위가 가장 높은 것은 ()
- MDN Operator precedence

우선순위 21이 가장 높습니다.
높은 순서대로 먼저 실행이 됩니다.
꼭 연산자 우선순위에 대해 읽어보도록 합시다.
그리고 MDN 정말 좋습니다~!
연산자 우선순위는 ES5에서도 많이 다룰거지만 ES6에서도 꼭 다룰 겁니다.
그 이유는 연산자 우선순위에 등록되어있는 연산자만 보시더라도 ES5에 없는 연산자들이 있습니다.
yield,yield*같은 연산자입니다.
그렇기 때문에 ES6에서도 연산자 우선순위를 다룹니다.