3번째 섹션 인터렉션 구현 - Blending 처리
Blending 처리를 위해 위 MDN 설명에서 우리가 주목해야될 내용은 ‘이미지 자르기’ 내용이다.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const image = document.getElementById('source');
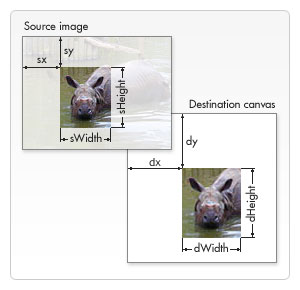
ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

원본 이미지에서 (sx, sy) 좌표에서 (sWidth, sHeight) 크기만큼 잘라내어
canvas 요소의 (dx, dy) 좌표에 (dWidth, dHeight) 크기로 그린다.
이미지를 밑부분 부터 그려야되는 블랜딩 효과를 위해 꼭 알아둬야되는 지식이다.

스크롤 위치에 따라 sHeight 값을 늘려주면된다.
만약 image 원본 크기와 canvas 크기가 같지 않다면?
위 예제는 image 원본 크기 1920 / 1080, canvas 크기 1920 / 1080으로 같다.
같지 않다면 image 원본 크기를 알 수 있는 image 객체의 naturalWidth, naturalHeight 값을 사용한다.
이미지 크기와 canvas 크기가 같은 것이 개발할 때 편하다.