Gatsby 블로그와 함께 Netlify CMS 사용
이 게시물에서는 Netlify CMS에 대해 알아보고 Gatsby로 구축된 예제 JAMstack 블로그에 대한 전체 워크 플로를 설정하는 방법을 알아 봅니다.
JAMStack은 특히 백엔드 / 데이터베이스에 거의 의존하지 않는 무거운 프런트엔드 로드웹 사이트에서 시장에서 가장 화제의 단어입니다.
JAMStack은 서버 측 구성 요소 및 데이터베이스를 사용하지 않고 웹 애플리케이션을 구축하는 최신 아키텍처입니다.
JAMStack 웹 사이트는 JavaScript를 사용하여 API를 사용하는 마크 업에서 동적 데이터를 가져 와서 정적 HTML / CSS 템플릿으로 렌더링합니다.
JAMstack 웹 사이트는 빠르고 안전하며 확장하기 쉽습니다.
JAMStacks를 사용하는 조직은 일반적으로이 빌드 타임 데이터 가져 오기를 사용하여 논리 및 UI 구성 요소, 일종의 미니 앱을 서로 다른 프로젝트간에 공유합니다
(이를 통해 표준화 된 “룩앤필”로 빠르고 안전하게 구성 할 수 있습니다. ”및“voice-and-tone”).
Bit (Github)를 사용하는 프로젝트 간 구성 요소 공유에 대한 자세한 내용은 다음을 참조하십시오.
Netlify CMS 란 무엇입니까?
Netlify CMS는 Markdown, JSON, YAML 또는 TOML 형식의 애플리케이션 Git Repositories에서 커밋으로 콘텐츠 및 데이터를 편집 할 수있는 정적사이트 생성기를 위한 오픈 소스 콘텐츠 관리 시스템 (CMS)입니다.
Netlify CMS는 간단하고 친숙한 사용자 인터페이스 (UI)를 제공하는 Git 워크 플로의 래퍼 역할을하는 단일 페이지 React 애플리케이션입니다.
Strapi, Contentful 및 기타 JAMStack 웹 사이트에서도 사용할 수있는 기타 헤드리스 CMS가 있습니다.
Gatsby 블로그 설정
Gatsby는 GraphQL을 사용하여 Markdown에서 데이터를 쿼리하여 React Components에서 렌더링하는 React 기반 정적 사이트 생성기입니다.
Gatsby 상용구에서 블로그를 만들려면 Gatsby CLI를 설치해야합니다.
npm install -g gatsby-cli
블로그 사이트 설정을 위해 Gatsby의 블로그 스타터 상용구를 사용할 것입니다.
gatsby new netlify-cms-gatsby https://github.com/gatsbyjs/gatsby-starter-blog
cd netlify-cms-gatsby
Netlify CMS와 통합하기 전에 애플리케이션을 로컬에서 실행 해 보겠습니다.
npm start
# Output
> gatsby-starter-blog@0.1.0 start /Users/ankitjain/project/netlify-cms-gatsby
> npm run develop
> gatsby-starter-blog@0.1.0 develop /Users/ankitjain/project/netlify-cms-gatsby
> gatsby develop
Debugger listening on ws://127.0.0.1:9229/34705dba-39b8-45e8-a25d-73789f81ef07
For help, see: https://nodejs.org/en/docs/inspector
success open and validate gatsby-configs - 0.058s
success load plugins - 3.714s
warn The Google Analytics plugin requires a tracking ID. Did you mean to add it?
success onPreInit - 0.026s
success initialize cache - 0.010s
success copy gatsby files - 0.111s
warn gatsby-plugin-feed was initialized in gatsby-config.js without a feeds option.
This means that the plugin will use the internal RSS feed creation, which may not match your use case.
This behavior will be removed in the next major release of gatsby-plugin-feed.
For more info, check out: https://gatsby.dev/adding-rss-feed
success onPreBootstrap - 0.049s
success createSchemaCustomization - 0.147s
success Checking for changed pages - 0.002s
success source and transform nodes - 0.123s
success building schema - 0.275s
success createPages - 0.027s
success Checking for changed pages - 0.002s
success createPagesStatefully - 0.090s
success update schema - 0.025s
success write out redirect data - 0.003s
success Build manifest and related icons - 0.113s
success onPostBootstrap - 0.119s
info bootstrap finished - 8.025s
success onPreExtractQueries - 0.002s
success extract queries from components - 0.330s
success write out requires - 0.031s
success run static queries - 0.096s - 2/2 20.82/s
success run page queries - 0.227s - 8/8 35.27/s
success Generating image thumbnails - 2.999s - 9/9 3.00/s
⠀
You can now view gatsby-starter-blog in the browser.
⠀
http://localhost:8000/
⠀
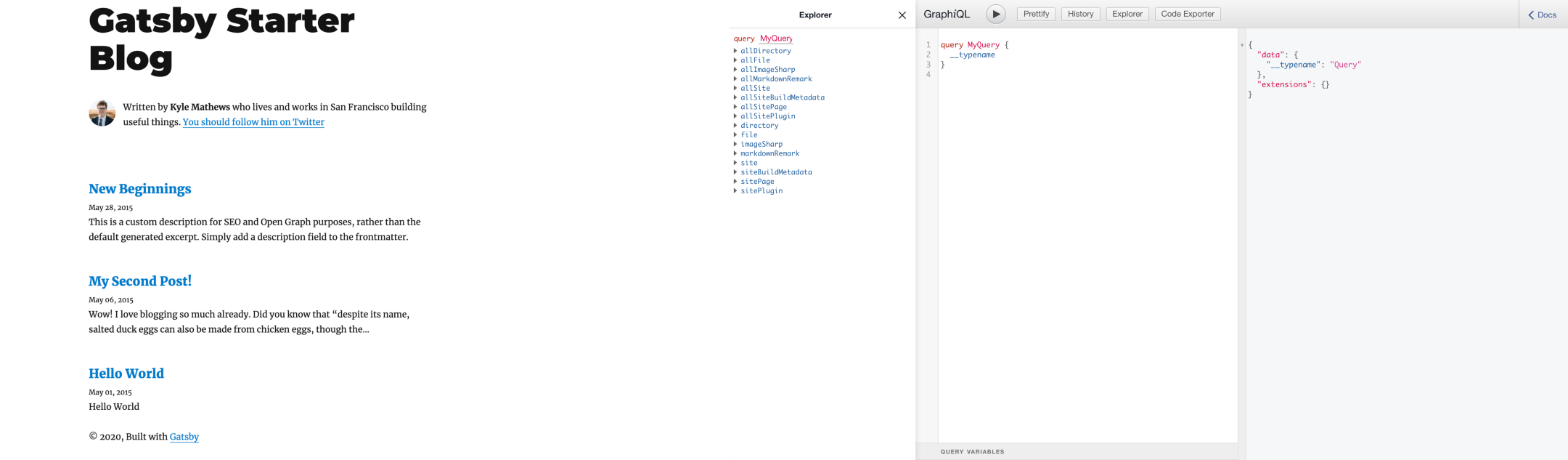
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.451s

훌륭합니다.
블로그가 실행 중입니다.
content / blog 디렉토리에서 Markdown 형식의 블로그 게시물을 찾을 수 있습니다.
Netlify CMS와 통합 해 보겠습니다.
Netlify CMS 통합
블로그 사이트에 Netlify CMS를 추가하려면 npm 패키지를 설치해야합니다.
gatsby-plugin-netlify-cms는 netlify-cms-app 플러그인을 사용하여 React 기반 Netlify CMS /admin 페이지를 렌더링합니다.
npm install --save netlify-cms-app gatsby-plugin-netlify-cms
Gatsby는 gatsby-config.js 파일을 사용하여 사이트 메타데이터, 플러그인, 매핑, 프록시 등과 같은 사이트 구성 옵션을 저장합니다.
플러그인 옵션 아래의 gatsby-config.js에 Netlify CMS 플러그인을 추가하겠습니다.
plugins: [
.
.
`gatsby-plugin-netlify-cms`,
.
.
],
Netlify CMS는 관리 UI에 대한 백엔드, 컬렉션 및 기타 구성 가능한 설정을 정의하는 config.yml이라는 구성 파일을 사용합니다.
Gatsby는 정적 파일을 저장하기 위해 /static 디렉토리를 사용합니다.
/static dir 아래에 /admin/config.yml 파일을 만들어 보겠습니다. —
mkdir -p ./static/admin
touch ./static/admin/config.yml
config.yml 파일에 다음 구성 추가 —
backend:
name: test-repo
media_folder: static/img
public_folder: /img
publish_mode: editorial_workflow
collections:
- name: 'blog'
label: 'Blog'
folder: 'content/blog'
create: true
slug: 'index'
media_folder: ''
public_folder: ''
path: '/index'
editor:
preview: true
fields:
- { label: 'Title', name: 'title', widget: 'string' }
- { label: 'Publish Date', name: 'date', widget: 'datetime' }
- { label: 'Description', name: 'description', widget: 'string' }
- { label: 'Body', name: 'body', widget: 'markdown' }
Git에 연결하지 않고도 Netlify CMS를 사용할 수있는 테스트 백엔드를 사용하고 있습니다.
Netlify CMS는 GitHub, GitLab, Git Gateway 등과 같은 다른 백엔드를 사용할 수있는 유연성을 제공합니다.
Netlify 또는 다른 서버에 배포하기 전에 로컬에서 테스트하려고합니다.
참고 : 프로덕션에 배포하는 동안 백엔드를 변경해야합니다.
컬렉션 필드에 콘텐츠 유형도 정의했습니다.
Netlify CMS는 컨텐츠 필드에 대한 기본 위젯을 지원하고 사용자 정의 위젯을 추가 할 수있는 유연성도 제공합니다. Gatsby 개발 서버를 다시 실행 해 보겠습니다.
npm start

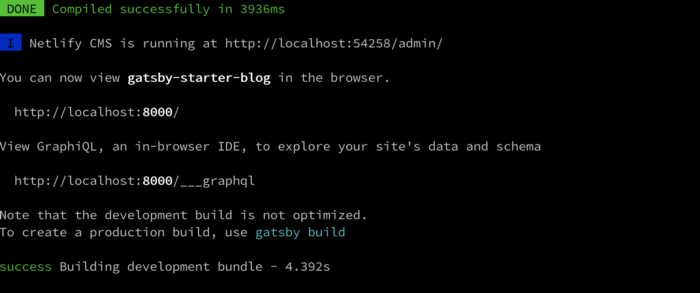
위에 추가 된 이미지와 유사한 출력을 볼 수 있습니다.
Netlify CMS가 http://localhost:54258/admin에서 실행되는 것을 볼 수 있습니다.
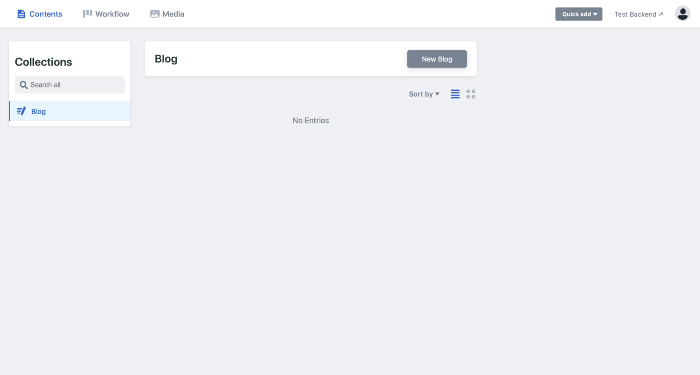
CMS를 살펴 보겠습니다. —

훌륭합니다.
완벽하게 작동하지만 뭔가 빠졌습니다….!
예, 블로그 게시물의 태그입니다. 죄송합니다.
태그 추가를위한 기본 위젯이 없지만 Netlify CMS는 자체 사용자 정의 위젯을 생성 할 수있는 유연성을 제공합니다.
블로그 게시물에 태그를 추가하기 위해 맞춤 위젯을 만들어 보겠습니다.
태그 위젯 추가
Netlify CMS는 React.js를 사용하여 사용자 정의 위젯을 추가하기 위해 registerWidget 메소드를 노출합니다.
위젯 이름, 컨트롤 구성 요소, 미리보기 구성 요소 및 스키마 개체 (미리보기 구성 요소 및 스키마 개체는 선택 사항)의 네 가지 인수를 허용합니다.
HTML과 CSS를 사용하여 Codepen에 간단한 CSS 태그를 만들었습니다.
태그 용 React Component를 만드는 데 사용할 것입니다.
태그 위젯 용 컨트롤 및 미리보기 구성 요소를 만들 src/components 디렉터리 아래에 tagWidget이라는 디렉터리를 만듭니다.
TagControl 구성 요소 생성 TagControl.js —
// src/components/tagWidget/TagControl.js
import React from 'react';
export class TagControl extends React.Component {
handleChange = e => {
const separator = this.props.field.get('separator', ', ')
this.props.onChange(e.target.value.split(separator).map((e) => e.trim()));
}
render() {
const separator = this.props.field.get('separator', ', ');
var value = this.props.value;
return React.createElement('input', {
id: this.props.forID,
className: this.props.classNameWrapper,
type: 'text',
value: value ? value.join(separator) : '',
onChange: this.handleChange,
});
}
}
export default TagControl
컨트롤을 렌더링하는 입력 유형 React Component를 만들 것입니다.
태그를 추가하는 동안 블로그 게시물과 편집기 미리보기 창에서 실제로 CSS 태그를 렌더링하는 미리보기 구성 요소에서. 태그에 스타일을 추가해야합니다.
gatsby는 스타일을 추가하는 여러 방법을 지원합니다.
CSS 모듈을 사용하여 전역 CSS로 추가하는 대신 ReactPreview 구성 요소에만 스타일을 포함 할 수 있습니다.
src/components/tagWidget dir 아래에 style.module.css라는 파일을 작성하십시오.
ul.tags {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-end: 0px;
}
.tags {
list-style: none;
padding-left: 0;
display: inline-block;
}
.tags li {
padding: 0;
margin: 0;
display: inline-block;
}
.tags .tag {
background: rgba(0,0,0,.05);
color: rgba(0,0,0,.6);
border-radius: 3px;
padding: 5px 10px;
display: inline-block;
margin: 0 10px 10px 0;
}
.tag:hover {
transition: all 0.2s;
background-color: crimson;
color: white;
}
.tag:hover::after {
border-left-color: crimson;
}
.tags a {
text-decoration: none;
}
TagPreview 구성 요소를 추가하겠습니다. TagPreview.js —
// src/components/tagWidget/TagPreview.js
import React from 'react';
import TagStyles from "./style.module.css"
export class TagPreview extends React.Component {
render() {
return React.createElement('ul', {
className: TagStyles.tags,
},
this.props.value.map(function(value, index) {
return React.createElement('li', {
className: TagStyles.tag,
key: index
}, value)
})
)
};
}
export default TagPreview
동일한 디렉토리에 index.js 파일을 추가하고 구성 요소를 내보내겠습니다.
// src/components/tagWidget/index.js
export * from './TagControl';
export * from './TagPreview';
훌륭합니다.
커스텀 위젯을위한 React 컴포넌트를 만들었습니다.
NetlifyCMS에서 registerWidget 메소드를 사용하여 등록 해 보겠습니다.
src 디렉토리에 새 파일 cms/cms.js를 생성하고 다음 코드를 추가하여 tags라는 사용자 정의 위젯을 등록합니다.
// src/cms/cms.js
import CMS from 'netlify-cms-app';
import { TagControl, TagPreview } from '../components/tagWidget';
CMS.registerWidget('tags', TagControl, TagPreview);
React 기반 NetlifyCMS 페이지를 렌더링하기 위해 gatsby-plugin-netlify-cms라는 npm 패키지를 추가했습니다.
또한 gatsby-config.js 파일에 다음을 추가하여 사용자 정의 위젯을 편집기 미리보기 창에 렌더링하도록이 플러그인에 지시해야합니다.
plugins: [
.
.
{
resolve: `gatsby-plugin-netlify-cms`,
options: {
modulePath: `${__dirname}/src/cms/cms.js`,
},
},
.
.
],
/static/admin/config.yml 파일의 블로그 컨텐츠 유형에 사용자 정의 위젯 필드를 추가해 보겠습니다.
fields:
.
.
.
- name: tags
label: Tags
widget: tags
separator: ","
required: false
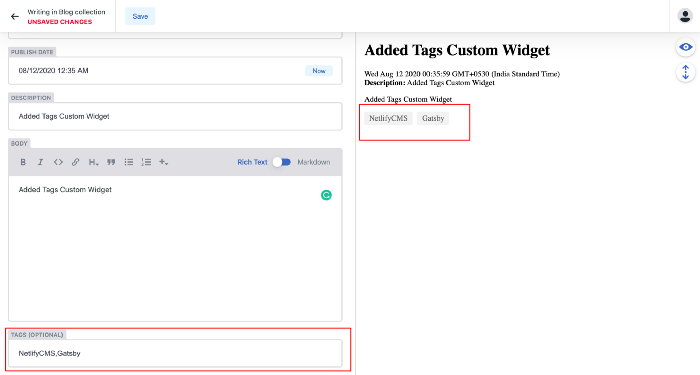
좋습니다. 개발 서버를 다시 실행하고 CMS 편집기 창을 확인하겠습니다.

사용자 정의 태그 위젯이 정상적으로 작동합니다.
BlogPostTemplate에 미리보기 구성 요소를 추가해 보겠습니다.
또한 Graphql을 사용하여 태그를 쿼리하여 블로그 게시물 템플릿의 TagPreview 구성 요소에 값을 전달할 수 있습니다.
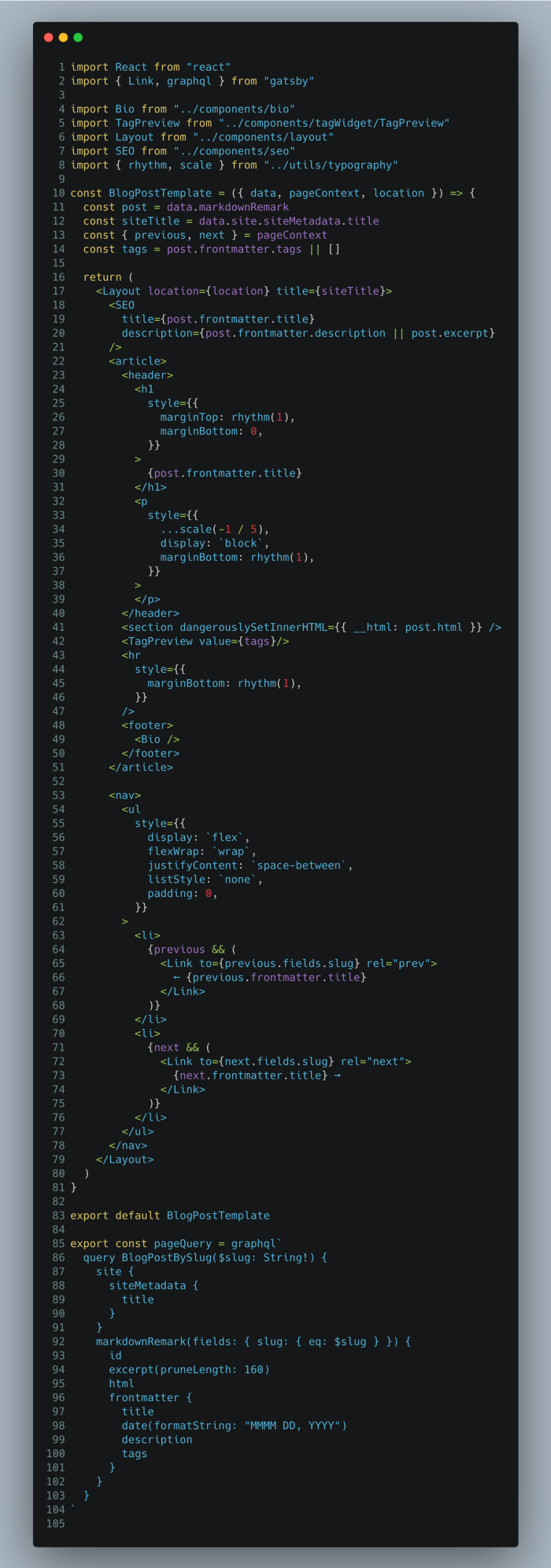
src/templates/blog-post.js를 열고 다음 코드를 추가합니다 —

- 5 행 : TagPreview 구성 요소를 가져 왔습니다.
- 14 행 : 쿼리 된 태그 데이터를 tags 변수에 저장했습니다.
- 42 행 : TagPreview 구성 요소를 추가하고 태그 데이터를 소품으로 전달했습니다.
- 100 행 : graphql을 사용하여 태그를 쿼리합니다. 공식 문서에서 Gatsby의 데이터 쿼리에 대해 자세히 알아보세요.
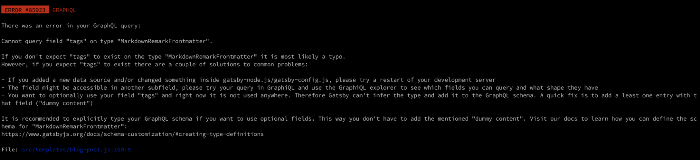
훌륭합니다. 파일을 저장하겠습니다. 파일을 저장하자마자 다음 오류가 발생합니다.

Cannot query field “tags” on type “MarkdownRemarkFrontmatter”
이는 graphql 쿼리에 선택적 필드 태그를 정의했지만 아직 Markdown (예 : 블로그 게시물)에 정의되어 있지 않아 Gatsby가 스키마 유형을 추론 할 수 없기 때문입니다.
태그 필드에 스키마 유형을 추가해 보겠습니다.
Gatsby Docs에서 스키마 사용자 정의에 대해 자세히 알아보십시오.
gatsby-node.js를 열고 다음 코드를 추가하십시오 —
exports.createSchemaCustomization = ({ actions, schema }) => {
const { createTypes } = actions
const typeDefs = [
"type MarkdownRemark implements Node { frontmatter: Frontmatter }",
schema.buildObjectType({
name: "Frontmatter",
fields: {
tags: {
type: "[String!]",
resolve(source, args, context, info) {
const { tags } = source
if (source.tags == null || (Array.isArray(tags) && !tags.length)) {
return []
}
return tags
},
},
},
}),
]
createTypes(typeDefs)
}
Gatsby 개발 서버를 다시 실행하고 NetlifyCMS를 사용하여 새 블로그 게시물을 쉽게 추가 할 수 있습니다.
Netlify에 웹 사이트를 배포하려면 공식 문서를 따르고 config.yml의 백엔드를 다음으로 변경하십시오.
backend:
name: git-gateway
branch: master
결론
이 기사에서는 먼저 JAMStack, Gatsby, Netlify CMS에 대해 알아보고 Git 워크 플로를 통해 데이터 / 콘텐츠를 관리하기 위해 Netlify CMS를 Gatsby 웹 사이트와 쉽게 통합 할 수있는 방법을 배웠습니다.
내 GitHub 저장소 ankitjain28may/netlify-cms-gatsby에서 코드를 찾을 수 있습니다.
또한 여기 https://netlify-cms-gatsby-2k20.netlify.app 웹 사이트를 확인할 수 있습니다.