dt dt dd, overflow:hidden, width: 100%
왼쪽오른쪽 정렬 리스트
bfc와 ifc 그리고 line box에 대한 이해 + overflow: hidden 성질이 부여된 요소는 bfc로 블록을 다시 생성합니다.
위 성질을 이해하면 위의 구조가 이해됩니다.
- block 요소들은 처음에 block-box라는 box안에서 그려진다.
- float 성질을 부여받은 요소는 block, inline과는 다른 line-box를 그려 그 안에서 랜더링된다.
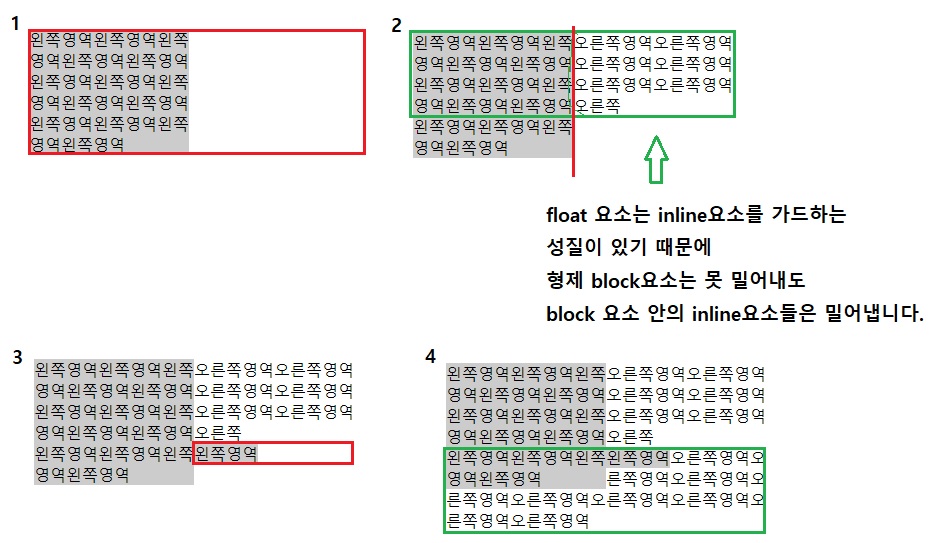
- float 성질을 부여받은 요소는 block요소는 가드하지 않지만 inline요소는 가드한다.
새로 그려지는block-box는 float의 line-box에 영향을 받는다.- Overflow:hidden 성질을 부여받은 요소는 block요소와 같은 block-box를
‘새로’그려 그 안에서 랜더링된다.

주의
<dl>
<dt></dt> <!-- float:left -->
<dd>
<div> <!-- overflow:hidden -->
<!-- 무조건 태그든 내용이든 여기에 작성!!! 그래야 버그없이 내가 원하는대로 만들 수 있다. -->
</div>
</dd>
</dl>